前端开发者必看的精准切图
2016-07-23 13:34
232 查看
作为基础的前端开发者,我们必备的ps基础是什么呢?——切图!
cc版本之前,切图可以用切片工具(主要适用于图层数量少的),或者 选区–复制–新建–粘贴–去掉背景图层–保存-ok!
cc版本之后,我们又多了一个工具:自动导出图层—(省时省力,再也不用一个个选区去切了)
前两种方法估计大家都会了,在这里也就不做详述了:
步骤:
1.打开最新版本的photoshop cc2015;
2.随机打开一张.psd的格式的图进行测试
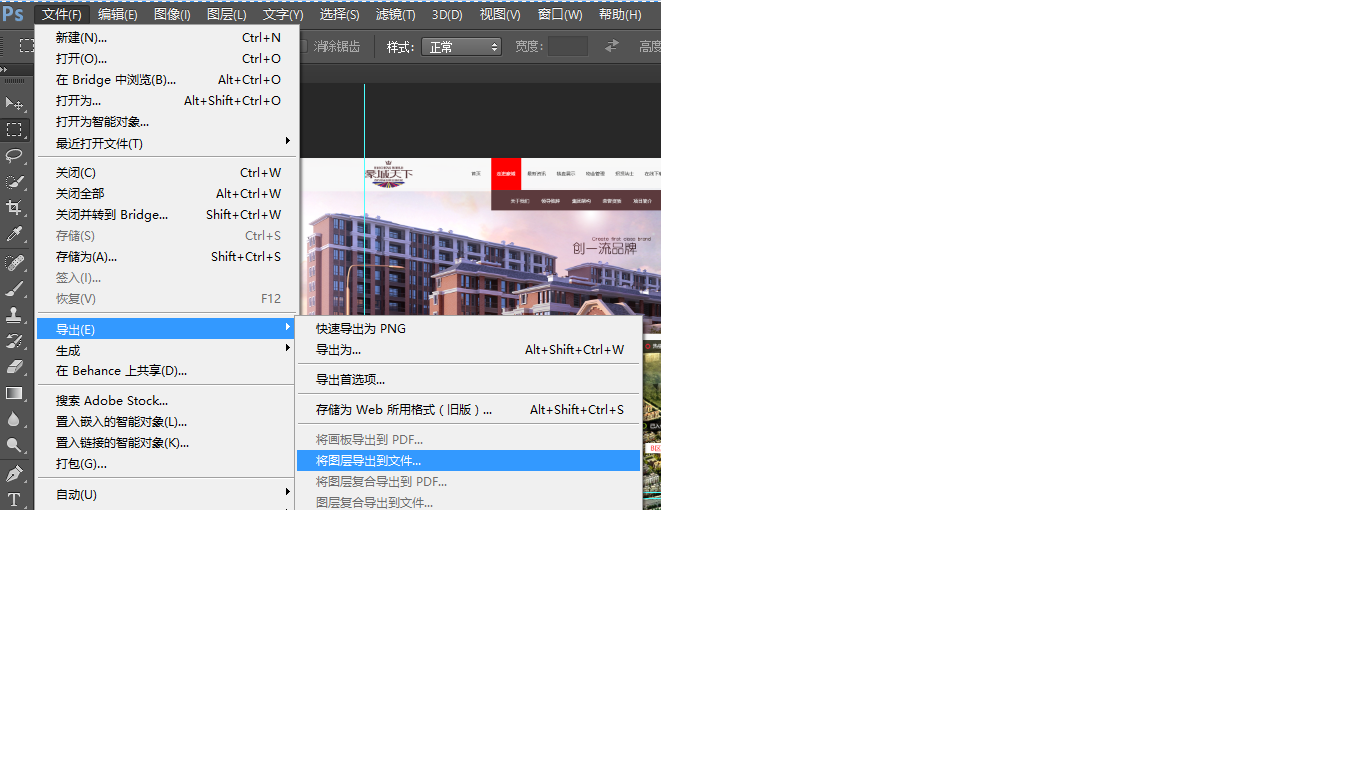
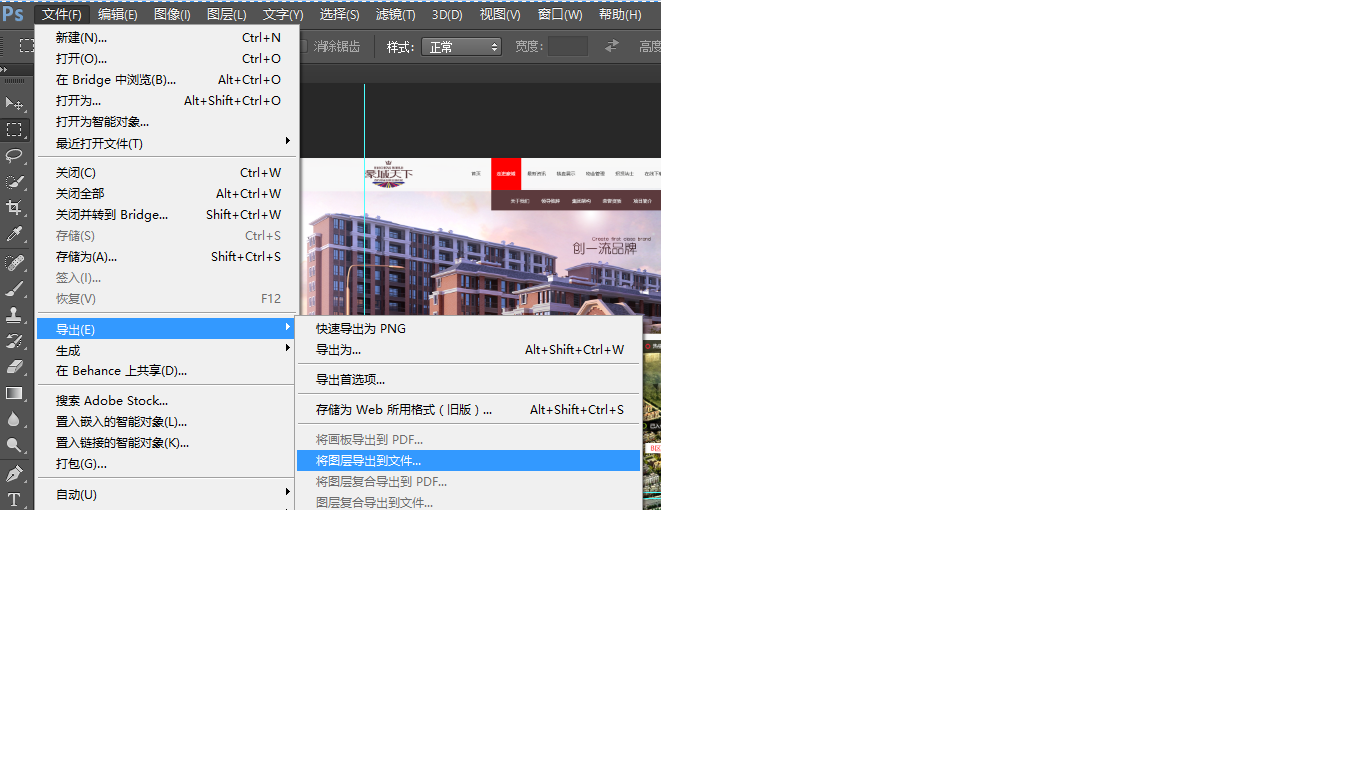
3.点击文件—–导出—–将图层导出到文件–

注意!此处若安装的为Photoshop cs版本的同学可以使用文件–脚本–将图层导入到文件—
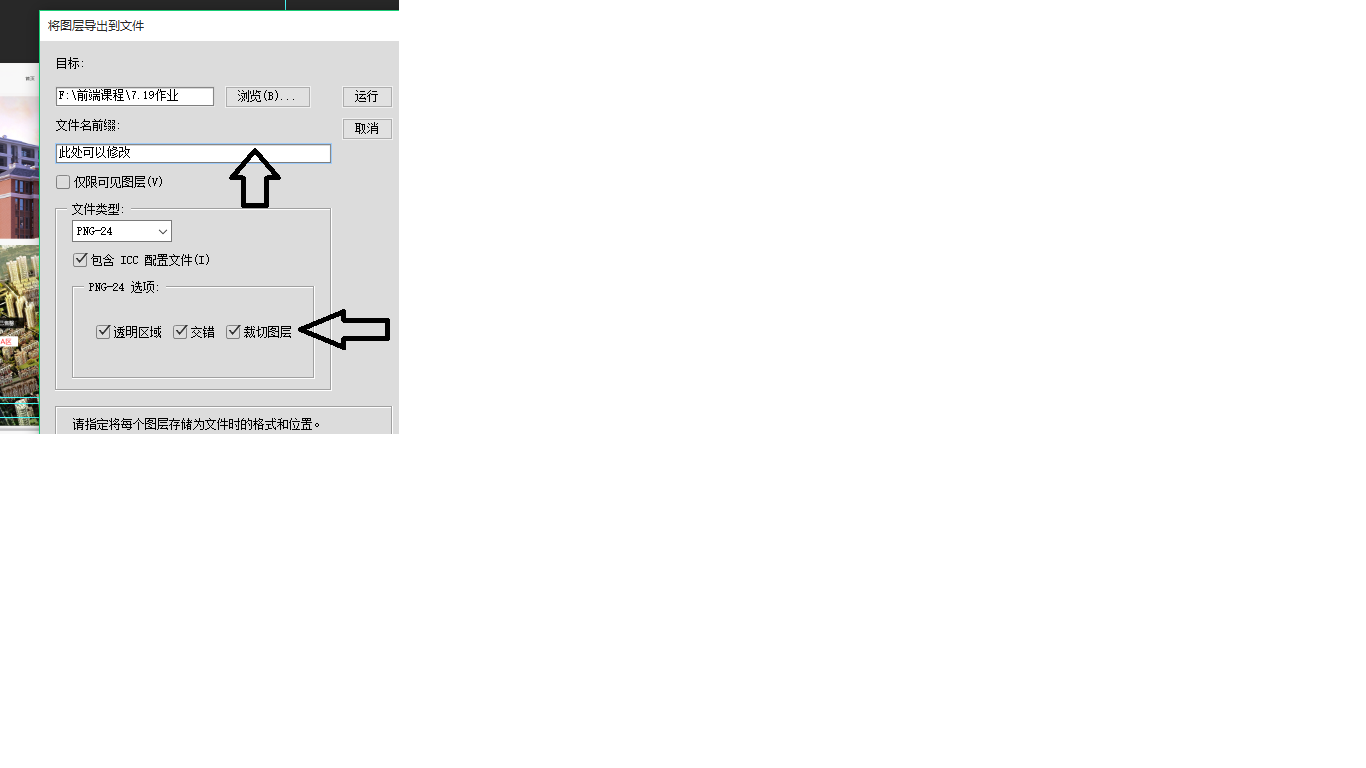
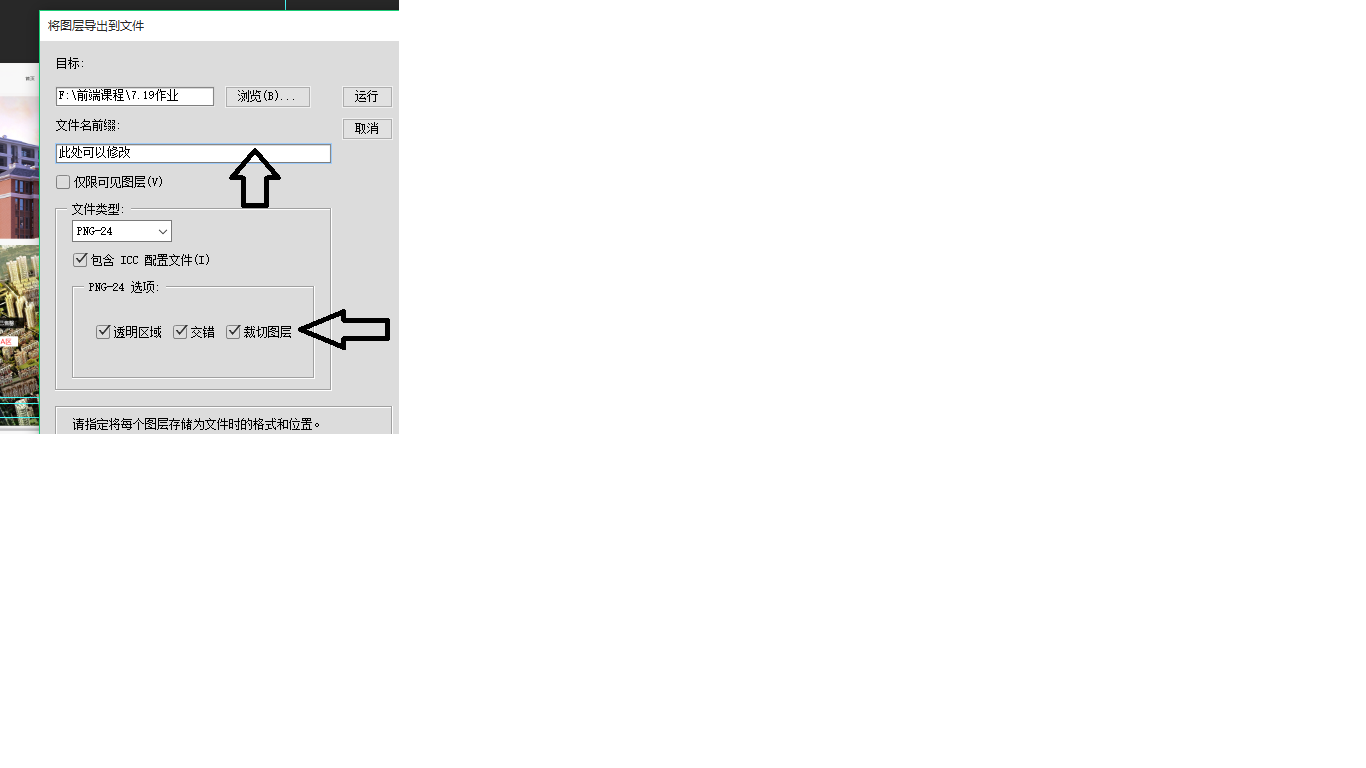
4.重要的选择部分:
选择文件类型–(PNG-24/png-8)+选中透明区域+交错+裁切图层

点击运行—我们会发现图层模板会自动不停地切换(跳)

等到这样子 就是成功啦!

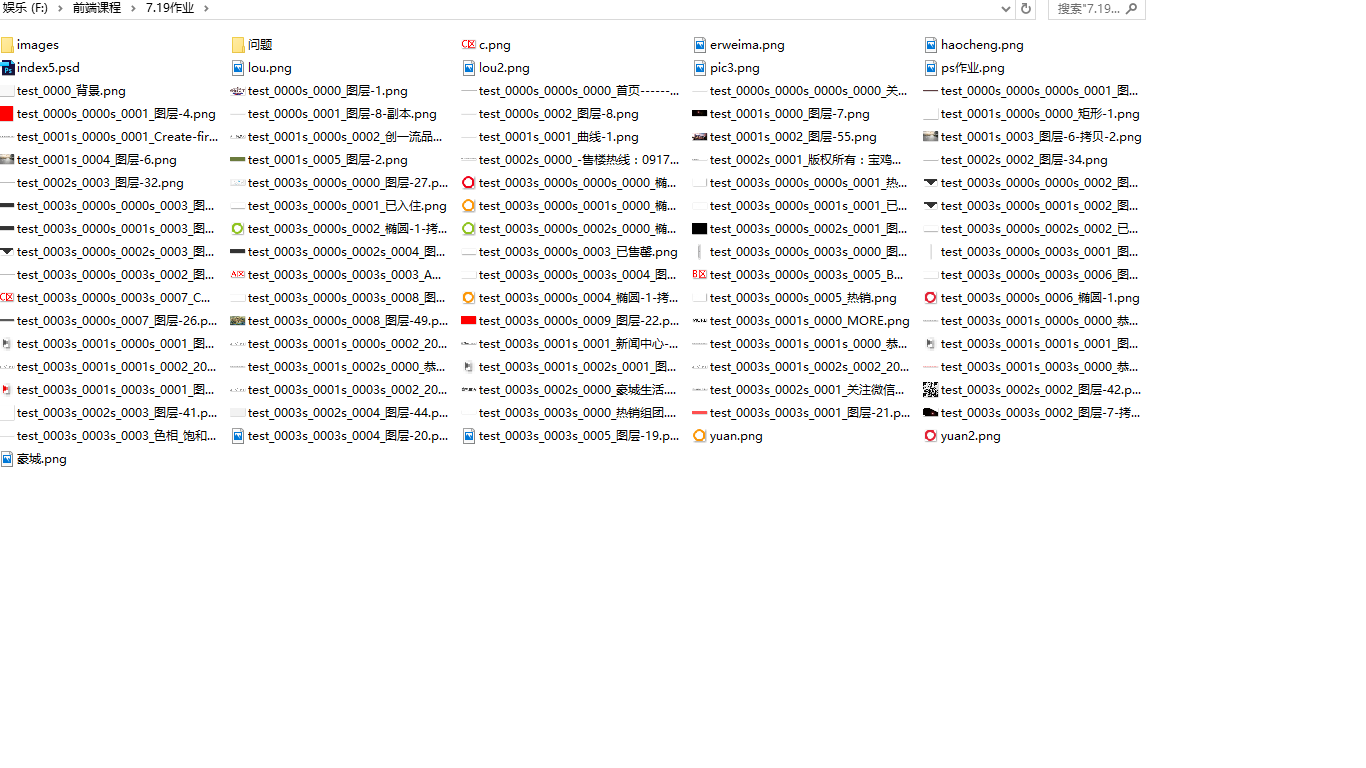
展示一下结束的效果:

!
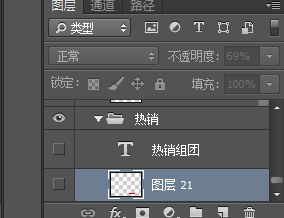
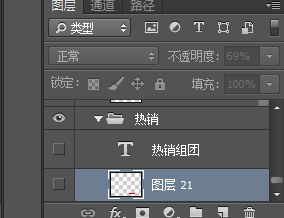
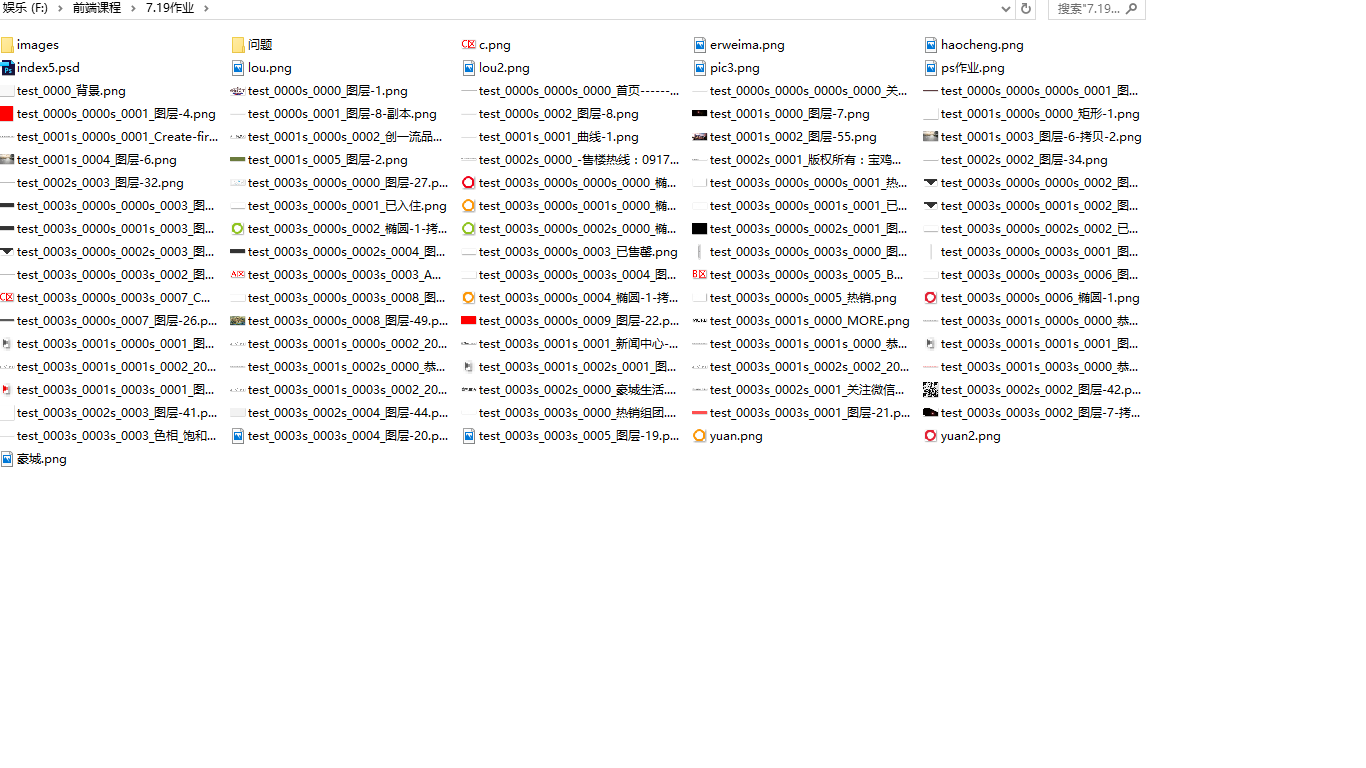
细心的同学会发现:点开一个图层看一看,是不是阴影也会自动裁剪下来了?真的很厉害,是不是?

扩展:png-8与png24的区别:
首先:png是一种图片格式,是Portable Networks Graphics的缩写,做ping。
png8和png24的区别如下:
PNG8”是指8位索引色位图,“PNG24”是24位索引色位图;
png8:每一张“png8”图像,都最多只能展示256种颜色,所以“png8”格式更适合那些颜色比较单一的图像,例如纯色、logo、图标等;因为颜色数量少,所以图片的体积也会更小;
png24:每一张“png24”图像,可展示的颜色就远远多于“png8”了,最多可展示的颜色数量多大1600万;所以“png24”所展示的图片颜色会更丰富,图片的清晰度也会更好,图片质量更高,当然图片的大小也会相应增加,所以“png24”的图片比较适合像摄影作品之类颜色比较丰富的图片;
cc版本之前,切图可以用切片工具(主要适用于图层数量少的),或者 选区–复制–新建–粘贴–去掉背景图层–保存-ok!
cc版本之后,我们又多了一个工具:自动导出图层—(省时省力,再也不用一个个选区去切了)
前两种方法估计大家都会了,在这里也就不做详述了:
步骤:
1.打开最新版本的photoshop cc2015;
2.随机打开一张.psd的格式的图进行测试
3.点击文件—–导出—–将图层导出到文件–

注意!此处若安装的为Photoshop cs版本的同学可以使用文件–脚本–将图层导入到文件—
4.重要的选择部分:
选择文件类型–(PNG-24/png-8)+选中透明区域+交错+裁切图层

点击运行—我们会发现图层模板会自动不停地切换(跳)

等到这样子 就是成功啦!

展示一下结束的效果:

!
细心的同学会发现:点开一个图层看一看,是不是阴影也会自动裁剪下来了?真的很厉害,是不是?

扩展:png-8与png24的区别:
首先:png是一种图片格式,是Portable Networks Graphics的缩写,做ping。
png8和png24的区别如下:
PNG8”是指8位索引色位图,“PNG24”是24位索引色位图;
png8:每一张“png8”图像,都最多只能展示256种颜色,所以“png8”格式更适合那些颜色比较单一的图像,例如纯色、logo、图标等;因为颜色数量少,所以图片的体积也会更小;
png24:每一张“png24”图像,可展示的颜色就远远多于“png8”了,最多可展示的颜色数量多大1600万;所以“png24”所展示的图片颜色会更丰富,图片的清晰度也会更好,图片质量更高,当然图片的大小也会相应增加,所以“png24”的图片比较适合像摄影作品之类颜色比较丰富的图片;
相关文章推荐
- javascript中&&和||的区别
- React Native应用部署/热更新-CodePush最新集成总结
- bind()、toggle()和hover()的区别
- jquery 操作table tr的例子,以及一个ajax实例。
- js中的面向对象程序设计(2)-创建对象
- React Native 学习笔记
- js实现简易月历
- ExtJS初体验
- Caffe --- blob code
- Javascript前端验证码的实现
- React Native ios开发第一课
- React Native ios开发第一课
- React Native ios开发第一课
- Git分支 and Pull&Fetch&Merge
- 剑指offer 34题 【时间空间效率的平衡】丑数
- JSP基础知识及工程创建
- H5学习之4 拖拽元素 放置元素2
- 用Jplayer做的一个带动画的播放器
- ButterKnife的常用方法
- fedora23_x86_64通过dnf升级到fedora24
