[GIF] GIF Loop Coder - Animation Functions
2016-07-22 16:03
417 查看
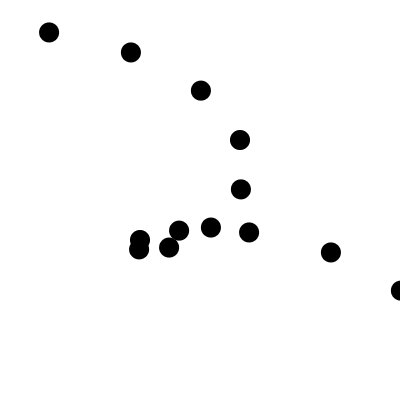
Previous, we animate the item by passing an array to tell the start position and end position.
To make thing more interesting, we actually can pass the function instead of array.

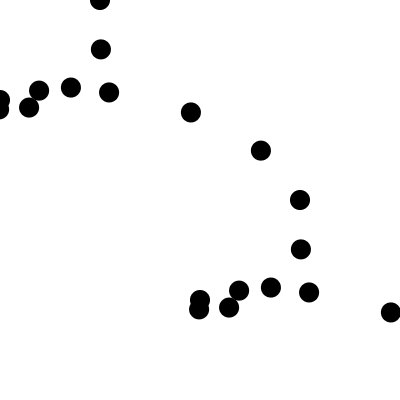
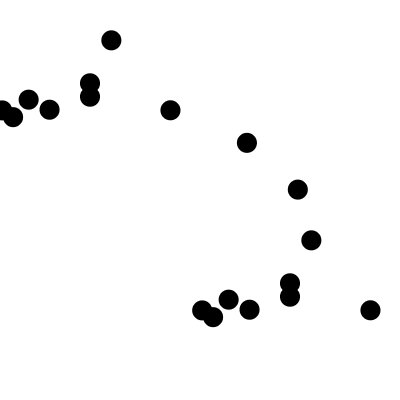
Create Multi circle by for loop:

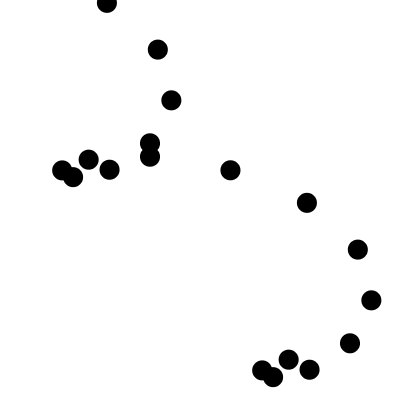
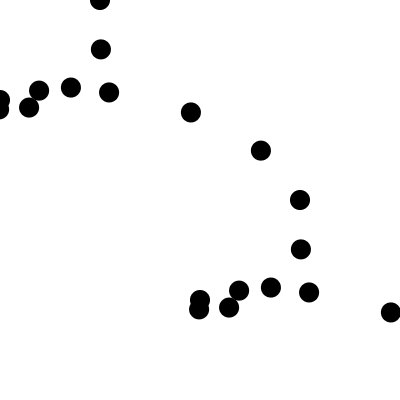
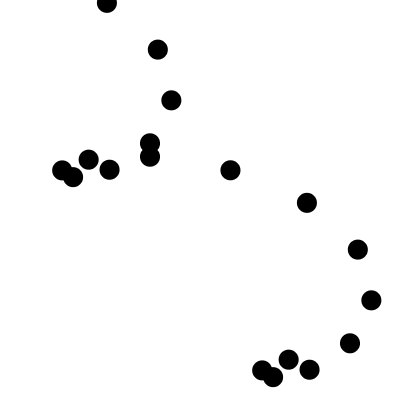
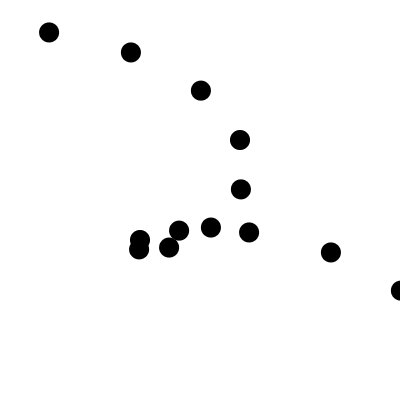
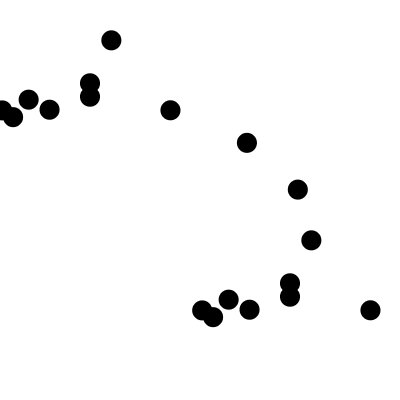
To make thing even more interesting, we can set different x and y start point:
We create 'thisI' to save i for addCircle to avoid common javascript problem.

To make thing more interesting, we actually can pass the function instead of array.
function onGLC(glc) {
glc.loop();
// glc.size(400, 400);
// glc.setDuration(5);
// glc.setFPS(20);
glc.setMode('single');
glc.setEasing(false);
var list = glc.renderList,
width = glc.w,
height = glc.h,
color = glc.color;
// your code goes here:
list.addCircle({
x: function(t){
return 200 + Math.cos(t * Math.PI * 2) * 150;
},
y: function(t){
return 200 + Math.sin(t * Math.PI * 2) * 150;
},
radius :10
})
}
Create Multi circle by for loop:
function onGLC(glc) {
glc.loop();
// glc.size(400, 400);
// glc.setDuration(5);
// glc.setFPS(20);
glc.setMode('single');
glc.setEasing(false);
var list = glc.renderList,
width = glc.w,
height = glc.h,
color = glc.color;
// your code goes here:
for(var i = 0; i < 400; i += 20){
list.addCircle({
x: function(t){
return 200 + Math.cos(t * Math.PI * 2) * 150;
},
y: function(t){
return 200 + Math.sin(t * Math.PI * 2) * 150;
},
radius :10,
phase: i / 400
})
}
}
To make thing even more interesting, we can set different x and y start point:
function onGLC(glc) {
glc.loop();
// glc.size(400, 400);
// glc.setDuration(5);
// glc.setFPS(20);
glc.setMode('single');
glc.setEasing(false);
var list = glc.renderList,
width = glc.w,
height = glc.h,
color = glc.color;
// your code goes here:
for(var i = 0; i < 400; i += 20){
list.addCircle({
thisI: i, // custom prop to save i
x: function(t){
return this.thisI + Math.cos(t * Math.PI * 4) * 100;
},
y: function(t){
return this.thisI + Math.sin(t * Math.PI * 4) * 50;
},
radius :10,
phase: i / 400
})
}
}We create 'thisI' to save i for addCircle to avoid common javascript problem.

相关文章推荐
- Linux下下载百度云大文件
- Linux线程同步-----读写锁
- 采用dlopen、dlsym、dlclose加载动态链接库【总结】(转)
- linux中shell变量$#,$@,$0,$1,$2的含义解释
- sqoop简单import使用
- 玩转 Linux 之:磁盘分区、挂载知多少?
- LINUX环境并发服务器的三种实现模型
- linux 操作系统中umask命令的使用
- 只有坚持还不够 为什么你的网站上不了百度首页
- linux脚本判断条件总结
- linux下如何查看系统和内核版本
- opengl颜色混合
- mac安装nginx环境
- OpenCv头文件分析
- Linux命令--ls
- 查看linux系统环境
- 安装cen 4000 tOS 7双系统(一)——Linux基础知识储备
- HBase 常用Shell命令
- Linux常用命令
- OptionsMenu 选项菜单 小实例
