js实现下拉菜单
2016-07-22 14:34
417 查看
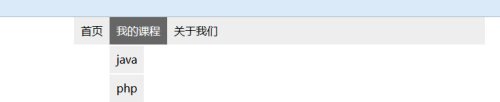
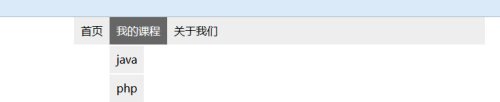
效果:

代码:
<!DOCTYPE html>
<html>
<head>
<title>js实现下拉列表</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
*{margin: 0px;padding: 0px}
.nav{background-color: #eee;width: 600px;height: 40px;margin: 0 auto;}
.nav-ul{list-style: none;}
.nav-ul li{float: left;line-height: 40px;text-align: center;position: relative;}
.nav-ul li a {text-decoration: none;color: #000;display: block;padding:0 10px;}
.nav-ul li a:hover{color: #FFF;background-color: #666}
.nav-ul li .nav-ul-li-ul{position: absolute;left: 0px; top:40px;display: none;}
.nav-ul li .nav-ul-li-ul li {list-style: none; float: none;background-color: #eee;margin-top: 2px;}
.nav-ul li .nav-ul-li-ul li a:hover{color: #FFF;background-color: #36e}
</style>
<script type="text/javascript">
/*
鼠标离开事件
*/
function hidesubment (li) {
//获取子菜单对象
var submenuobj = li.getElementsByClassName("nav-ul-li-ul")[0];
//设置显示的属性
submenuobj.style.display = "none";
}
/*
鼠标经过事件
*/
function showsubmenu (li) {
//获取对象
var submenuobj = li.getElementsByClassName("nav-ul-li-ul")[0];
//设置显示的属性
submenuobj.style.display = "block";
}
</script>
</head>
<body>
<div class="nav">
<ul class="nav-ul">
<li><a href="">首页</a></li>
<li onmouseout="hidesubment(this)">
<a href="">我的课程</a>
<ul class="nav-ul-li-ul">
<li><a href="">java</a></li>
<li><a href="">php</a></li>
</ul>
</li>
<li><a href="">关于我们</a></li>
</ul>
</div>
</body>
</html>
本文出自 “素颜” 博客,请务必保留此出处http://suyanzhu.blog.51cto.com/8050189/1828789

代码:
<!DOCTYPE html>
<html>
<head>
<title>js实现下拉列表</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
*{margin: 0px;padding: 0px}
.nav{background-color: #eee;width: 600px;height: 40px;margin: 0 auto;}
.nav-ul{list-style: none;}
.nav-ul li{float: left;line-height: 40px;text-align: center;position: relative;}
.nav-ul li a {text-decoration: none;color: #000;display: block;padding:0 10px;}
.nav-ul li a:hover{color: #FFF;background-color: #666}
.nav-ul li .nav-ul-li-ul{position: absolute;left: 0px; top:40px;display: none;}
.nav-ul li .nav-ul-li-ul li {list-style: none; float: none;background-color: #eee;margin-top: 2px;}
.nav-ul li .nav-ul-li-ul li a:hover{color: #FFF;background-color: #36e}
</style>
<script type="text/javascript">
/*
鼠标离开事件
*/
function hidesubment (li) {
//获取子菜单对象
var submenuobj = li.getElementsByClassName("nav-ul-li-ul")[0];
//设置显示的属性
submenuobj.style.display = "none";
}
/*
鼠标经过事件
*/
function showsubmenu (li) {
//获取对象
var submenuobj = li.getElementsByClassName("nav-ul-li-ul")[0];
//设置显示的属性
submenuobj.style.display = "block";
}
</script>
</head>
<body>
<div class="nav">
<ul class="nav-ul">
<li><a href="">首页</a></li>
<li onmouseout="hidesubment(this)">
<a href="">我的课程</a>
<ul class="nav-ul-li-ul">
<li><a href="">java</a></li>
<li><a href="">php</a></li>
</ul>
</li>
<li><a href="">关于我们</a></li>
</ul>
</div>
</body>
</html>
本文出自 “素颜” 博客,请务必保留此出处http://suyanzhu.blog.51cto.com/8050189/1828789
相关文章推荐
- JavaScript之数组排序
- 预编译 作用域例子
- js实现一个简单的树形菜单
- JavaScript设计模式学习之路——继承
- 原生js的ajax请求
- Ajax_数据格式_JSON(03)
- js 处理input元素为数字
- js实现菜单折叠导航
- 在你的网页集成QQ推广即时聊天
- javascript 保留小数位数,四舍五入
- 实现HTML编码和解码的JavaScript工具类(未测试)
- 优化Javascript数据遍历(未测试)
- 关于 js 2个数组取差集怎么取
- js动态创建按钮 (未测试)
- js嵌套使用 双引号和单引号
- js和el表达式操作list
- javascript放在head和body之间的区别
- Web开发之-JSP学习总结-第四篇:自定义标签总结
- javaScript中的函数声明提升---函数声明与函数表达式
- js虚拟数字小键盘(未测试)
