Android Selector使用案例
2016-07-21 10:03
387 查看
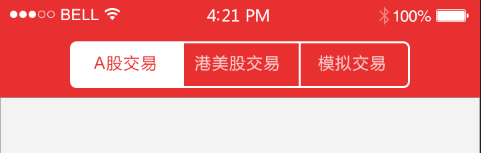
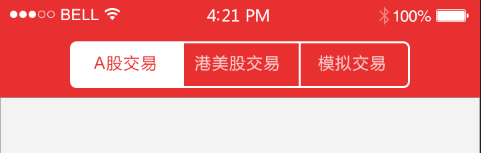
最近一个项目中需要实现下面这样的效果,头部条三个按钮切换。

首先布局:
头部条整个是一个LinearLayout,中间的三个按钮外层再嵌套一个LinearLayout,然后居中。
然后观察,三个按钮的容器是一个圆角矩形,因此用一个shape搞定,代码如下:
之后是按钮上面的文字,选中后文字是红色,没选中是白色,使用一个Selector来实现。代码如下:
最后就是按钮的状态改变,选中时,按钮背景为白色,没选中为红色,描边(stroke)一直为白色,代码如下:
最后需要注意的就是:
需要在java代码中处理点击事件,在button点击以后,调用button的setSelected()方法。主要代码如下:

首先布局:
头部条整个是一个LinearLayout,中间的三个按钮外层再嵌套一个LinearLayout,然后居中。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="50dp" android:orientation="horizontal" android:gravity="center" android:background="@color/market_red"> <LinearLayout android:layout_width="wrap_content" android:layout_height="36dp" android:gravity="center" android:orientation="horizontal" android:background="@drawable/login_btn_bg"> <Button android:id="@+id/deal_btn_a" android:layout_width="wrap_content" android:layout_height="35dp" android:text="A股交易" android:textSize="12sp" android:textColor="@drawable/deal_topbtn_text_color" android:background="@drawable/deal_topbtn_selector"/> <Button android:id="@+id/deal_btn_gang" android:layout_width="wrap_content" android:layout_height="35dp" android:text="港美股股交易" android:textSize="12sp" android:textColor="@drawable/deal_topbtn_text_color" android:background="@drawable/deal_topbtn_selector"/> <Button android:id="@+id/deal_btn_moni" android:layout_width="wrap_content" android:layout_height="35dp" android:text="模拟交易" android:textSize="12sp" android:textColor="@drawable/deal_topbtn_text_color" android:background="@drawable/deal_topbtn_selector"/> </LinearLayout> </LinearLayout> </LinearLayout>
然后观察,三个按钮的容器是一个圆角矩形,因此用一个shape搞定,代码如下:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android = "http://schemas.android.com/apk/res/android"> <stroke android:color="@color/white" android:width="0.5dp"> </stroke> <solid android:color="#A12D28"/> <corners android:bottomLeftRadius="2dp" android:topLeftRadius="2dp" android:topRightRadius="2dp" android:bottomRightRadius="2dp"/> </shape>
之后是按钮上面的文字,选中后文字是红色,没选中是白色,使用一个Selector来实现。代码如下:
<selector xmlns:android = "http://schemas.android.com/apk/res/android"> <item android:color="@color/tv_pressed_color" android:state_selected="true"/> <item android:color="@color/white"/> </selector>
最后就是按钮的状态改变,选中时,按钮背景为白色,没选中为红色,描边(stroke)一直为白色,代码如下:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android = "http://schemas.android.com/apk/res/android"> <item android:state_selected="true"> <shape> <stroke android:color="@color/white" android:width="1dp"> </stroke> <solid android:color="@color/white"/> </shape> </item> <item android:state_selected="false"> <shape> <stroke android:color="@color/white" android:width="1dp"> </stroke> <solid android:color="@color/market_red"/> </shape> </item> </selector>
最后需要注意的就是:
需要在java代码中处理点击事件,在button点击以后,调用button的setSelected()方法。主要代码如下:
private void reset(){
btnTab1.setSelected(false);
btnTab2.setSelected(false);
btnTab3.setSelected(false);
}
private void setPosition(int position){
reset();
switch (position){
case 0:
btnTab1.setSelected(true);
break;
case 1:
btnTab2.setSelected(true);
break;
case 2:
btnTab3.setSelected(true);
break;
}
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.deal_btn_a:
setPosition(0);
break;
case R.id.deal_btn_gang:
setPosition(1);
break;
case R.id.deal_btn_moni:
setPosition(2);
break;
}
}
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
