ListView日常笔记
2016-07-20 21:09
288 查看
listView日常笔记

一.listView的简单用法 二.自定义适配器 三.listView的优化
1.listView的简单用法
在布局文件中加入listView空间,代码如下:
<ListView android:id="@+id/list_view" android:layout_width="match_parent" android:layout_height="match_parent"> </ListView>
MainActivity中的代码
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//数组中的数据是无法直接传递给ListView的,需要记住适配器来完成
//一个参数为上下文context对象,第一个参数是listview的子布局Id,这里我们使用的是内置的布局文件,
//可用于显示简单的文字,第三个参数是数据
ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity.this,
android.R.layout.simple_list_item_1, data);
ListView listView = (ListView) findViewById(R.id.list_view);
//将构建好的适配器对象传递进去,listview和数据之间的关联就建立好了
listView.setAdapter(adapter);
}2.自定义适配器,定制listView的界面
1.定义一个实体类
package com.caobo.listviewtest;
public class Fruit {
private String name;
private int imageId;
public Fruit(String name, int imageId) {
this.name = name;
this.imageId = imageId;
}
public Str
4000
ing getName() {
return name;
}
public int getImageId() {
return imageId;
}
}2.创建子布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/fruit_image" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <!--只有其右边没有同级子控件的时候,设置layout_marginRight * 才是相对于父控件的最右边而言的--> <TextView android:id="@+id/fruit_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginLeft="10dip" /> </LinearLayout>
3.自定义适配器
package com.caobo.listviewtest;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
public class FruitAdapter extends ArrayAdapter<Fruit> {
private int resourceId;
//重写构造函数,将上下文,子项布局Id,数据传递进来
public FruitAdapter(Context context,int textViewResourceId, List<Fruit> objects) {
super(context, textViewResourceId, objects);
resourceId=textViewResourceId;
}
//重写getview方法
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//获取当前fruit实例
Fruit fruit = getItem(position);
//inflate的两个参数分别是要加载的布局文件的id,和添加一个父布局
//加一个判断,如果converView不为空,那么就直接使用,提高了运行效率,不用每一次都加载布局,convertView是缓存
View view;
ViewHolder viewHolder;
if (convertView==null) {
view = LayoutInflater.from(getContext()).inflate(resourceId,null);
viewHolder = new ViewHolder();
//将控件加载然后放到viewholder对象中
viewHolder.fruitImage = (ImageView) view.findViewById(R.id.fruit_image);
viewHolder.fruitName = (TextView) view.findViewById(R.id.fruit_name);
view.setTag(viewHolder);//将viewHolder对象存储在view中
} else {
view = convertView;
viewHolder = (ViewHolder) view.getTag();//重新获取viewholder
}
//优化
/*ImageView fruitImage = (ImageView) view.findViewById(R.id.fruit_image);
TextView fruitName = (TextView) view.findViewById(R.id.fruit_name);
fruitImage.setImageResource(fruit.getImageId());
fruitName.setText(fruit.getName());*/
viewHolder.fruitImage.setImageResource(fruit.getImageId());
viewHolder.fruitName.setText(fruit.getName());
return view;
}
//获取控件实例,自定义
class ViewHolder{
ImageView fruitImage;
TextView fruitName;
}
}4.活动中代码怎么写
package com.caobo.listviewtest;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity {
/* private String[] data = {"Apple","Banana","Orange","Watermelon","Pear",
"Grape","Pineapple","Strawberry","Cherry","Mango","caobo","mengmeng",
"caozhi","xiaohuo","zhangpeng","fahter","mother"};*/
private List<Fruit> mFruitList = new ArrayList<Fruit>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//数组中的数据是无法直接传递给ListView的,需要记住适配器来完成
//一个参数为上下文context对象,第一个参数是listview的子布局Id,这里我们使用的是内置的布局文件,
//可用于显示简单的文字,第三个参数是数据
/* ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity.this,
android.R.layout.simple_list_item_1, data);
ListView listView = (ListView) findViewById(R.id.list_view);
//将构建好的适配器对象传递进去,listview和数据之间的关联就建立好了
listView.setAdapter(adapter);*/
//自定义的listview
//初始化水果
initFruits();
FruitAdapter adapter = new FruitAdapter(MainActivity.this, R.layout.fruit_item, mFruitList);
ReFlashListView listView = (ReFlashListView) findViewById(R.id.list_view);
listView.setAdapter(adapter);
//创建一个监听器
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
//点击listview中的任何一个子项都会回调这个方法,同position获取到位置是哪一个子项
//我自定义的有一个Header,所以位置会错误.去掉即可
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long id) {
Fruit fruit = mFruitList.get(position);
Toast.makeText(MainActivity.this, fruit.getName(), Toast.LENGTH_SHORT).show();
}
});
}
private void initFruits(){
//Apple是显示在列表中的名字
Fruit apple = new Fruit("Apple", R.drawable.apple);
mFruitList.add(apple);
Fruit banana = new Fruit("Banana",R.drawable.banana);
mFruitList.add(banana);
Fruit orange = new Fruit("Orange",R.drawable.orange);
mFruitList.add(orange);
Fruit watermelon = new Fruit("Watermelon",R.drawable.watermelon);
mFruitList.add(watermelon);
Fruit pear = new Fruit("Pear",R.drawable.pear);
mFruitList.add(pear);
Fruit grape = new Fruit("Grape",R.drawable.grape);
mFruitList.add(grape);
Fruit pineapple = new Fruit("Pineapple",R.drawable.pine);
mFruitList.add(pineapple);
Fruit starwberry = new Fruit("Starwberry",R.drawable.star);
mFruitList.add(starwberry);
Fruit cherry = new Fruit("Cherry",R.drawable.erryy);
mFruitList.add(cherry);
/*Fruit mange = new Fruit("Mange",R.drawable.mango);
mFruitList.add(mange);*/
}
}3.优化listView效率
重点看getView中和上面的自定义适配器的区别,数组不一样,没更改,子布局也是
public class msgAdapter extends ArrayAdapter<Msg> {
private int resourceId;
public msgAdapter(Context context,int textViewResourceId, List<Msg> objects) {
super(context, textViewResourceId, objects);
resourceId=textViewResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//获取实例
Msg msg = getItem(position);
View view;
ViewHolder viewHolder;
if (convertView == null) {
//如果converView缓存为空则重新加载布局
view = LayoutInflater.from(getContext()).inflate(resourceId, null);
//将加载的布局全部放入viewHolder中
viewHolder = new ViewHolder();
viewHolder.leftLayout = (LinearLayout) view.findViewById(R.id.left_layout);
viewHolder.rightLayout = (LinearLayout) view.findViewById(R.id.right_layout);
viewHolder.leftMsg = (TextView) view.findViewById(R.id.left_msg);
viewHolder.rightMsg = (TextView) view.findViewById(R.id.right_msg);
//把holder对象放入view中
view.setTag(viewHolder);
} else {
//如果缓存不为空,直接使用,并去除viewholder
view=convertView;
viewHolder = (ViewHolder) view.getTag();
}
//增加对消息类型的判断
if (msg.getType()==Msg.TYPE_RECEVIED){
//如果是收到消息,则显示左边的消息布局,将右边的消息布局隐藏
viewHolder.leftLayout.setVisibility(View.VISIBLE);
viewHolder.rightLayout.setVisibility(View.GONE);
viewHolder.leftMsg.setText(msg.getContent());
}else {
viewHolder.rightLayout.setVisibility(View.VISIBLE);
viewHolder.leftLayout.setVisibility(View.GONE);
viewHolder.rightMsg.setText(msg.getContent());
}
return view;
}
class ViewHolder{
//这里是listview的子布局控件
LinearLayout leftLayout;
LinearLayout rightLayout;
TextView leftMsg;
TextView rightMsg;
}
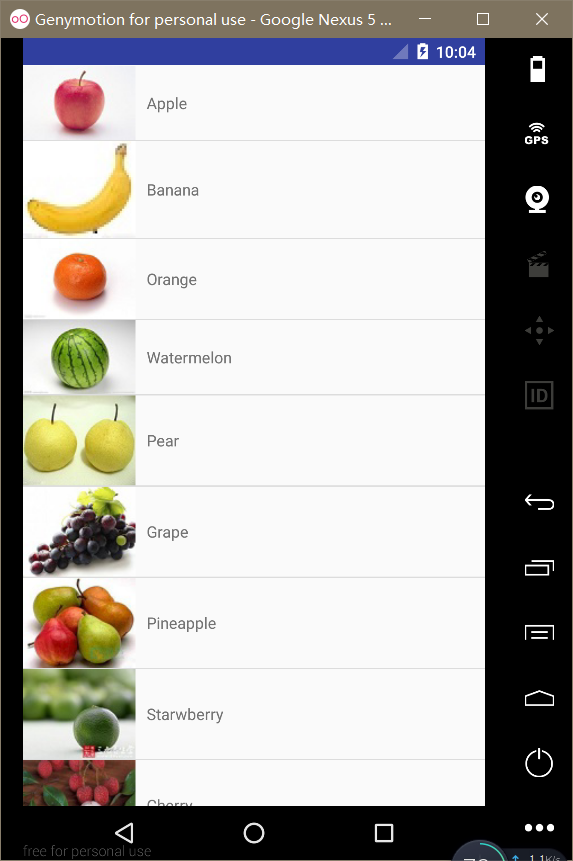
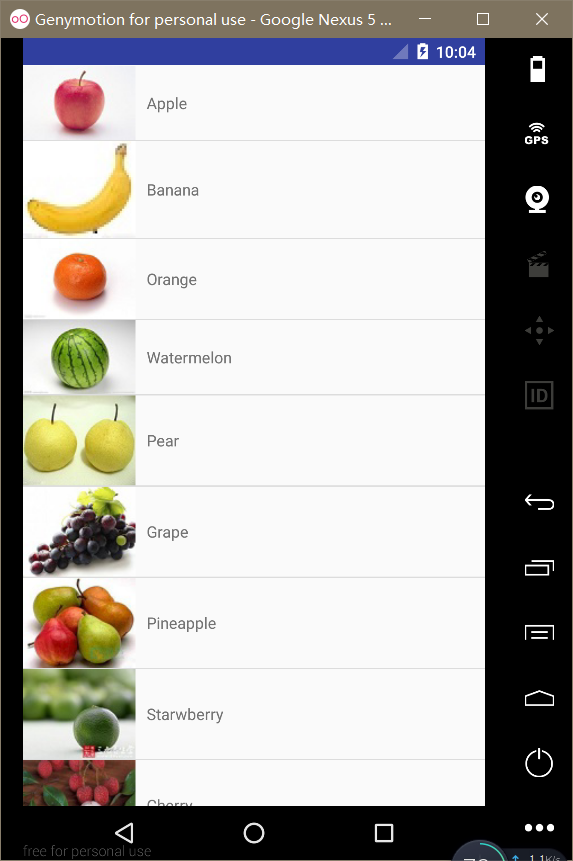
}运行图如下

相关文章推荐
- zookeeper的安装
- 分治法面试题(一):矩形覆盖
- Java实现---堆排序 Heap Sort
- LNMP环境安装教程
- 【题】【矩阵乘法】NKOJ 3711 摆花
- 这几天的自学总结汇总
- 【Codeforces666B】【World Tour】【最短路】
- 字符串最后一个单词的长度
- 关于java 中的继承问题
- BZOJ 3685 普通van Emde Boas树
- CentOS7代理设置
- 求最大网络流(最小割)总结
- 面试题45:圆圈中最后剩下的数字
- [置顶] 安卓中滑动事件的传递机制及dispatchTouchEvent、onInterceptTouchEvent、onTouchEvent的调用
- OGR示例:写shp,求面与面的交和差操作
- CodeIgniter框架将数据库查询结果导出为.csv或.cvs或excel文档
- IOS警告:Property access result unused - getters should not be used for side effects
- 【幻化万千戏红尘】qianfengDay08-java基础学习:修饰符、重写、继承、抽象、递归、final
- 求平均成绩 hd 2023
- DataGridView如何快速导出Excel
