javascript - DOM对象控制HTML元素详解
2016-07-18 15:56
435 查看
1.方法
| getElementsByName() -- 获取name getElementByTagName() -- 获取 getAttribute() --获取元素属性 setAttribute() --设置元素属性 childNodes() --访问子节点 parentNodes() --访问父节点 createElement() --创建元素节点 createTextNode --创建文本节点 insertBefore() --插入节点 removeChild() --删除节点 offsetHeight --返回,任何一个元素的高度包括边框和填充,但不是边距 scrollHeight --返回整个元素的高度(包括带滚动条的隐蔽的地方) |
getElementsByName() -- 获取name


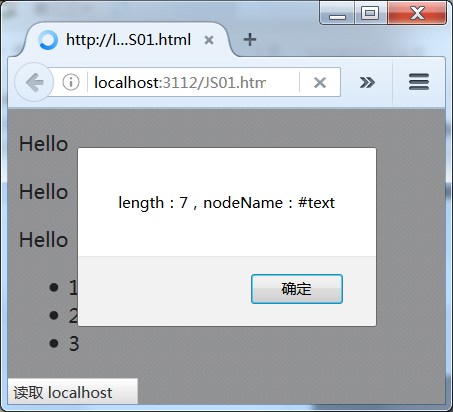
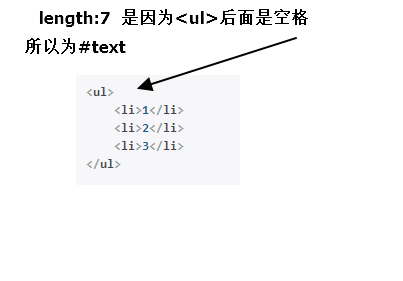
childNodes() --访问子节点


createElement() --创建元素节点
insertBefore() --插入节点
相关文章推荐
- JS禁止横竖屏切换,强制横竖屏显示
- JavaScript_异常_笔记
- JSON
- cesiumjs开发实践 (一)
- JavaScript中定时器的暂停和继续
- JavaScript 闭包及其机制
- 开发js时的提示错误小技巧
- JS传中文到后台需要的处理
- gulpfile.js(编译sass,压缩图片,自动刷新浏览器)
- [学习笔记]javascript的数据类型
- VS Code - Debugger for Chrome调试JavaScript的两种方式
- 【JavaScript】利用滚动事件window.onscroll与position:fixed写兼容IE6的回到顶部组件
- JS题目合集---新技术层出不穷,打好基础才是上策~
- 关于 Javascript 中的 ArrayBuffer
- javascript中的事件绑定、事件冒泡、事件捕获和事件执行顺序
- jsp的对象和范围
- JSP的隐含对象
- 完美实现八种js焦点轮播图(下篇)
- JS动态改变文本中光标位置
- [HTML]js动态修改表格里面的内容

