MiniUI快速入门教程(四)表单开发
2016-07-18 10:59
771 查看
表单开发包括:布局、验证、加载、提交、清除、重置等。
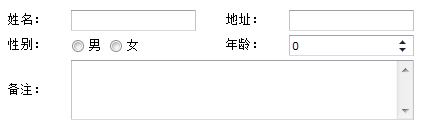
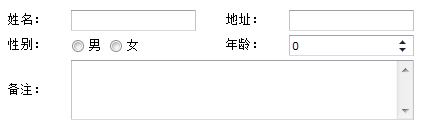
效果图如下:

使用mini.Form组件对多个控件进行验证:
参考示例:
表单布局
表单控件
弹出面板:本页面
弹出面板:子页面
编辑表单:行内编辑
验证规则
表单:验证
表单:文本显示
表单:组合验证
表单:弹出框验证
效果图如下:

表单布局
使用HTML Table标签实现任意丰富的表单布局:<table class="form-table" border="0" cellpadding="1" cellspacing="2">
<tr>
<td class="form-label" style="width:60px;">姓名:</td>
<td style="width:150px">
<input name="name" class="mini-textbox" />
</td>
<td class="form-label" style="width:60px;">地址:</td>
<td style="width:150px">
<input name="addr" class="mini-textbox" />
</td>
</tr>
<tr>
<td class="form-label">性别:</td>
<td >
<input name="gender" class="mini-radiobuttonlist" data="[{id: 1, text: '男'}, {id: 2, text: '女'}]"/>
</td>
<td class="form-label">年龄:</td>
<td >
<input name="age" class="mini-spinner" />
</td>
</tr>
<tr>
<td class="form-label">备注:</td>
<td colspan="3" >
<input name="remarks" class="mini-textarea" style="width:343px;height:60px;"/>
</td>
</tr>
</table>数据验证
监听处理控件的"validation"事件,自定义验证规则和错误描述信息:<input id="username" name="username" onvalidation="onUserNameValidation" class="mini-textbox" required="true" />
function onUserNameValidation(e) {
if (e.isValid) {
if (isEmail(e.value) == false) {
e.errorText = "必须输入邮件地址";
e.isValid = false;
}
}
}使用mini.Form组件对多个控件进行验证:
var form = new mini.Form("#form1");
form.validate();加载表单
$.ajax({
url: "../data/FormService.aspx?method=LoadData",
type: "post",
success: function (text) {
var data = mini.decode(text); //
4000
反序列化成对象
form.setData(data); //设置多个控件数据
}
});提交表单
//提交表单数据
var form = new mini.Form("#form1");
var data = form.getData(); //获取表单多个控件的数据
var json = mini.encode(data); //序列化成JSON
$.ajax({
url: "../data/FormService.aspx?method=SaveData",
type: "post",
data: { submitData: json },
success: function (text) {
alert("提交成功,返回结果:" + text);
}
});清除表单
form.clear();
重置表单
form.reset();
参考示例:
表单布局
表单控件
弹出面板:本页面
弹出面板:子页面
编辑表单:行内编辑
验证规则
表单:验证
表单:文本显示
表单:组合验证
表单:弹出框验证
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- java-WEB中的监听器Lisener
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- GUI - Web前端开发框架
- Extjs4.0 最新最全视频教程
- JavaScript演示排序算法
- javascript实现10进制转为N进制数
- MyEclipse Web Project转Eclipse Dynamic Web Project
- axis备忘
- 最后一次说说闭包
- Ajax
- $.ajax()方法详解
- jQuery ajax - ajax() 方法
- 使用Ajax实现异步用户名验证
- 使用ajax实现用户登录验证(升级版)
- 2019年开发人员应该学习的8个JavaScript框架
- HTML中的script标签研究
- 对一个分号引发的错误研究
