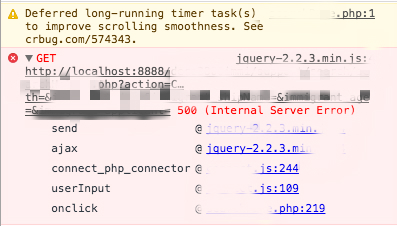
大量Json Data传输导致网站挂起/冻结
2016-07-18 08:02
871 查看
Bug
问题代码:不能传输约32万组Json数据:
var request = $.ajax({
type: 'GET',
url:'support/search/searchHelper.php',
data:{action:"Connect", x x x xxxx1:$('#lastName').val(),
xxxx2:$('#otherName').val(),
xxxx3:yearArray,
xxxx4:$('#month').val(),
xxxx5:$('#day').val(),
xxxx6:$('#xxx6').val(),
xxxx7:$('#age').val(), xxxx8:$('#xxx').val(),
xxxx9:$('#xxxx').val()
},
success: function(reply){
if(reply == "report_Connect_Error"){
report_Connect_Error("Failed in connect to Database");}
else{
$('.load_image').css('display','none');
table = $('#resultTable').DataTable( {
data: JSON.parse(reply),
columns: [
{ data: 'xxx1'},
{ data: 'xxx2'},
{ data: 'xxx3'},
{ data: 'xxx4'},
{ data: 'xxx5'},
{ data: 'xxx6'},
{ data: 'xxx7'},
{ data: 'xxx8'},
{ data: 'xxx9'},
{ data: 'xxx10'},
],
rowCallback:
function(row, data ){ if($.inArray(data.DT_RowId,selected_id) > -1 ){$(row).addClass('selected');}
},
columnDefs: [
{ "visible": false,
"targets": 0}
]
});Solutions
对Ajax进行操作:- 添加异步代码
async:true:对我的这个没用
- 增加fastCGI:
RequestTimeout和
ActivityTimeout
RequestTimeout:对我的这个没用
javascript timeout: 3000000000
增加Data type, 便于解析?但对我的这个没用
datatype : "json", contentType: "application/json; charset=utf-8",
More info
FastCGI
It is a binary protocol for interfacing interactive programs with a web server. FastCGI is a variation on the earlier Common Gateway Interface (CGI); FastCGI’s main aim is to reduce the overhead associated with interfacing the web server and CGI programs, allowing a server to handle more web page requests at once.From: Wiki
然后我继续往后面debug,发现问题出现在数据库上,貌似不能传送太大的数据量:
可以用 以下代码检测
LIMIT 5000
$query = "SELECT * FROM merged_datasets WHERE ".$conditions."LIMIT 5000";
以上都不是最佳解决方案,因为数据需要全部显示,不能设定Limitation.
考虑到周围使用同样服务器的情况,可能服务器处理不了那么多数据导致的。
未完待续》。。。。。。。。。。
相关文章推荐
- SourceProvider.getJniDirectories
- 使用 Python 处理 JSON 格式的数据
- Trac 中文语言安装
- XML 与 JSON 优劣对比
- 软件 bug 的生命周期
- VBA将excel数据表生成JSON文件
- Firefox2中输入框丢失光标bug的解决方法
- newtonsoft.json解析天气数据出错解决方法
- for命令的一些bug分析
- vbs 解析json jsonp的方法
- Ruby和Ruby on Rails中解析JSON格式数据的实例教程
- 修正IE下使用CSS属性overflow的bug
- 解决IE6 3像素Bug的css写法
- Extjs4如何处理后台json数据中日期和时间
- C#实现将类的内容写成JSON格式字符串的方法
- JQuery ajax返回JSON时的处理方式 (三种方式)
- jquery JSON的解析方式示例介绍
- c#版json数据解析示例分享
- ASP JSON类文件的使用方法
- C# JSON格式化转换辅助类 ConvertJson
