LeafChart-实现自己的小型图表库(1)
2016-07-17 11:55
459 查看
比较优秀的开源图表库有很多,比如MPAndroidChart,HelloCharts… 但是在实际工作中很少能直接使用这些库就能实现项目需求。当然,直接改源码是可以满足的,不过有时候自己写一个可能一劳永逸,随着产品的更新,需求难免会改动,自己写的东西总会好改一点。
最近项目中就有一个统计表,为了省事,直接用了HelloCharts,刚开始主要是为了把功能实现,到后来功能是实现了,UI就难改成需要的了。然后想着直接改改源码吧,打开源码看了看,需要改的地方有点多。后来索性自己写一个吧,以后UI再改的话,自己写的改的还快点。
我的这个小型图表库叫leafchart,当前实现的功能有折线图、曲线图,后面会慢慢扩展功能、慢慢完善。
GitHub:LeafChart
相关设置:
坐标轴颜色、宽度
坐标轴刻度字体大小、颜色
折线或曲线宽度、颜色
点的大小、颜色
是否有标签
标签背景色、弧度
是否填充
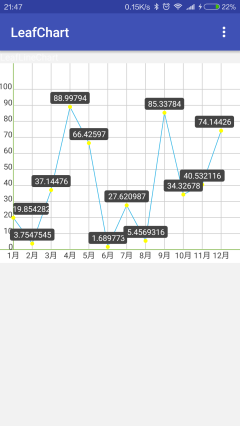
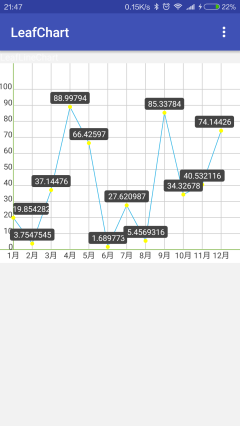
预览图1:

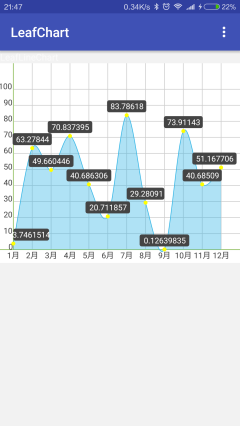
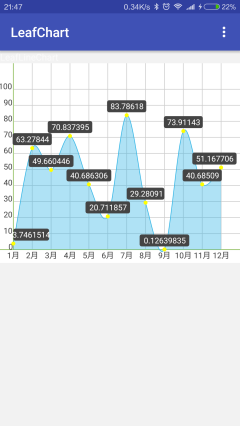
预览图2:

代码中使用
初始化X轴数据:
初始化Y轴数据:
初始化点数据和相关设置:
这里只做一个简单的介绍,后面会详细介绍实现步骤。
最近项目中就有一个统计表,为了省事,直接用了HelloCharts,刚开始主要是为了把功能实现,到后来功能是实现了,UI就难改成需要的了。然后想着直接改改源码吧,打开源码看了看,需要改的地方有点多。后来索性自己写一个吧,以后UI再改的话,自己写的改的还快点。
我的这个小型图表库叫leafchart,当前实现的功能有折线图、曲线图,后面会慢慢扩展功能、慢慢完善。
GitHub:LeafChart
相关设置:
坐标轴颜色、宽度
坐标轴刻度字体大小、颜色
折线或曲线宽度、颜色
点的大小、颜色
是否有标签
标签背景色、弧度
是否填充
预览图1:

预览图2:

使用
导入library到项目中代码中使用
<com.beiing.leafchart.LeafLineChart android:id="@+id/leaf_chart" android:layout_width="match_parent" android:layout_height="300dp" android:background="#ffffff"/>
初始化X轴数据:
private List<AxisValue> getAxisValuesX(){
List<AxisValue> axisValues = new ArrayList<>();
for (int i = 1; i <= 12; i++) {
AxisValue value = new AxisValue();
value.setLabel(i + "月");
axisValues.add(value);
}
return axisValues;
}初始化Y轴数据:
private List<AxisValue> getAxisValuesY(){
List<AxisValue> axisValues = new ArrayList<>();
for (int i = 0; i < 11; i++) {
AxisValue value = new AxisValue();
value.setLabel(String.valueOf(i * 10));
axisValues.add(value);
}
return axisValues;
}初始化点数据和相关设置:
private Line getFoldLine(){
List<PointValue> pointValues = new ArrayList<>();
for (int i = 1; i <= 12; i++) {
PointValue pointValue = new PointValue();
pointValue.setX( (i - 1) / 11f);
float var = (float) (Math.random() * 100);
pointValue.setLabel(String.valueOf(var));
pointValue.setY(var / 100);
pointValues.add(pointValue);
}
Line line = new Line(pointValues);
line.setLineColor(Color.parseColor("#33B5E5")).setPointColor(Color.YELLOW).
setCubic(false).setPointRadius(3).setHasLabels(true)
.setFill(false);
return line;
}Axis axisX = new Axis(getAxisValuesX());
axisX.setAxisColor(Color.parseColor("#7cb342")).setTextColor(Color.DKGRAY).setHasLines(true);
Axis axisY = new Axis(getAxisValuesY());
axisY.setAxisColor(Color.parseColor("#7cb342")).setTextColor(Color.DKGRAY).setHasLines(true).setShowText(true);
fuckLineChart.setAxisX(axisX);
fuckLineChart.setAxisY(axisY);
fuckLineChart.setLine(getFoldLine());这里只做一个简单的介绍,后面会详细介绍实现步骤。
相关文章推荐
- sleep(), Sleep()
- CSS中文字大小的pt、px的区别详解
- Eclipse 十个常用快捷键
- pt, px,em,ex,in等这类长度单位(转贴)
- ViewPager部分源码分析二:FragmentManager对Fragment状态的管理完成ViewPager的child添加或移出
- RPC 的概念模型与实现解析
- VGA、DVI、HDMI三种视频信号接口差别
- 自定义PopupWindow
- myeclipse快捷键
- Spring MVC之@RequestBody, @ResponseBody 详解
- Navicat for MySQL使用详解及复杂查询
- [Java] CPU 100% 原因查找解决
- NHibernate系列文章二十六:NHibernate查询之SQL Query查询(附程序下载)
- Bootstrap 插件
- 《linux学习》之常用命令:查看版本信息
- 用MyEclipse 里面哪些快捷键
- canvas属性和方法
- npm不是以管理身份运行遇到的问题
- 黄金分割点
- DataBinding使用记录
