React-Redux (初探)
2016-07-16 12:15
330 查看
一、准备工作
1) 源码下载地址: https://github.com/reactjs/redux/tree/master/examples
2) 下载sublime:打开couter文件夹
3) 运行项目
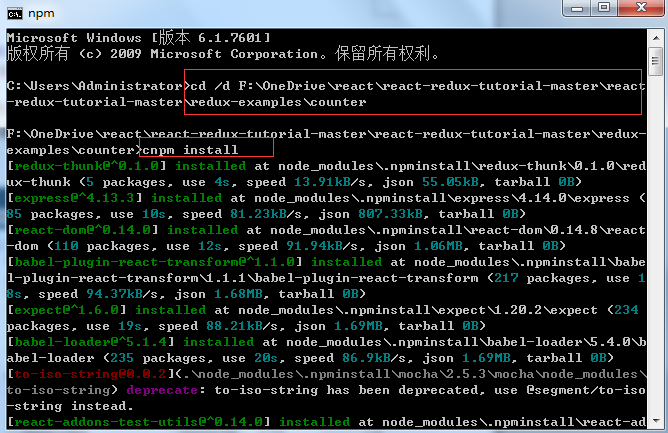
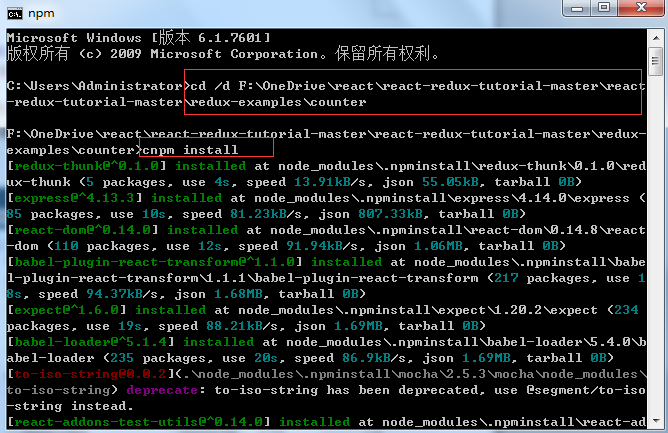
3-1 : cd /d 项目文件目录
3-2: cnpm install 或者 npm install

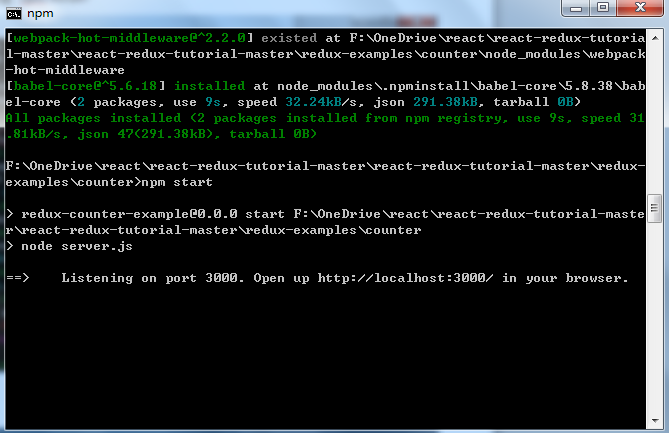
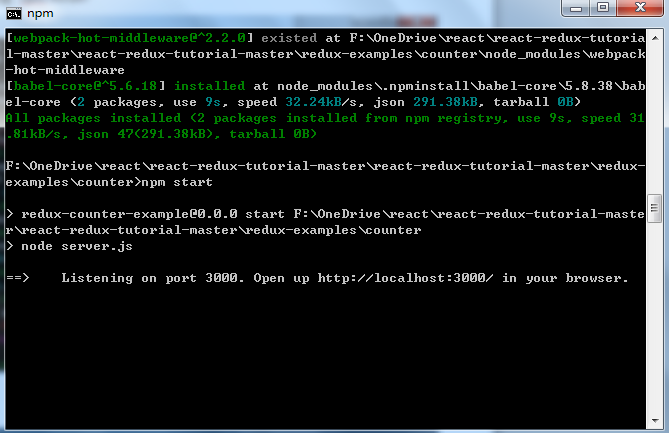
3-3: npm start

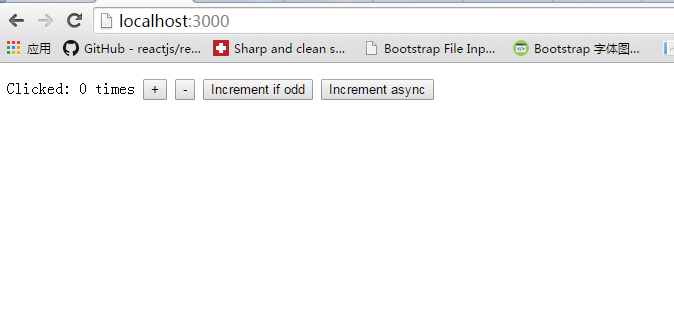
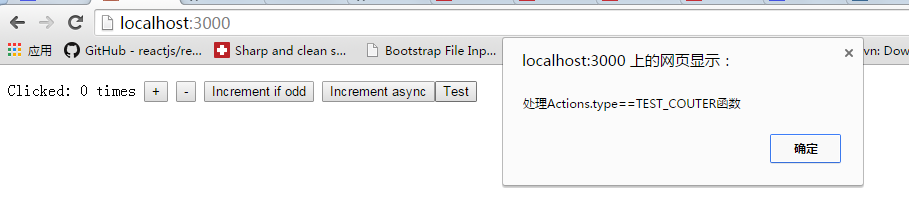
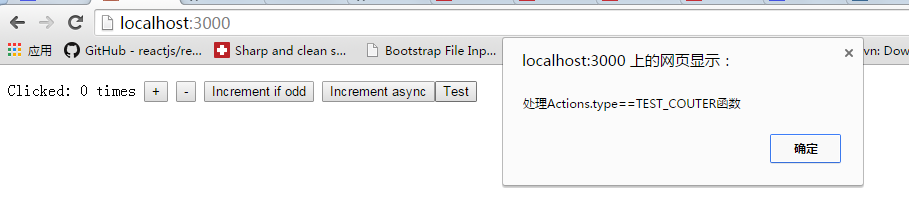
3-4 运行效果

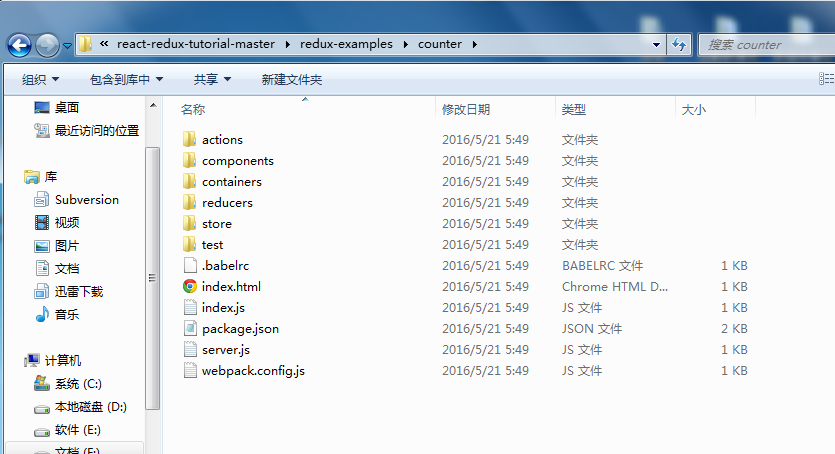
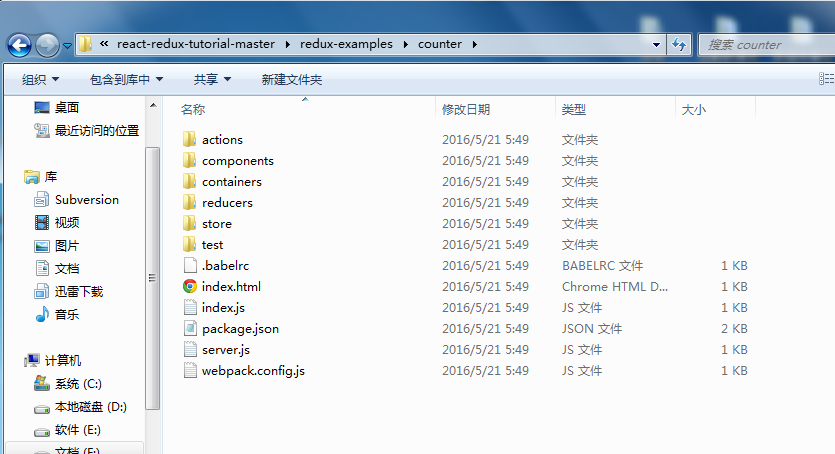
4、 项目结构


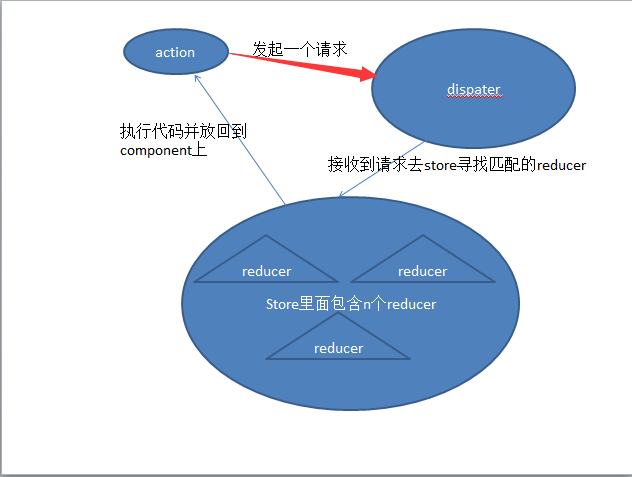
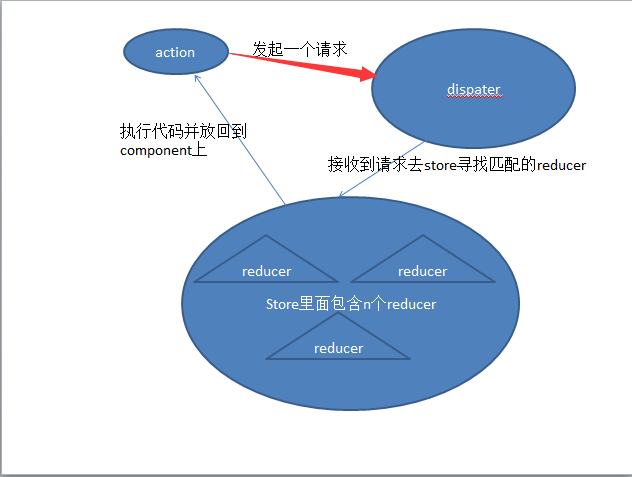
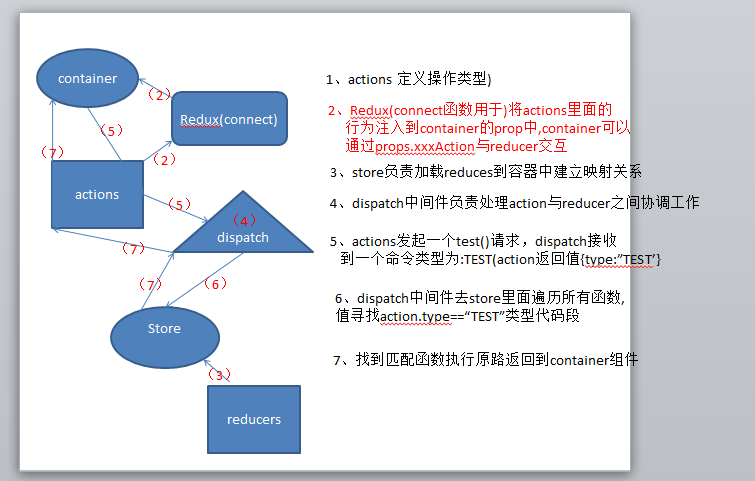
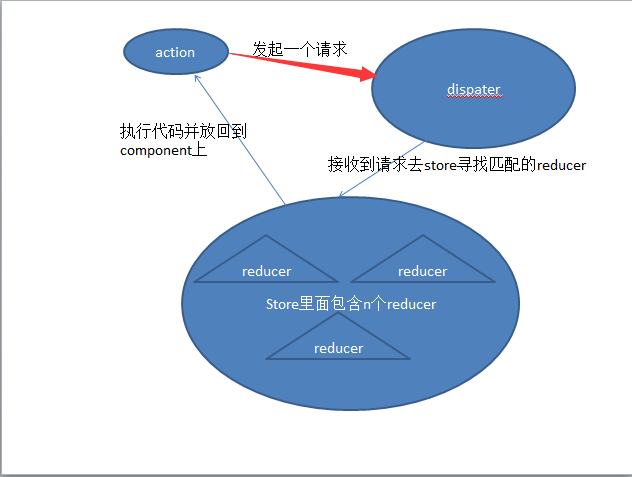
二、Redux原理图


示例:
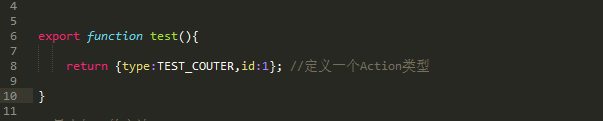
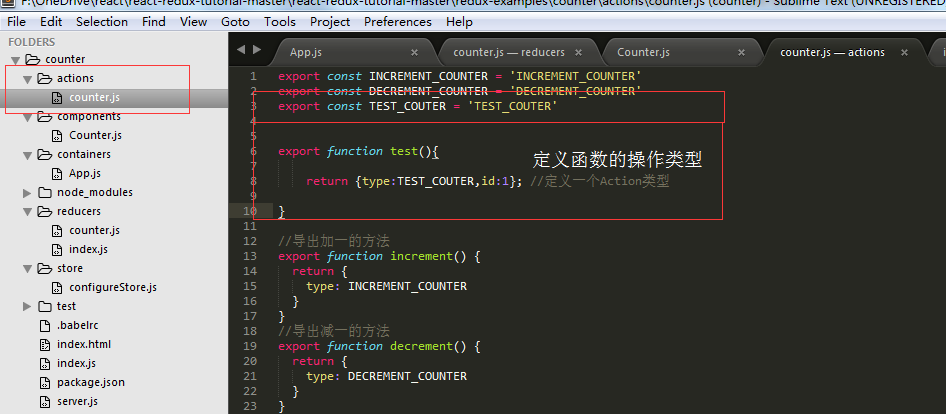
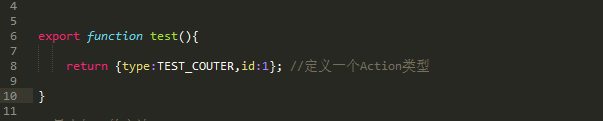
1) 定义Actions 类型TEST_COUTER

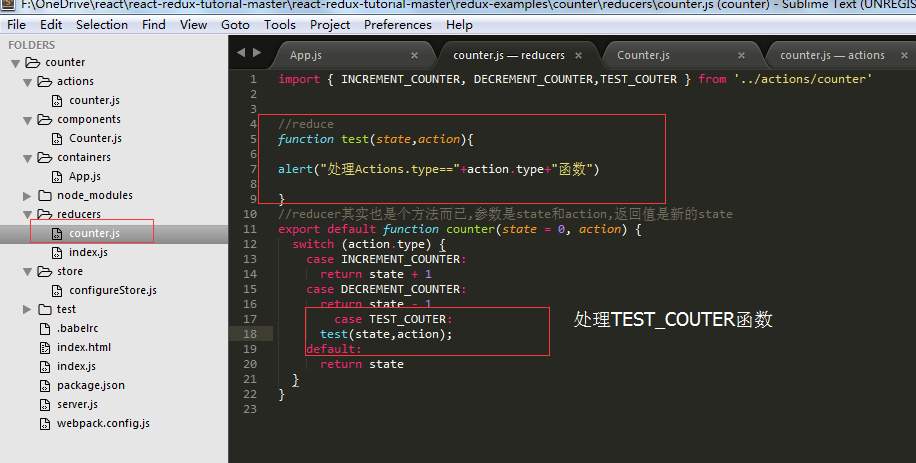
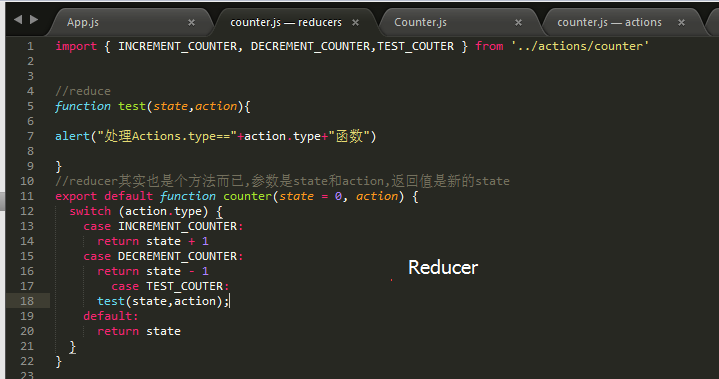
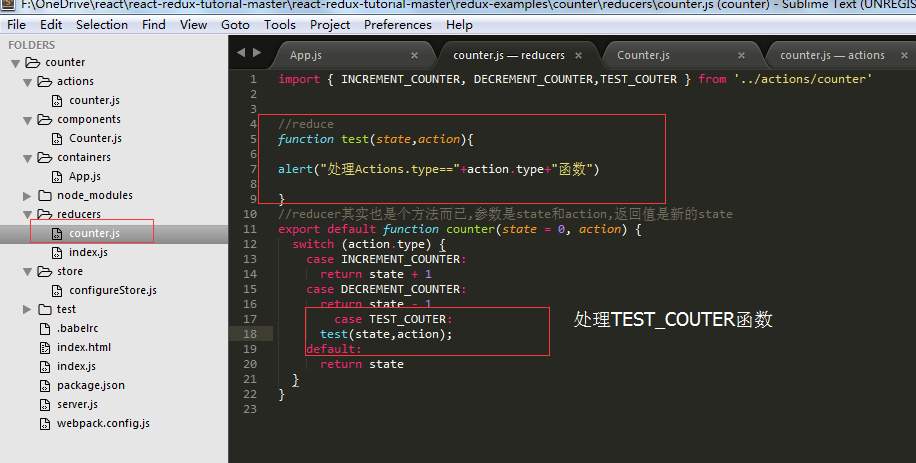
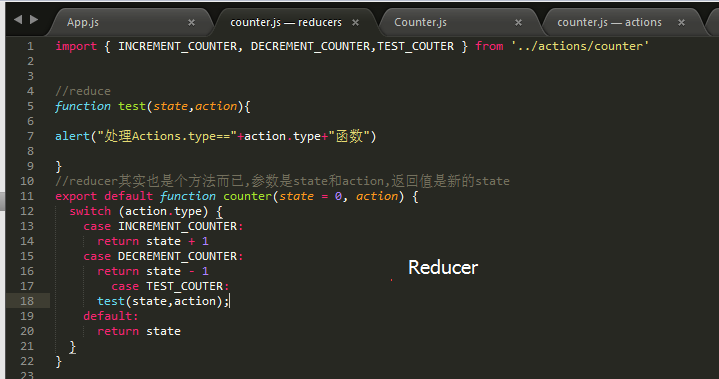
2)Reducers处理{type: TEST_COUTER}函数

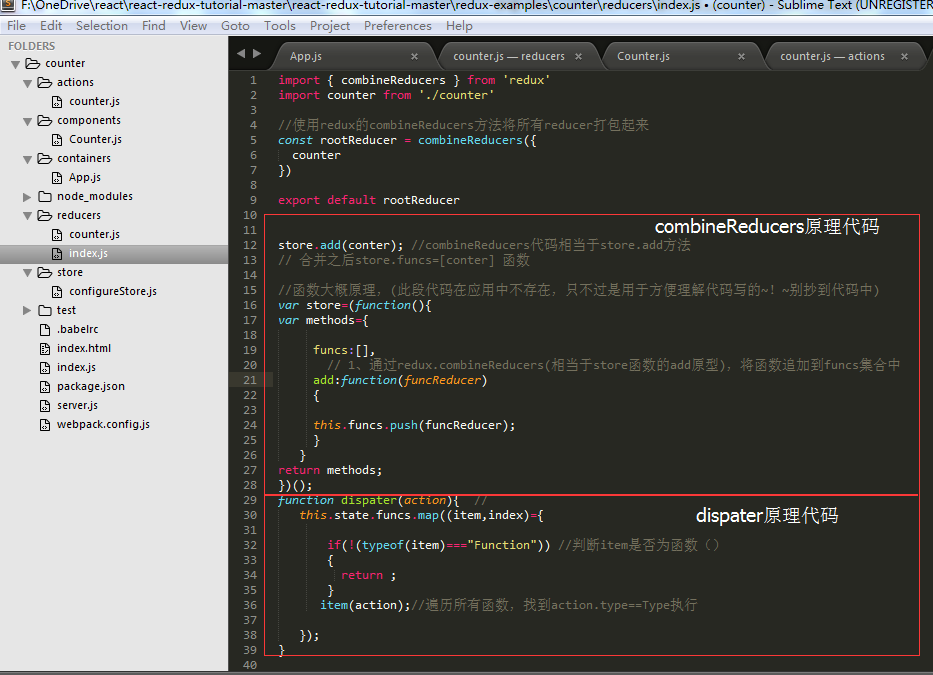
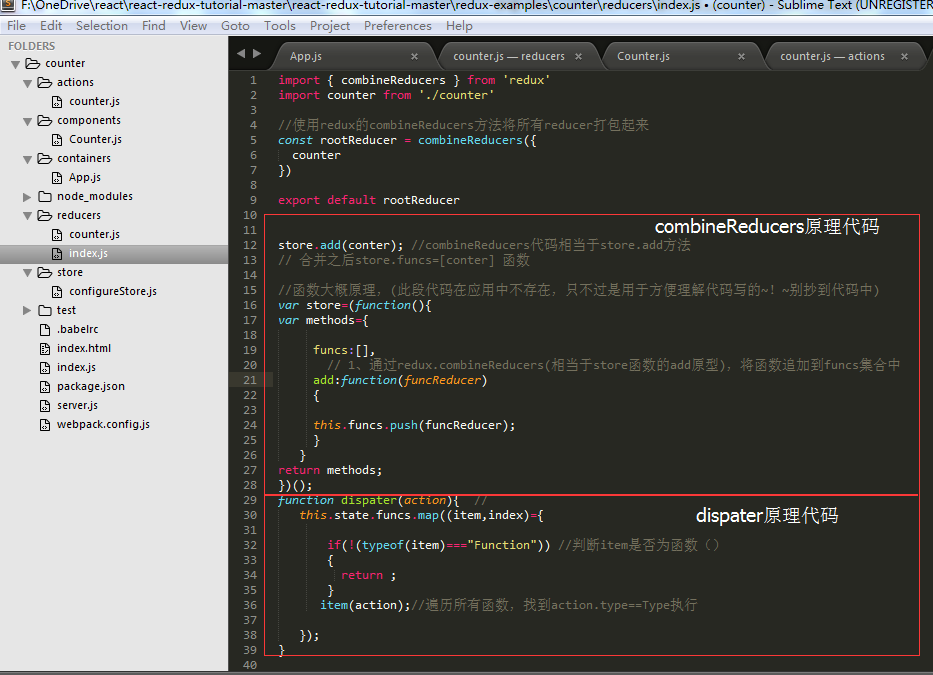
3)将reduces加载到容器store 里中

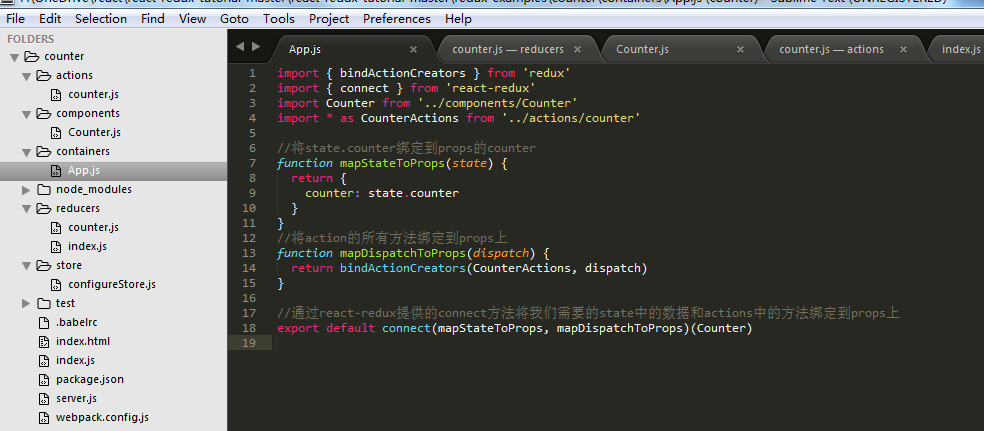
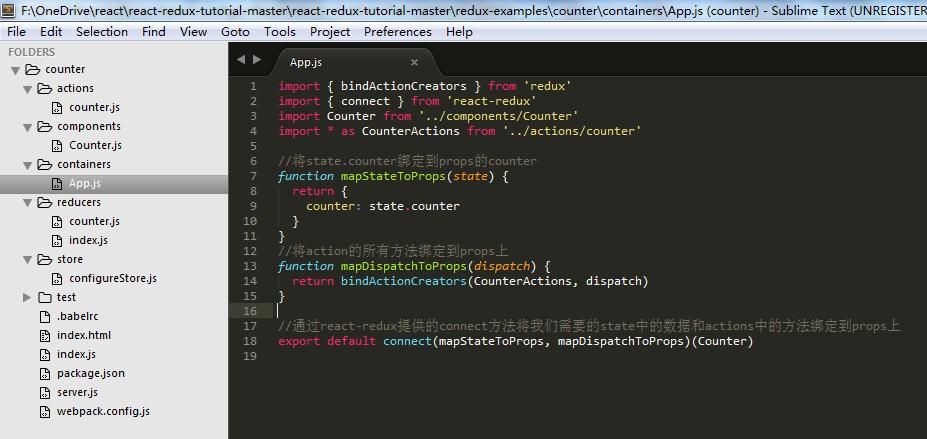
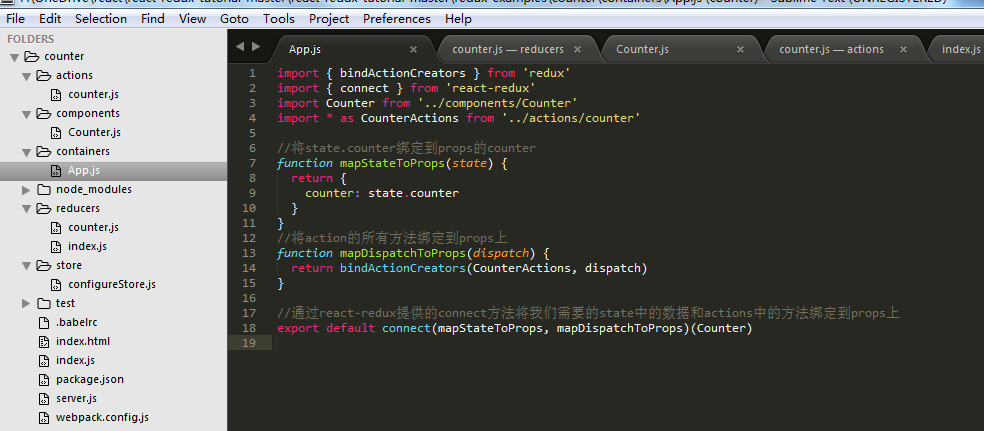
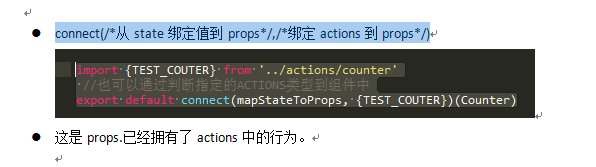
4) 将actions行为注入到contrainer(component)组件上


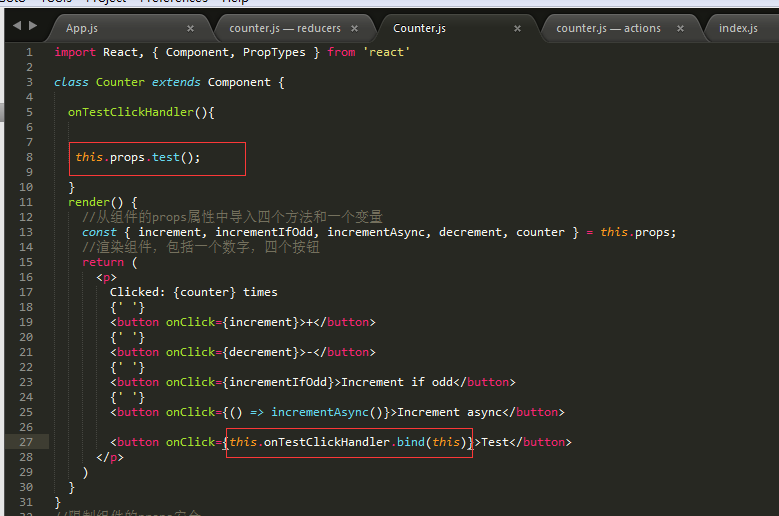
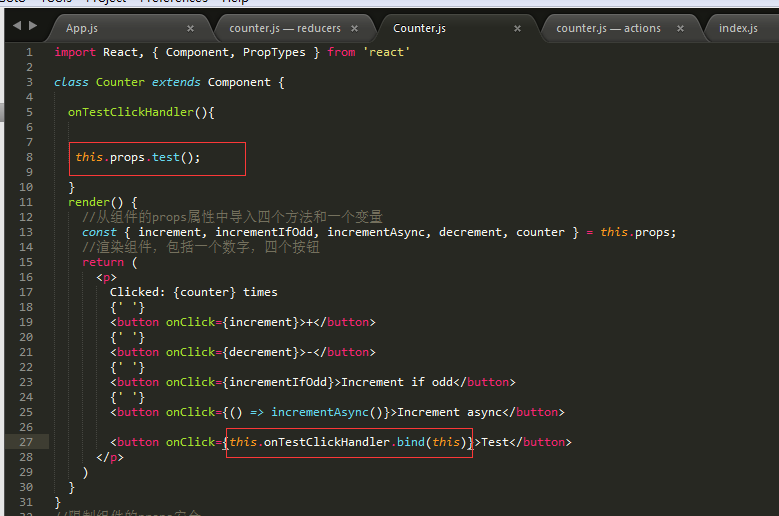
5) 在组件中调用




总结
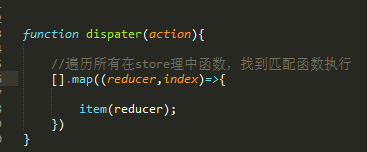
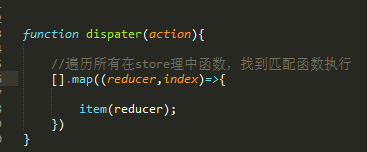
1) redux- dispater
根据action执行执行reducer里面的函数

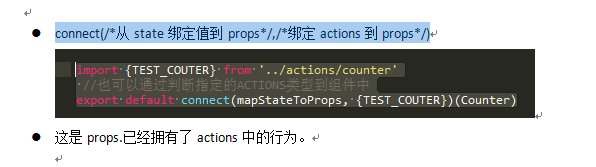
1) redux-connect
action行为注入到组件props,
这样component拥有了reducer里面的行为组件
2) redux-combineReducers
将reducer中的函数添加容器里面

1) 源码下载地址: https://github.com/reactjs/redux/tree/master/examples
2) 下载sublime:打开couter文件夹
3) 运行项目
3-1 : cd /d 项目文件目录
3-2: cnpm install 或者 npm install

3-3: npm start

3-4 运行效果

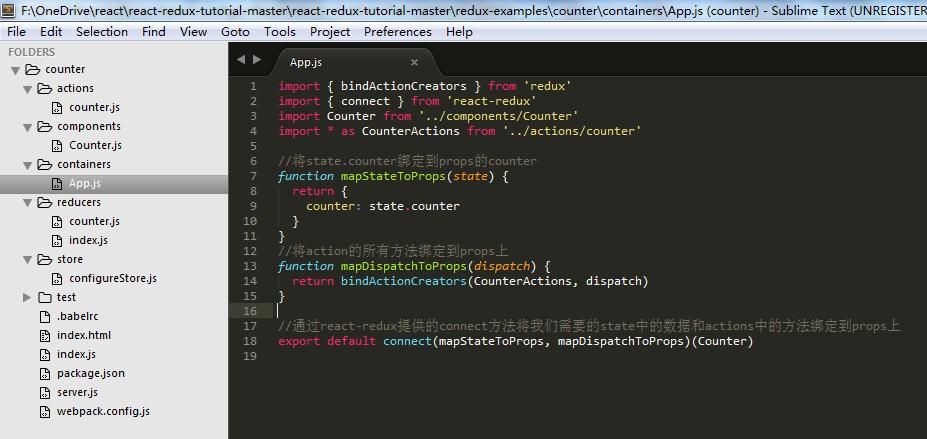
4、 项目结构


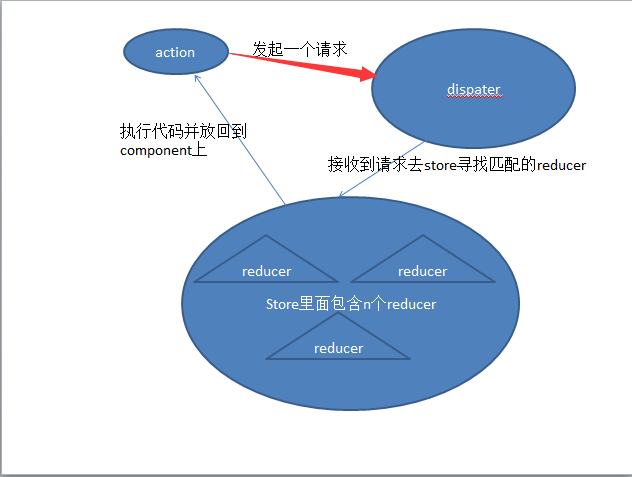
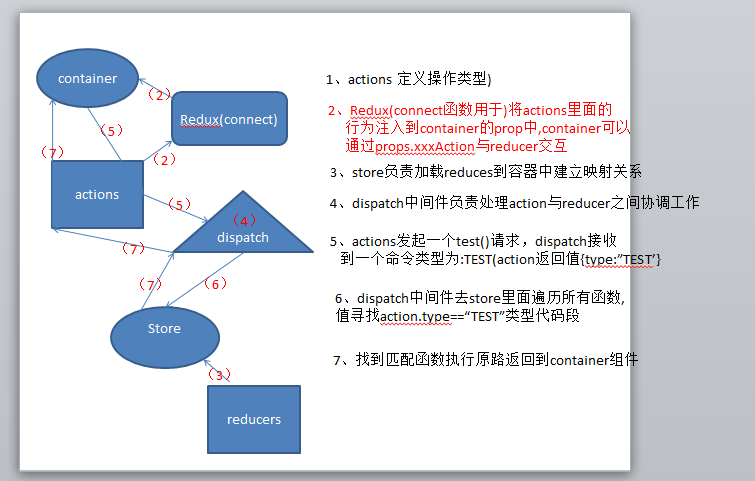
二、Redux原理图


示例:
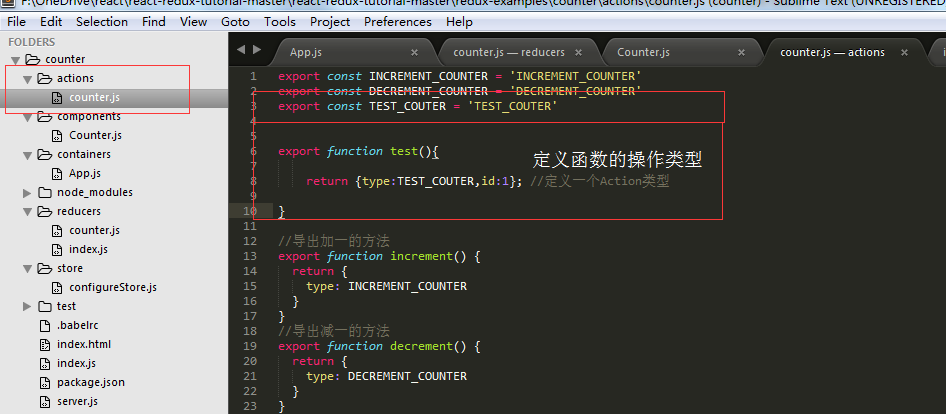
1) 定义Actions 类型TEST_COUTER

2)Reducers处理{type: TEST_COUTER}函数

3)将reduces加载到容器store 里中

4) 将actions行为注入到contrainer(component)组件上


5) 在组件中调用




总结
1) redux- dispater
根据action执行执行reducer里面的函数

1) redux-connect
action行为注入到组件props,
这样component拥有了reducer里面的行为组件
2) redux-combineReducers
将reducer中的函数添加容器里面

相关文章推荐
- 00
- Redux系列01:从一个简单例子了解action、store、reducer
- Redux系列x:源码分析
- Redux系列02:一个炒鸡简单的react+redux例子
- 超级给力的JavaScript的React框架入门教程
- JavaScript的React框架中的JSX语法学习入门教程
- 由ReactJS的Hello world说开来
- 深入探讨前端框架react
- 深入浅析react native es6语法
- Windows下React Native的Android环境部署及布局示例
- 深入理解JavaScript的React框架的原理
- 在React框架中实现一些AngularJS中ng指令的例子
- H5、React Native、Native应用对比分析
- react Native 运行程序报错解决笔记
- CSS Modules 详解及 React 中实践
- webpack共用于前后端的小坑
- 初体验react的状态机
- 比较react和flex的设计哲学
- React 相关文档
