JavaWEB小知识学习--原生AJAX
2016-07-16 10:23
316 查看
AJAX的作用局部刷新,作为提升页面体验还是很重要的,不过大家都说对SEO不是很友好,一直使用jQuery封装的AJAX,没有了解过原生的是什么样子的,特此学习下,补充知识
对应的AJAX请求如下,注释步骤很详细的
服务器端对应输出hello world

同时浏览器会产生请求

1. 把,method改为post方式
2. 在open()函数之后调用

请求是利用XMLHttpRequest 这个实例,下面实战这个实例拥有的方法


在 Ajax 执行过程中,服务器会通知客户端当前的通信状态。这依靠更新 XMLHttpRequest 对象的 readyState 来实现。改变 readyState 属性是服务器对客户端连接操作的一种方式。每次 readyState 属性的改变都会触发 readystatechange 事件
method:请求类型,类似“GET”或”POST”的字符串。若只想从服务器检索一个文件,而不需要发送任何数据,使用GET(可以在GET请求里通过附加在URL上的查询字符串来发送数据,不过数据大小限制为2000个字符)。若需要向服务器发送数据,用POST。在某些情况下,有些浏览器会把多个XMLHttpRequest请求的结果缓存在同一个URL。如果对每个请求的响应不同,就会带来不好的结果。在此将时间戳追加到URL的最后,就能确保URL的唯一性,从而避免浏览器缓存结果。
url:路径字符串,指向你所请求的服务器上的那个文件。可以是绝对路径或相对路径。
asynch:表示请求是否要异步传输,默认值为true。指定true,在读取后面的脚本之前,不需要等待服务器的相应。指定false,当脚本处理过程经过这点时,会停下来,一直等到Ajax请求执行完毕再继续执行。
data:将要传递给服务器的字符串。
若选用的是 GET 请求,则不会发送任何数据, 给 send 方法传递 null 即可:request.send(null);
当向send()方法提供参数时,要确保open()中指定的方法是POST,如果没有数据作为请求体的一部分发送,则使用null.
Ajax 请求中,发送首部信息的工作可以由 setRequestHeader该完成
参数header: 首部的名字; 参数value:首部的值。
如果用 POST 请求向服务器发送数据,需要将 “Content-type” 的首部设置为 “application/x-www-form-urlencoded”.它会告知服务器正在发送数据,并且数据已经符合URL编码了。
该方法必须在open()之后才能调用
0 代表未初始化。 还没有调用 open 方法
1 代表正在加载。 open 方法已被调用,但 send 方法还没有被调用
2 代表已加载完毕。send 已被调用。请求已经开始
3 代表交互中。服务器正在发送响应
4 代表完成。响应发送完毕
每次 readyState 值的改变,都会触发 readystatechange 事件。如果把 onreadystatechange 事件处理函数赋给一个函数,那么每次 readyState 值的改变都会引发该函数的执行。
readyState 值的变化会因浏览器的不同而有所差异。但是,当请求结束的时候,每个浏览器都会把 readyState 的值统一设为 4
常用状态码及其含义:
404 没找到页面(not found)
403 禁止访问(forbidden)
500 内部服务器出错(internal service error)
200 一切正常(ok)
304 没有被修改(not modified)
在 XMLHttpRequest 对象中,服务器发送的状态码都保存在 status 属性里。通过把这个值和 200 或 304 比较,可以确保服务器是否已发送了一个成功的响应
当 readyState 属性值变成 4 时, responseText 属性才可用,表明 Ajax 请求已经结束。
只用服务器发送了带有正确首部信息的数据时, responseXML 属性才是可用的。 MIME 类型必须为 text/xml
1.原生AJAX的Get方式
页面中定义一个a标签.想要实现的效果点击a标签,能够请求服务器,弹出服务器返回的字段<body> <a href="/ajaxTest">点击我!</a> </body>
对应的AJAX请求如下,注释步骤很详细的
//具体的函数可以参考最后的附录,对信号码都有详细解释
<script>
window.onload = function () {
document.getElementsByTagName('a')[0].onclick = function () {
//1.创建请求XMLHttpRequest对象
var request = new XMLHttpRequest();
//2.要请求的链接和请求方式
var url = '/ajaxTest';//要请求的链接
var method = 'GET';
//3.使用open方法准备请求
request.open(method,url,true);
//4.使用send发送请求,GET方式传送null,如果传送内容不为null,则保证请求为post方式
request.send(null);
//5.调用read来监听请求状态
request.onreadystatechange = function () {
//6.表示请求完成
if (request.readyState == 4){
//表示请求的结果正确
if (request.status == 200 || request.status == 304){
alert(request.responseText);
}
}
};
//阻止a链接跳转
return false;
}
};
</script>服务器端对应输出hello world
@RequestMapping(value = "ajaxTest",method = {RequestMethod.GET,RequestMethod.POST})
public void gzipTest(HttpServletRequest request, HttpServletResponse response) throws IOException {
String str = "Hello World";
ServletOutputStream sos = response.getOutputStream();
sos.write(str.getBytes());
}
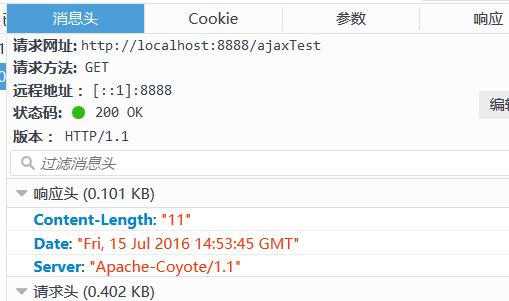
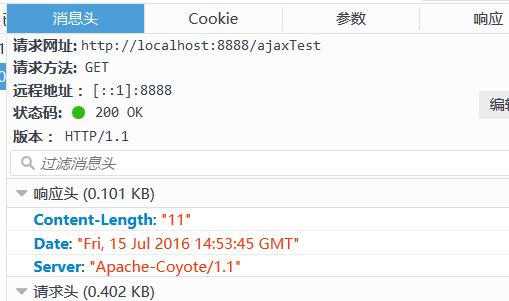
同时浏览器会产生请求

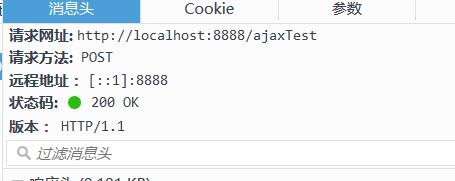
2.原生AJAX的post方式
POST方式很简单1. 把,method改为post方式
2. 在open()函数之后调用
//3.1表明这是一个post请求
request.setRequestHeader("Content-type","application/x-www-form-urlencoded");
3.开发中应用
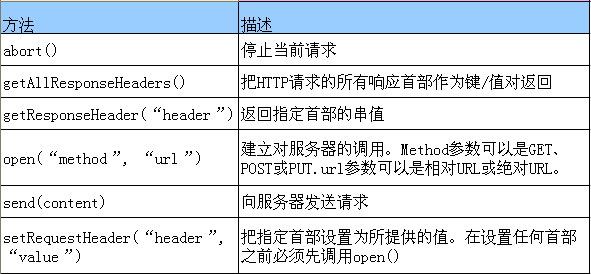
开发中绝大多数不使用原生方式,因为要写太多代码,可以自己封装成一个函数,然后调用也是不错的一种方法,不过绝大多数都是使用别人封装好的,例如jQuery,作为了解,原生的方式还是要懂得4.属性表
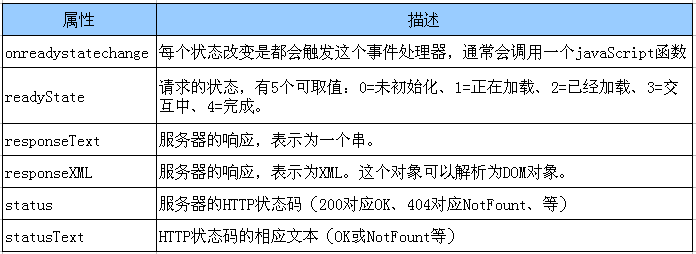
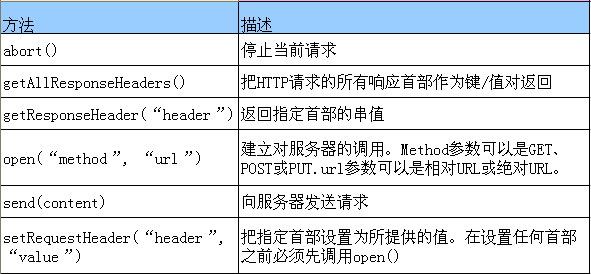
概念就不写了,直接写方法请求是利用XMLHttpRequest 这个实例,下面实战这个实例拥有的方法


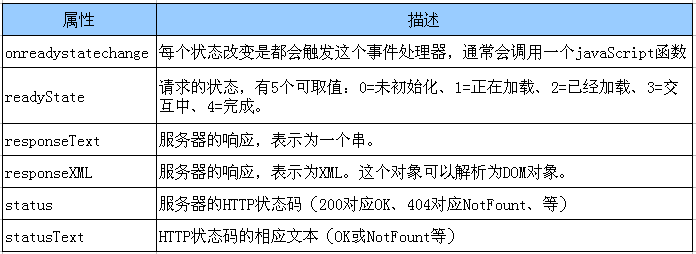
1.onreadystatechange:
该事件处理函数由服务器触发,而不是用户在 Ajax 执行过程中,服务器会通知客户端当前的通信状态。这依靠更新 XMLHttpRequest 对象的 readyState 来实现。改变 readyState 属性是服务器对客户端连接操作的一种方式。每次 readyState 属性的改变都会触发 readystatechange 事件
2.open(method, url, asynch)
XMLHttpRequest 对象的 open 方法允许程序员用一个Ajax调用向服务器发送请求。method:请求类型,类似“GET”或”POST”的字符串。若只想从服务器检索一个文件,而不需要发送任何数据,使用GET(可以在GET请求里通过附加在URL上的查询字符串来发送数据,不过数据大小限制为2000个字符)。若需要向服务器发送数据,用POST。在某些情况下,有些浏览器会把多个XMLHttpRequest请求的结果缓存在同一个URL。如果对每个请求的响应不同,就会带来不好的结果。在此将时间戳追加到URL的最后,就能确保URL的唯一性,从而避免浏览器缓存结果。
url:路径字符串,指向你所请求的服务器上的那个文件。可以是绝对路径或相对路径。
asynch:表示请求是否要异步传输,默认值为true。指定true,在读取后面的脚本之前,不需要等待服务器的相应。指定false,当脚本处理过程经过这点时,会停下来,一直等到Ajax请求执行完毕再继续执行。
3.send(data):
open 方法定义了 Ajax 请求的一些细节。send 方法可为已经待命的请求发送指令data:将要传递给服务器的字符串。
若选用的是 GET 请求,则不会发送任何数据, 给 send 方法传递 null 即可:request.send(null);
当向send()方法提供参数时,要确保open()中指定的方法是POST,如果没有数据作为请求体的一部分发送,则使用null.
4.setRequestHeader(header,value)
当浏览器向服务器请求页面时,它会伴随这个请求发送一组首部信息。这些首部信息是一系列描述请求的元数据(metadata)。首部信息用来声明一个请求是 GET 还是 POST。Ajax 请求中,发送首部信息的工作可以由 setRequestHeader该完成
参数header: 首部的名字; 参数value:首部的值。
如果用 POST 请求向服务器发送数据,需要将 “Content-type” 的首部设置为 “application/x-www-form-urlencoded”.它会告知服务器正在发送数据,并且数据已经符合URL编码了。
该方法必须在open()之后才能调用
5.readyState
readyState 属性表示Ajax请求的当前状态。它的值用数字代表。0 代表未初始化。 还没有调用 open 方法
1 代表正在加载。 open 方法已被调用,但 send 方法还没有被调用
2 代表已加载完毕。send 已被调用。请求已经开始
3 代表交互中。服务器正在发送响应
4 代表完成。响应发送完毕
每次 readyState 值的改变,都会触发 readystatechange 事件。如果把 onreadystatechange 事件处理函数赋给一个函数,那么每次 readyState 值的改变都会引发该函数的执行。
readyState 值的变化会因浏览器的不同而有所差异。但是,当请求结束的时候,每个浏览器都会把 readyState 的值统一设为 4
6.status
服务器发送的每一个响应也都带有首部信息。三位数的状态码是服务器发送的响应中最重要的首部信息,并且属于超文本传输协议中的一部分。常用状态码及其含义:
404 没找到页面(not found)
403 禁止访问(forbidden)
500 内部服务器出错(internal service error)
200 一切正常(ok)
304 没有被修改(not modified)
在 XMLHttpRequest 对象中,服务器发送的状态码都保存在 status 属性里。通过把这个值和 200 或 304 比较,可以确保服务器是否已发送了一个成功的响应
7.responseText
XMLHttpRequest 的 responseText 属性包含了从服务器发送的数据。它是一个HTML,XML或普通文本,这取决于服务器发送的内容。当 readyState 属性值变成 4 时, responseText 属性才可用,表明 Ajax 请求已经结束。
8.responseXML
如果服务器返回的是 XML, 那么数据将储存在 responseXML 属性中。只用服务器发送了带有正确首部信息的数据时, responseXML 属性才是可用的。 MIME 类型必须为 text/xml
相关文章推荐
- Ajax
- $.ajax()方法详解
- jQuery ajax - ajax() 方法
- 使用Ajax实现异步用户名验证
- 使用ajax实现用户登录验证(升级版)
- 解决Ajax悬停效果,无法遮蔽FLASH的问题
- 再谈Jquery Ajax方法传递到action(补充)
- Dom在ajax技术中的作用说明
- AJAX实现瀑布流触发分页与分页触发瀑布流的方法
- 使用Ajax实时检测"用户名、邮箱等"是否已经存在
- 探讨Ajax中同步与异步之间的区别
- ajax中data传参的两种方式分析
- 原生AJAX写法实例分析
- 探秘ajax跨域请求
- Ajax实现简单下拉选项效果【推荐】
- JQuery ajax返回JSON时的处理方式 (三种方式)
- Ajax中浏览器和服务器交互详解
- jQuery AJAX实现调用页面后台方法
- ajax实现点击不同的链接让返回的内容显示在特定div里
- 在Ajax中使用get和post所遇到的问题及解决办法
