滑动视图的循环滑动
2016-07-16 10:22
288 查看
一、滑动视图UIScrollView的基本概念
1. UIScrollView是一个视图,它是一个可以选择滑动的视图,用以显示更多的内容
2. 通过UIScrollView可以通过手势,放大或缩小显示视图
3.UIScrollView包含三个子类,其中一个就是表视图,所以表视图可以实现滑动视图的所有行为

注意:contentSize :滑动视图的内容大小;contentInset:滑动视图的内边距(上下左右)
二、滑动视图的基本使用
1)创建滑动视图

2)滑动视图的基本属性
1.内容尺⼨寸(只有内容尺⼨大于了视图的尺⼨,才能滑动)
scrollView.contentSize = CGSizeMake(320*3,300);
// 2.隐藏滑动条
// 隐藏⽔水平滚动条
scrollView.showsHorizontalScrollIndicator =NO;
//隐藏垂直滚动条
scrollView.showsVerticalScrollIndicator =NO;
// 3.是否可以滑动
scrollView.scrollEnabled =NO;
3) 代理方法
// scrollView开始减速
- (void)scrollViewWillBeginDecelerating:(UIScrollView*)scrollView;
// scrollview减速停⽌
- (void)scrollViewDidEndDecelerating:(UIScrollView*)scrollView;
4) 优化滑动视图(循环滑动)
基本思路:a) 定义三个视图,代表左边,中间和右边的视图,滑动时,就按照1、2、3、1、2、3循环;
b) 复写init方法,保证每次创建的对象都是相同布局;
创建相关属性如下:

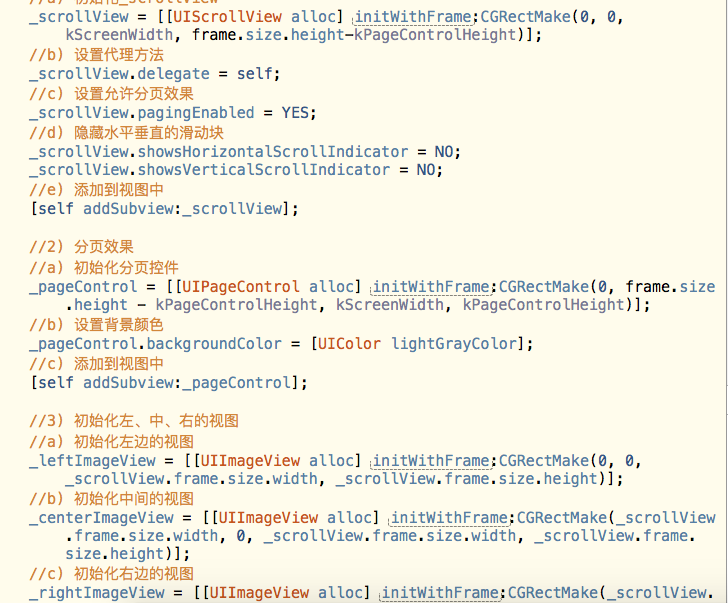
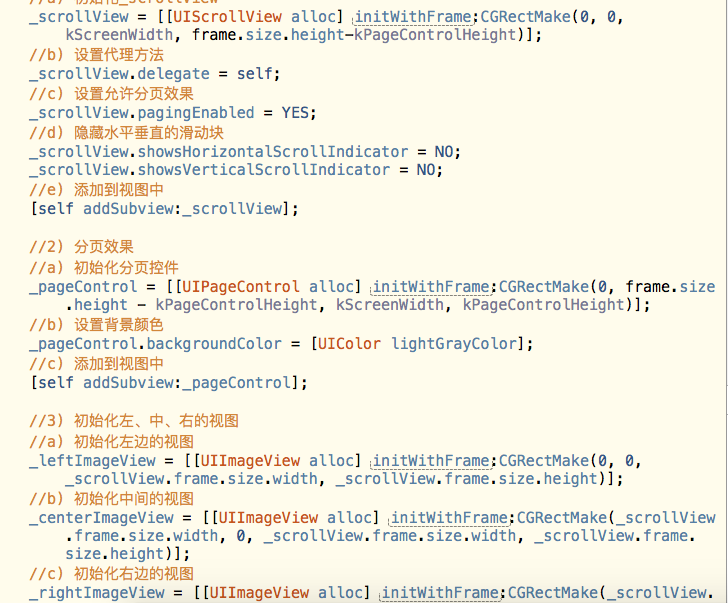
复写初始化方法主要代码如下:

设置滑动视图的代理和分页控件

实现循环滑动的核心代码:

以上的代码图都只是核心代码,并不是全部的代码截图。
1. UIScrollView是一个视图,它是一个可以选择滑动的视图,用以显示更多的内容
2. 通过UIScrollView可以通过手势,放大或缩小显示视图
3.UIScrollView包含三个子类,其中一个就是表视图,所以表视图可以实现滑动视图的所有行为

注意:contentSize :滑动视图的内容大小;contentInset:滑动视图的内边距(上下左右)
二、滑动视图的基本使用
1)创建滑动视图

2)滑动视图的基本属性
1.内容尺⼨寸(只有内容尺⼨大于了视图的尺⼨,才能滑动)
scrollView.contentSize = CGSizeMake(320*3,300);
// 2.隐藏滑动条
// 隐藏⽔水平滚动条
scrollView.showsHorizontalScrollIndicator =NO;
//隐藏垂直滚动条
scrollView.showsVerticalScrollIndicator =NO;
// 3.是否可以滑动
scrollView.scrollEnabled =NO;
3) 代理方法
// scrollView开始减速
- (void)scrollViewWillBeginDecelerating:(UIScrollView*)scrollView;
// scrollview减速停⽌
- (void)scrollViewDidEndDecelerating:(UIScrollView*)scrollView;
4) 优化滑动视图(循环滑动)
基本思路:a) 定义三个视图,代表左边,中间和右边的视图,滑动时,就按照1、2、3、1、2、3循环;
b) 复写init方法,保证每次创建的对象都是相同布局;
创建相关属性如下:

复写初始化方法主要代码如下:

设置滑动视图的代理和分页控件

实现循环滑动的核心代码:

以上的代码图都只是核心代码,并不是全部的代码截图。
相关文章推荐
- winform异型不规则界面设计的实现方法
- 在ASP.NET 2.0中操作数据之二十:定制数据修改界面
- Android中设置只有程序第一次运行才显示的界面实现思路
- hta 实现的五子棋界面
- iOS开发之路--微博“更多”页面
- android开发之欢迎界面的小例子
- C#中载入界面的常用方法
- Android绘制炫酷引导界面
- android编程实现局部界面动态切换的方法
- Android判断现在所处界面是否为home主桌面的方法
- Android用户注册界面
- Android编程实现泡泡聊天界面实例详解(附源码)
- android 引导界面的实现方法
- ViewPager 与 Fragment相结合实现微信界面实例代码
- iOS开发之路--微博骨架搭建
- iOS开发使用JSON解析网络数据
- IOS开发代码分享之获取启动画面图片的string
- iOS开发实现音频播放功能
- iOS开发之视图切换
