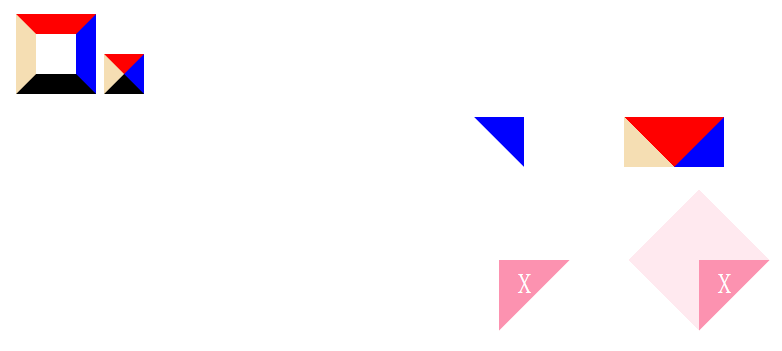
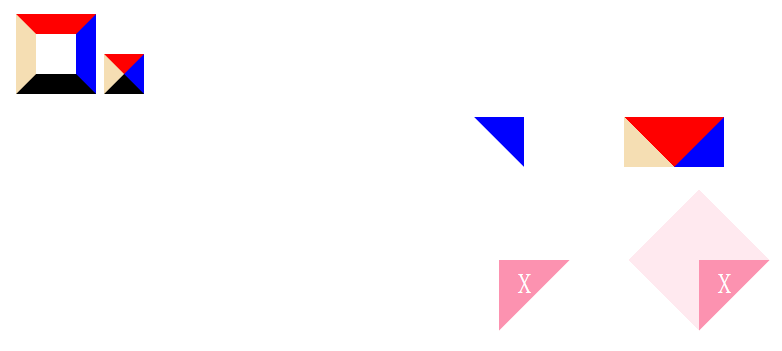
通过border来实现各种三角符号
2016-07-15 10:27
197 查看
很长时间没有动笔了,最近学的东西很杂很乱!又有点丢了西瓜捡芝麻,走马观花,瞻前顾后的感觉!
因此,我决定一步步来,化繁为简,今天就从border入手。
很多时候我们都会需要一个三角形或者三角小箭头。我们可以用border来做。当然还有其他很多中方法,比如直接图片,canvas等。
直接上代码吧!

因此,我决定一步步来,化繁为简,今天就从border入手。
很多时候我们都会需要一个三角形或者三角小箭头。我们可以用border来做。当然还有其他很多中方法,比如直接图片,canvas等。
直接上代码吧!
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
padding:0;margin:0;
}
body{padding:100px;}
.a0,.a1{
display:inline-block;
width:0;height:0;
border-width:20px;
border-style:solid;
border-color:red blue black wheat;
}
.a0{width:40px;height:40px;}
p{
text-align:center;
margin:20px;
}
.a2,.a2-2{
display:inline-block;
width:0;height:0;
border-width:0 50px 50px 0;
border-style:dashed solid solid dashed;
border-color:red blue transparent wheat;
}
.a2-2{
margin-left:100px;
border-width:50px 50px 0px 50px;
border-style:dashed solid solid dashed;
border-color:red blue transparent wheat;
}
.a3,.a3-1{
display:inline-block;
width:0;height:0;
border-width:50px;
border-style:dashed dashed solid;
border-color:transparent transparent rgb(252,146,176) !important; /*rgba(252,146,176,.2)*/
-webkit-transform:rotate(-45deg);
transform:rotate(-45deg);
}
.a3-1{
display:inline-block;
width:0;height:0;
margin-left:100px;
border-width:50px;
border-style:dashed dashed solid;
border-color:rgba(252,146,176,.2) rgba(252,146,176,.2) rgb(252,146,176) !important; /*rgba(252,146,176,.2)*/
-webkit-transform:rotate(-45deg);
transform:rotate(-45deg);
}
.a3 i,.a3-1 i{
display:inline-block;
-webkit-transform:rotate(45deg);
transform:rotate(45deg);
font-style:normal;
margin-top:18px;
margin-left:-5px;
font-size:28px;
color:white;
}
</style>
</head>
<body>
<span class="a0"></span>
<span class="a1"></span>
<p><span class="a2"></span><span class="a2-2"></span></p>
<p style="padding:20px;"><span class="a3"><i>X</i></span><span class="a3-1"><i>X</i></span></p>
</body>
</html>
相关文章推荐
- ios 知识点
- MATLAB读取nc文件写成TIF文件arcgis统计错误 -不能正常显示统计信息,空值处理
- 开门狗
- Java 文件加密
- Android开发——遍历读写U盘、SD卡等外部存储
- boost::thread库 并发编程
- 程序被调试器断住以后的故事
- 写在大三暑假
- 从汇编角度看c++引用(reference)
- NYOJ-独木舟上的旅行
- 王牌超级工具箱合集 V20.3 安装版
- 打印出不同顺序的字符串&单引号和双引号的差异
- java里面的package/import 和PHP里面的namespace/use 是一模一样的吗
- Android开发——遍历读写U盘、SD卡等外部存储
- 解决undefined reference to `__poll_chk@GLIBC_2.16' 错误
- ES学习(二)Linux搭建
- 手把手教你如何加入到github的开源世界!
- 碎碎念9
- Java学习笔记四:数组
- ext 更改行颜色
