Jade学习篇
2016-07-14 22:17
429 查看
Jade 是一个高性能的模板引擎,它深受 Haml 影响,它是用 JavaScript 实现的,并且可以供 Node 使用。
2.子元素与父元素之间要保持一定的缩进;
3.标签与文本,文本本身之间要有空格的隔开。
标签:
…,..
jade -P: 编译成可读的HTML文件;
jade -w: 在线监测jade文件,并对其编译。

jade示例如下:

基础语法如下代码所示:
对应的HTML文件
Jade语法常识:
1.元素的标签不需要写<>,且不需要成对出现;2.子元素与父元素之间要保持一定的缩进;
3.标签与文本,文本本身之间要有空格的隔开。
元素与标签
元素: 例如div块级元素;li行内元素;标签:
…,..
jade -P: 编译成可读的HTML文件;
jade -w: 在线监测jade文件,并对其编译。

jade示例如下:

基础语法如下代码所示:
doctype html
html
<!--[if IE 8]><html class = "ie8"><![endif]-->
<!--[if IE 9]><html class = "ie9"><![endif]-->
<!--[if !IE]><html><![endif]-->
head
meta(charset = "utf-8")
title imooc jade study
body
style.
body{color: #ff6600}
script.
var imoocCourse = "jade";
h2 文档声明和头尾标签
h2 标签语法
h2 标签的属性
h2 文本中嵌套标签
h2 IE的兼容性问题
//h1.title1.title(id = "di", class = "className") imooc jade study
h3 非缓冲注释
//-a(href = "http://imooc.com", title = "imooc jade study", data-uid = "100") link
h3 块注释
//-
input(name = "course", type = "text", value = "jade")
input(name = "type", type = "checkbox", checked)
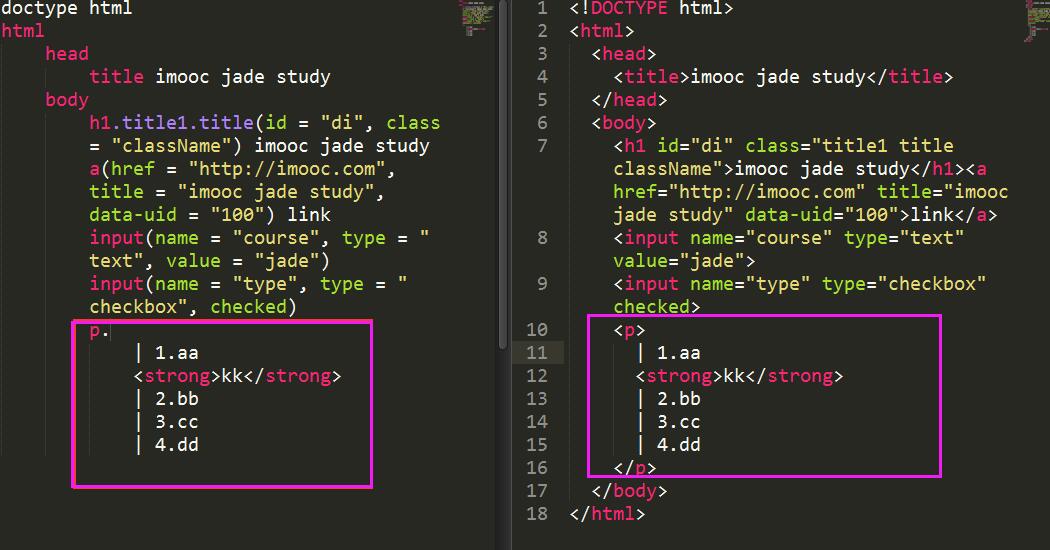
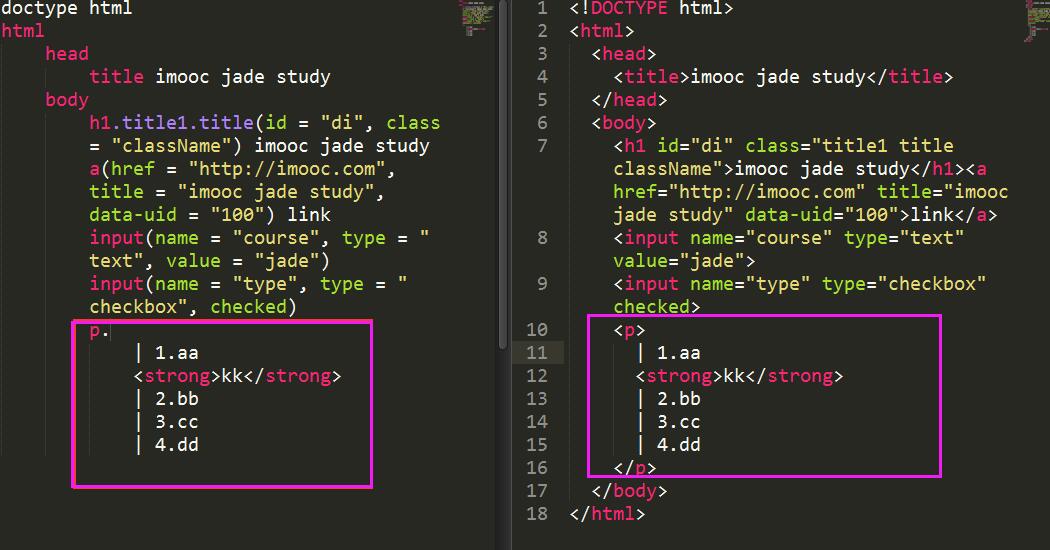
p.
| 1.aa
<strong>kk</strong>
| 2.bb
| 3.cc
| 4.dd对应的HTML文件
<!DOCTYPE html>
<html>
<!--[if IE 8]><html class = "ie8"><![endif]-->
<!--[if IE 9]><html class = "ie9"><![endif]-->
<!--[if !IE]><html><![endif]-->
<head>
<meta charset="utf-8">
<title>imooc jade study</title>
</head>
<body>
<style>body{color: #ff6600}</style>
<script>var imoocCourse = "jade";</script>
<h2>文档声明和头尾标签</h2>
<h2>标签语法</h2>
<h2>标签的属性</h2>
<h2>文本中嵌套标签</h2>
<h2>IE的兼容性问题</h2>
<!--h1.title1.title(id = "di", class = "className") imooc jade study-->
<h3>非缓冲注释</h3>
<h3>块注释</h3>
<input name="type" type="checkbox" checked>
<p>
| 1.aa
<strong>kk</strong>
| 2.bb
| 3.cc
| 4.dd
</p>
</body>
</html>
相关文章推荐
- myTemplate模板引擎
- TMDPHP 模板引擎使用教程
- 浅谈轻量级js模板引擎simplite
- 常用的JavaScript模板引擎介绍
- 详解Javascript模板引擎mustache.js
- 探究Javascript模板引擎mustache.js使用方法
- Discuz 模板引擎的封装类代码
- PHP模板引擎smarty详细介绍
- Twig模板引擎用法入门教程
- laytpl 精致巧妙的JavaScript模板引擎
- smarty模板引擎基础知识入门
- JavaScript模版引擎的基本实现方法浅析
- NodeJS创建基础应用并应用模板引擎
- Nodejs express框架一个工程中同时使用ejs模版和jade模版
- node+express+jade制作简单网站指南
- smarty模板引擎之分配数据类型
- ThinkPHP模板引擎之导入资源文件方法详解
- PHP模板引擎Smarty内建函数详解
- PHP模板引擎Smarty内建函数section,sectionelse用法详解
- 自定义min版smarty模板引擎MinSmarty.class.php文件及用法
