Java-JSP页面 嵌入高德地图
2016-07-14 13:55
459 查看
目标
在java web应用中的JSP页面嵌入高德地图。方法
进入高德开发者官网,注册,成为开发者,获取应用的key。官网:http://lbs.amap.com/api/javascript-api/summary/
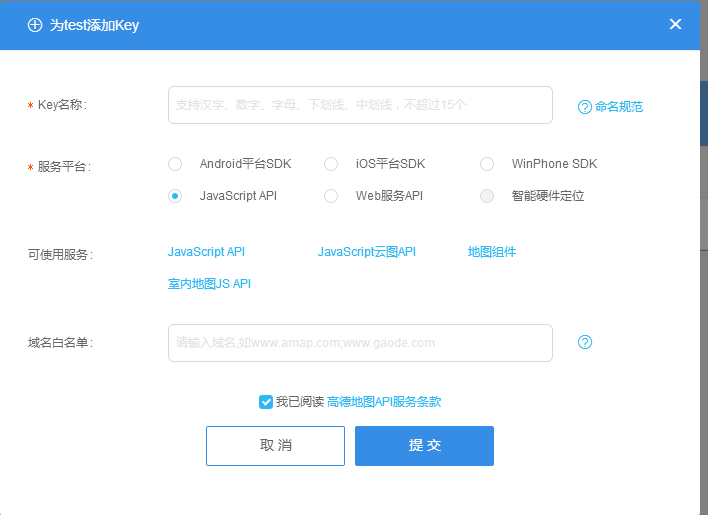
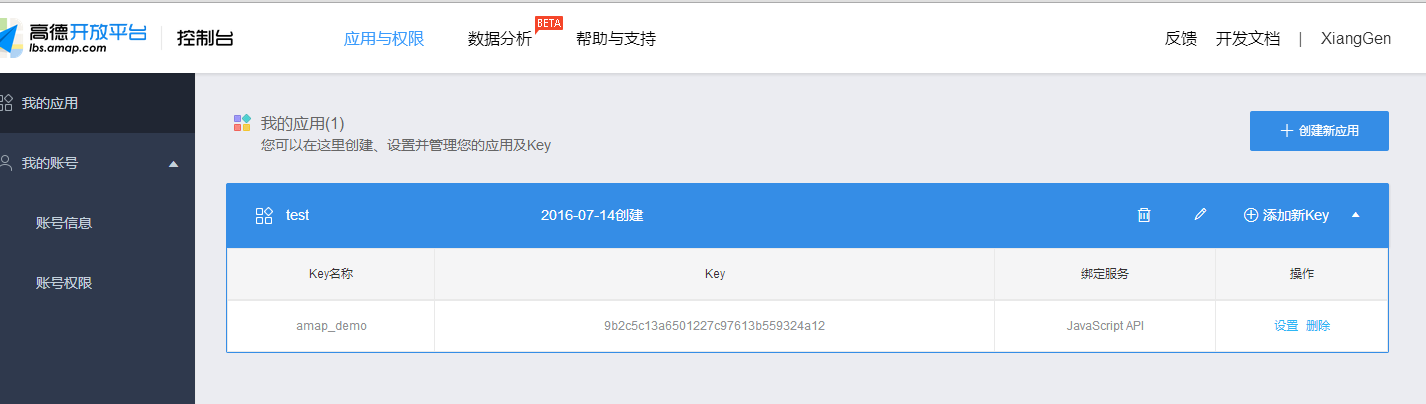
在“我的应用中”添加新key(选择javascript API平台).


我获取的key为:9b2c5c13a6501227c97613b559324a12
样例JSP
见官网开发文档:http://lbs.amap.com/api/javascript-api/summary/<!doctype html>
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>高德地图展示</title>
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/>
<script src="http://cache.amap.com/lbs/static/es5.min.js"></script>
<!-- 这里要配置参数key,将其值设置为高德官网开发者获取的key -->
<script src="http://webapi.amap.com/maps?v=1.3&key=9b2c5c13a6501227c97613b559324a12"></script>
<script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script>
<style type="text/css">
#container{
margin-left:500px;
margin-top:50px;
width:800px;
height:500px;
}
</style>
</head>
<body>
<div><h2>欢迎进入高德地图</h2></div>
<div id="container"></div>
<script>
//创建地图,设定地图的中心点和级别
var map = new AMap.Map('container', {
resizeEnable: true,
zoom:11,
center: [120.2, 30.3]
});
/* AMap.plugin(['AMap.ToolBar','AMap.Scale'],function(){
//TODO 创建控件并添加
alert("dddd");
}) */
//信息窗体的创建与设定
var infowindow = new AMap.InfoWindow({
content: '<h3>高德地图</h1><div>高德是中国领先的数字地图内容、导航和位置服务解决方案提供商。</div>',
offset: new AMap.Pixel(0, -30),
size:new AMap.Size(230,0)
});
//点标记的创建与添加
var marker = new AMap.Marker({
position: [120.2, 30.3],
map:map
});
</script>
</body>
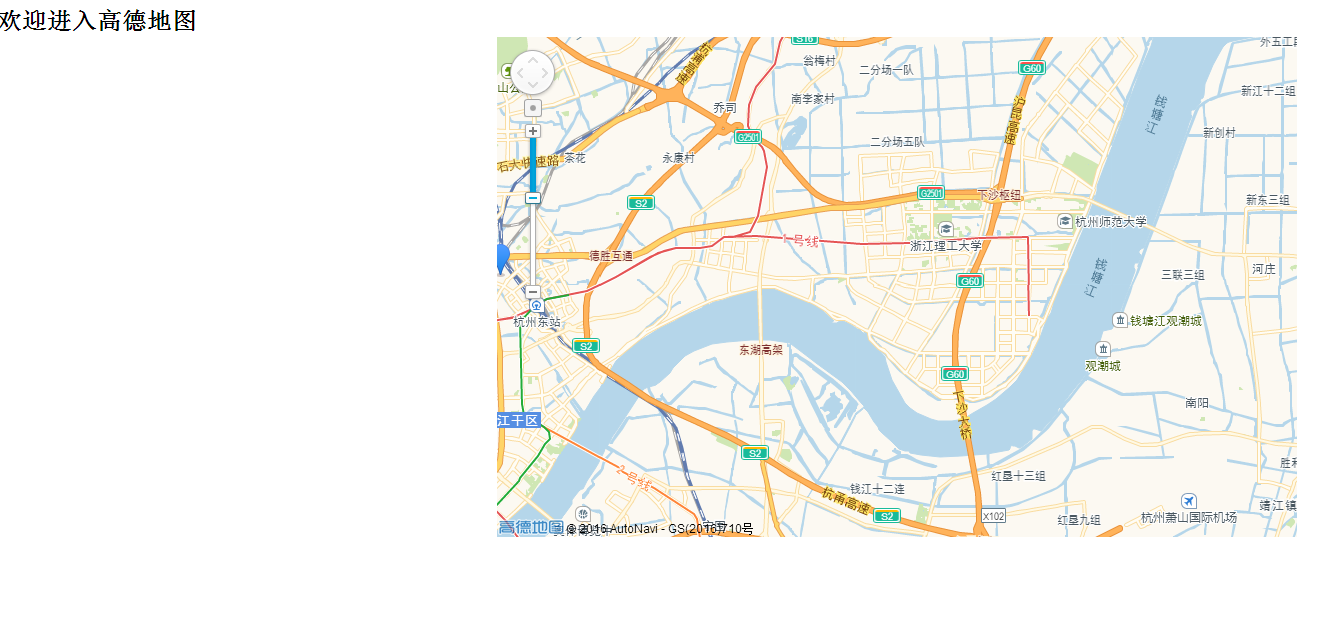
</html>效果图

相关文章推荐
- java对世界各个时区(TimeZone)的通用转换处理方法(转载)
- java-注解annotation
- java-模拟tomcat服务器
- java-用HttpURLConnection发送Http请求.
- java-WEB中的监听器Lisener
- Android IPC进程间通讯机制
- Android Manifest 用法
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- 什么是 GraphQL?
- 介绍一款信息管理系统的开源框架---jeecg
- 聚类算法之kmeans算法java版本
- java实现 PageRank算法
- Spark RDD API详解(一) Map和Reduce
- PropertyChangeListener简单理解
- c++11 + SDL2 + ffmpeg +OpenAL + java = Android播放器
- 插入排序
- 冒泡排序
