JS AJAX传递List数组到后台(对象)
2016-07-13 16:06
281 查看
今天在写代码的时候,碰到的问题,百度了一下,发现原来AJAX传递List数据是可以的,之前还一直用JSON序列化(new Array()数组设置)进行传值的。
另外的方式 数组模式
如果传递的数据中存在列表对象
如果传递的数据中属性是对象的情况的另一种写法:
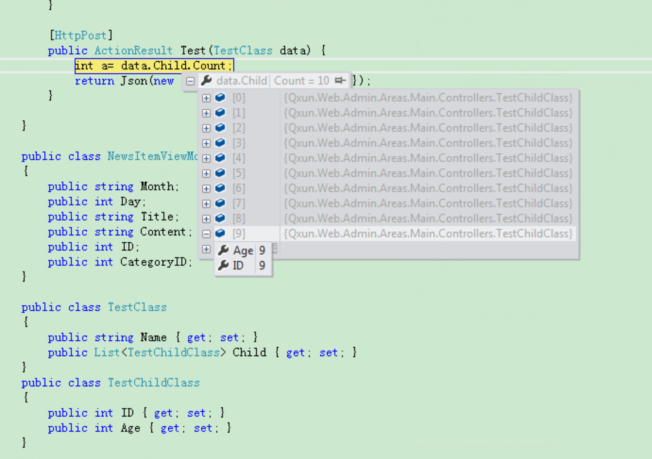
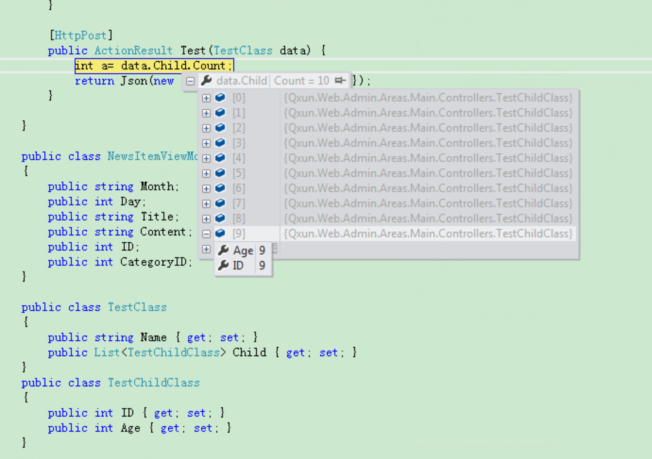
数组传递判别

var _list = {}; //等价于 var _list=new Object();
for (var i = 0; i < 10; i++) {
_list["后台controller中的接收名字[" + i + "]"] = 值; //设置对象的key=>value键值对,即类似于a[0]=0的内容塞入对象_list中,对于后台接收来说,就相当于List内容了
}
$.ajax({
url: '传递的路径',
data: _list, //直接传_list节可以了,相当于 data: { "ids[0]":1,"ids[1]":2 }这种写法
dataType: "json",
type: "POST",
success: function (data) {
alert('Ok');
}
});另外的方式 数组模式
<script>
var a=[];
//设置数组模式
for (var i = 0; i < 10; i++) {
a[i]=i;
}
//var b = $.param(a, true);
$.ajax({
url: "/jsaction/edit",
//data:{"ids":b},这种方式我这里测试获取到的数据个数为0,倒不是为null,也不行
dataType: "json",
type: "post",
data: { "ids": a },//使用这种数组方式的,得加下一句才可以,使用传统方式
traditional: true,
success: function (data) {
for (var i = 0; i < data.length; i++) {
console.log(data[i]);
}
}
})
</script>如果传递的数据中存在列表对象
//第一种,现在比较喜欢第一种,毕竟和后台写法类似,而且看起来清楚
var albumsArray = [];
$("#acAlbums li:not(.add)").each(function (i) {
albumsArray[i] = new Object();
albumsArray[i].ImageUrl = $(this).find("img").attr("src");
albumsArray[i].Url = $(this).find("img").attr("url");
})
//第二种
var albumsArray2 = new Array();
$("#acAlbums li:not(.add)").each(function (i) {
albumsArray2.push({"ImageUrl":$(this).find("img").attr("src"),
"Url":$(this).find("img").attr("url")});
})
$.ajax({
data: {
MenuListStr: JSON.stringify(eval(albumsArray))//尝试了一下,直接把对象数组传到后台,但是数据为null,也可能方式不对
,MenuListStr2:JSON.stringify(eval(albumsArray2))//第二种方式使用Array对象,json化对象数据,当然这个数据到后台是需要反序列化的
...
}
...})如果传递的数据中属性是对象的情况的另一种写法:
<script>
var a = {};
a.Name = "测试";
//a.Child = {};或者a.Child = [];
//for (var i = 0; i < 10; i++) {
// a.Child[i] = {};
// a.Child[i].ID = i;
// a.Child[i].Age = i;
//}这种方式淘汰,传到后台的ID,Age都是0,无值;传统方式也没用
//for (var i = 0; i < 10; i++) {
// a["Child[" + i + "]"] = {};
// a["Child[" + i + "]"].ID = i;
// a["Child[" + i + "]"].Age = i;
//}这种方式淘汰,传到后台的ID,Age都是0,无值;传统方式也没用
for (var i = 0; i < 10; i++) {
a["Child[" + i + "].ID"] = i;
a["Child[" + i + "].Age"] = i;
}//这种方式成功,传到后台的ID,Age都是正常的=》即使是ajax加了traditional: true,传统方式传参也可以
function test() {
$.ajax({
url: "/home/test",
data: a,
dataType: "json",
type: "post",
//traditional: true,//开启传统模式
success: function (data) {
jsprint("正常")
},
error: function () {
jsprint("异常");
}
})
}
</script>数组传递判别

相关文章推荐
- EXTJS4控制器Controller详解
- 万能的数据传输格式——XML/json
- 怎样写一个js插件
- 百度地图离线webjs pc端研究 附文件下载
- 立个 Flag, 我要正式开始学 JS 了!
- Javascript数组与字典用法分析
- JavaScript try/catch/finally 语句
- JavaScript Position
- JavaScript中的Try...Catch 语句
- 使用Flex生成可线程重入的JSON词法分析器
- js中event对象属性和方法
- 如何用正则匹配后缀名不为.jpg, .css, .js, .html, .htm, .png的文件
- js中的异常处理try...catch使用介绍
- ExtJs6 路由有参无参使用方式
- JS错误类型的学习
- Ajax-联动选择框
- JS中如何比较两个Json对象是否相等实例代码
- JSON.stringify 语法实例讲解
- JavaScript详解
- JS中 == 与 === 的区别
