Android SlidingMenu 开源项目 侧拉菜单的使用(详细配置)
2016-07-13 11:00
513 查看
SlidingMenu作为最常用到的几个开源项目之一,最初,这个是在iOS上有的,之后被应用到了Android上,在google自己原生态的侧拉菜单NavigationDrawer没出现之前,这个效果已经被很多应用所使用。比如今日头条,网易新闻,人人客户端等等。
由于最近项目用到,所以把相关使用和配置记录下来。
Github上的下载地址为:下载地址
国外用到该库的应用APP:
Foursquare
LinkedIn
Zappos
Rdio
Evernote Food
Plume
VLC for Android
ESPN ScoreCenter
MLS MatchDay
9GAG
Wunderlist 2
The Verge
MTG Familiar
Mantano Reader
Falcon Pro (BETA)
MW3 Barracks
使用方法:
一.首先导入SlidingMenu这个库文件
eclipse中的流程:菜单第一项 File --Import --选择库所在位置 导入
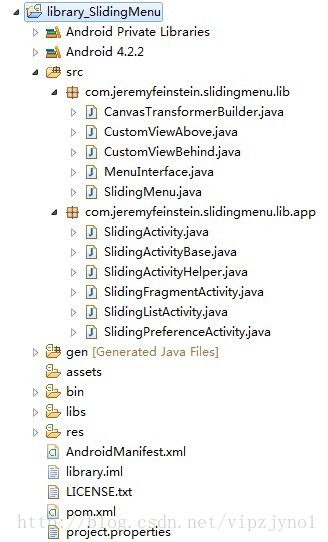
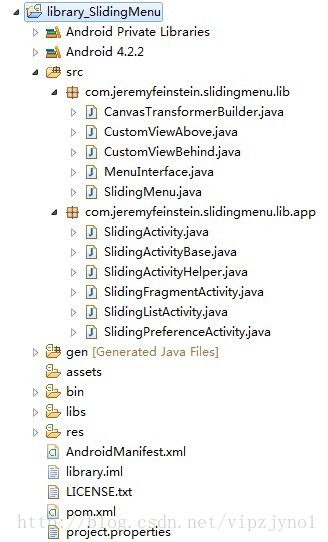
可以看到库的结构为:

你可以直接继承app这个包中的SlidingActivity,SlidingFragmentActivity,SlidingListActivity等这几个类去实现这个效果,
或则直接在你的项目中的主类文件中初始化SlidingMenu,并进行配置后使用。
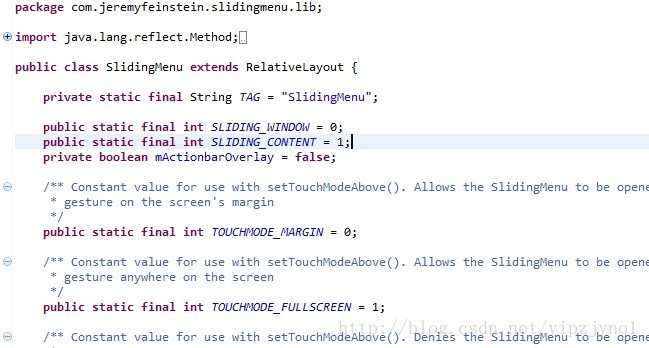
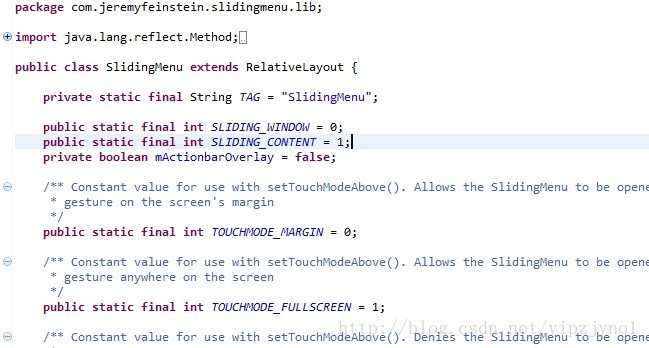
在SlidingMenu类的源码中,

你可以看到,它实际上是继承了RelativeLayout之后去赋予你给定的layout布局,然后置于你项目的左侧或则右侧。
蛮多大神都是自己定义一个这样的VIEW自己去实现这个效果,这个库就是提供了一个方便的途径。
二.在你的项目中引入SlidingMenu这个库
eclipse中的流程:右击你的项目 -- Properties -- Android -- Add 选择SlidingMenu库
注意:可能这时你的项目会出错或则运行时候出错,原因就是SlidingMenu库中已经带有了android-support-v4.jar这个官方架包,如果你在自己的项目中也带有这个架包的话,可能就会造成版本冲突,如果冲突了,你可以把自己项目中libs文件夹中的这个架包给删除了。
三.在你的项目中使用这个SlidingMenu
我喜欢把SlidingMenu自定义成一个类,之后去初始化,这样可以减少主要activity中的代码份量,维护起来会方便的。
用代码实现SlidingMenu这个控件:
[java] view
plain copy


public SlidingMenu initSlidingMenu(Activity activity) {
SlidingMenu localSlidingMenu = new SlidingMenu(activity);
localSlidingMenu.setMode(SlidingMenu.LEFT_RIGHT);//设置左右滑菜单
localSlidingMenu.setTouchModeAbove(SlidingMenu.LEFT);//设置要使菜单滑动,触碰屏幕的范围
//localSlidingMenu.setTouchModeBehind(SlidingMenu.RIGHT);
localSlidingMenu.setShadowWidthRes(R.dimen.shadow_width);//设置阴影图片的宽度
localSlidingMenu.setShadowDrawable(R.drawable.shadow);//设置阴影图片
localSlidingMenu.setBehindOffsetRes(R.dimen.slidingmenu_offset);//设置划出时主页面显示的剩余宽度
<span style="white-space:pre"> </span>localSlidingMenu.setFadeEnabled(true);//设置滑动时菜单的是否渐变 <span style="white-space:pre"> </span>localSlidingMenu.setFadeDegree(0.35F);//<span style="font-family: Helvetica, arial, freesans, clean, sans-serif;">设置</span>滑动时的渐变程度
localSlidingMenu.attachToActivity(activity, SlidingMenu.RIGHT);//使SlidingMenu附加在Activity右边
// localSlidingMenu.setBehindWidthRes(R.dimen.left_drawer_avatar_size);//设置SlidingMenu菜单的宽度
localSlidingMenu.setMenu(R.layout.left_drawer_fragment);//设置menu的布局文件
localSlidingMenu.toggle();//动态判断自动关闭或开启SlidingMenu
localSlidingMenu.setOnOpenedListener(new SlidingMenu.OnOpenedListener() {
public void onOpened() {
}
});
return localSlidingMenu;
}
配置设定方法中 setMode() 是常用属性有:
1)SlidingMenu.LEFT 左测菜单
2)SlidingMenu.RIGHT 右侧菜单
3)SlidingMenu.LEFT_RIGHT 左右2测菜单
注意:如果是1)或则
2) 的话,menu界面只用setMenu()就可以设定了
如果是3)的话,必须在加上setSecondaryMenu()这个方法
[java] view
plain copy


<span style="white-space:pre"> </span>localSlidingMenu.setMenu(R.layout.left_drawer_fragment);//设置左测menu的布局文件
localSlidingMenu.setSecondaryMenu(R.layout.profile_drawer_right);<span style="font-family: Helvetica, arial, freesans, clean, sans-serif;">//设置右测menu的布局文件</span>
localSlidingMenu.setSecondaryShadowDrawable(R.drawable.shadowright);//设置右侧阴影文件
配置设定方法中 setTouchModeAbove()
是常用属性有:
1)SlidingMenu.LEFT 在左测进行拖动才会相应MENU的拖动效果
2)SlidingMenu.RIGHT 在右测进行拖动才会相应MENU的拖动效果
3)SlidingMenu.TOUCHMODE_FULLSCREEN 全屏可以拖动
配置设定方法中 attachToActivity(Activity activity, int slideStyle)中slideStyle常用属性有:
1)SlidingMenu.LEFT
2)SlidingMenu.RIGHT
3)SlidingMenu.ABOVE
配置设定中以下方法的效果是一样的,可是实现方式不一样:
[java] view
plain copy


<span style="white-space:pre"> </span>localSlidingMenu.setShadowWidthRes(R.dimen.shadow_width);//设置阴影图片的宽度
localSlidingMenu.setShadowWidth(100);//设置阴影图片的宽度
第一个是从资源文件中获取 ,第二种是直接设定给它,注意,第二种设定的是像素,所以一般建议用第一种方式,其它有的方法结构一样也是类似,以此类推。
这样便配置完成了SlidingMenu,之后你可以去调用以下方法实现SlidingMenu的动作效果:
1)localSlidingMenu.showContent(); //隐藏Menu菜单
2)localSlidingMenu.showMenu();
//显示Menu菜单
3)localSlidingMenu.showSecondaryMenu(); //显示Menu第2个菜单
4)localSlidingMenu.setOnOpenListener(OnOpenListener listener); 设置Menu菜单的打开监听
5)localSlidingMenu.setOnCloseListener(OnCloseListener listener); 设置Menu菜单的关闭时候的监听(when)
6)localSlidingMenu.setOnClosedListener(OnClosedListener
listener);; 设置Menu菜单的关闭后的监听(after ,和方法4是有区别的)
和一些判断:
1)Boolean 类型:localSlidingMenu.isMenuShowing(); 判断menu菜单是否是显示的,显示的话返回true,反之false。
localSlidingMenu.isSecondaryMenuShowing(); 判断menu的第2个菜单是否是显示的,显示的话返回true,反之false。
上面的流程设定的menu是通过设定layout给定的布局文件,而有的人喜欢把侧拉菜单使用块Fragment去管理,那么可以继承架包中的SlidingFragmentActivity方法去实现。
下面是我找到的一个相关帖子,我这里就不做总结了,里面有怎么去用Fragment实现menu.点我
上面讲好了用代码的方式去实现menu侧拉菜单,下面说说如何在布局xml文件中实现类似的效果。
其实就是把SlidingMenu作为一个view,在布局文件中配置实现。
[html] view
plain copy


<com.jeremyfeinstein.slidingmenu.lib.SlidingMenu
xmlns:sliding="http://schemas.android.com/apk/res-auto"
android:id="@+id/slidingmenulayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
sliding:viewAbove="@layout/YOUR_ABOVE_VIEW"
sliding:viewBehind="@layout/YOUR_BEHIND_BEHIND"
sliding:touchModeAbove="margin|fullscreen"
sliding:behindOffset="@dimen/YOUR_OFFSET"
sliding:behindWidth="@dimen/YOUR_WIDTH"
sliding:behindScrollScale="@dimen/YOUR_SCALE"
sliding:shadowDrawable="@drawable/YOUR_SHADOW"
sliding:shadowWidth="@dimen/YOUR_SHADOW_WIDTH"
sliding:fadeEnabled="true|false"
sliding:fadeDegree="float"
sliding:selectorEnabled="true|false"
sliding:selectorDrawable="@drawable/YOUR_SELECTOR"/>
类似于这样,它的相关属性配置和代码是一样的,只是换成了布局中设定相关属性而已。
使用过程中发现的问题:
1)设置了这个属性后localSlidingMenu.setTouchModeBehind(SlidingMenu.RIGHT);
会发生测拉菜单按钮等的焦点被夺走或失效,所以这个属性最好不好设了。
2)关于SlidingMenu的引发的原生动画不流畅的问题
slidingmenu会不间断进行全局重绘,所以如果动画多了就卡
由于最近项目用到,所以把相关使用和配置记录下来。
Github上的下载地址为:下载地址
国外用到该库的应用APP:
Foursquare
Zappos
Rdio
Evernote Food
Plume
VLC for Android
ESPN ScoreCenter
MLS MatchDay
9GAG
Wunderlist 2
The Verge
MTG Familiar
Mantano Reader
Falcon Pro (BETA)
MW3 Barracks
使用方法:
一.首先导入SlidingMenu这个库文件
eclipse中的流程:菜单第一项 File --Import --选择库所在位置 导入
可以看到库的结构为:

你可以直接继承app这个包中的SlidingActivity,SlidingFragmentActivity,SlidingListActivity等这几个类去实现这个效果,
或则直接在你的项目中的主类文件中初始化SlidingMenu,并进行配置后使用。
在SlidingMenu类的源码中,

你可以看到,它实际上是继承了RelativeLayout之后去赋予你给定的layout布局,然后置于你项目的左侧或则右侧。
蛮多大神都是自己定义一个这样的VIEW自己去实现这个效果,这个库就是提供了一个方便的途径。
二.在你的项目中引入SlidingMenu这个库
eclipse中的流程:右击你的项目 -- Properties -- Android -- Add 选择SlidingMenu库
注意:可能这时你的项目会出错或则运行时候出错,原因就是SlidingMenu库中已经带有了android-support-v4.jar这个官方架包,如果你在自己的项目中也带有这个架包的话,可能就会造成版本冲突,如果冲突了,你可以把自己项目中libs文件夹中的这个架包给删除了。
三.在你的项目中使用这个SlidingMenu
我喜欢把SlidingMenu自定义成一个类,之后去初始化,这样可以减少主要activity中的代码份量,维护起来会方便的。
用代码实现SlidingMenu这个控件:
[java] view
plain copy

public SlidingMenu initSlidingMenu(Activity activity) {
SlidingMenu localSlidingMenu = new SlidingMenu(activity);
localSlidingMenu.setMode(SlidingMenu.LEFT_RIGHT);//设置左右滑菜单
localSlidingMenu.setTouchModeAbove(SlidingMenu.LEFT);//设置要使菜单滑动,触碰屏幕的范围
//localSlidingMenu.setTouchModeBehind(SlidingMenu.RIGHT);
localSlidingMenu.setShadowWidthRes(R.dimen.shadow_width);//设置阴影图片的宽度
localSlidingMenu.setShadowDrawable(R.drawable.shadow);//设置阴影图片
localSlidingMenu.setBehindOffsetRes(R.dimen.slidingmenu_offset);//设置划出时主页面显示的剩余宽度
<span style="white-space:pre"> </span>localSlidingMenu.setFadeEnabled(true);//设置滑动时菜单的是否渐变 <span style="white-space:pre"> </span>localSlidingMenu.setFadeDegree(0.35F);//<span style="font-family: Helvetica, arial, freesans, clean, sans-serif;">设置</span>滑动时的渐变程度
localSlidingMenu.attachToActivity(activity, SlidingMenu.RIGHT);//使SlidingMenu附加在Activity右边
// localSlidingMenu.setBehindWidthRes(R.dimen.left_drawer_avatar_size);//设置SlidingMenu菜单的宽度
localSlidingMenu.setMenu(R.layout.left_drawer_fragment);//设置menu的布局文件
localSlidingMenu.toggle();//动态判断自动关闭或开启SlidingMenu
localSlidingMenu.setOnOpenedListener(new SlidingMenu.OnOpenedListener() {
public void onOpened() {
}
});
return localSlidingMenu;
}
配置设定方法中 setMode() 是常用属性有:
1)SlidingMenu.LEFT 左测菜单
2)SlidingMenu.RIGHT 右侧菜单
3)SlidingMenu.LEFT_RIGHT 左右2测菜单
注意:如果是1)或则
2) 的话,menu界面只用setMenu()就可以设定了
如果是3)的话,必须在加上setSecondaryMenu()这个方法
[java] view
plain copy

<span style="white-space:pre"> </span>localSlidingMenu.setMenu(R.layout.left_drawer_fragment);//设置左测menu的布局文件
localSlidingMenu.setSecondaryMenu(R.layout.profile_drawer_right);<span style="font-family: Helvetica, arial, freesans, clean, sans-serif;">//设置右测menu的布局文件</span>
localSlidingMenu.setSecondaryShadowDrawable(R.drawable.shadowright);//设置右侧阴影文件
配置设定方法中 setTouchModeAbove()
是常用属性有:
1)SlidingMenu.LEFT 在左测进行拖动才会相应MENU的拖动效果
2)SlidingMenu.RIGHT 在右测进行拖动才会相应MENU的拖动效果
3)SlidingMenu.TOUCHMODE_FULLSCREEN 全屏可以拖动
配置设定方法中 attachToActivity(Activity activity, int slideStyle)中slideStyle常用属性有:
1)SlidingMenu.LEFT
2)SlidingMenu.RIGHT
3)SlidingMenu.ABOVE
配置设定中以下方法的效果是一样的,可是实现方式不一样:
[java] view
plain copy

<span style="white-space:pre"> </span>localSlidingMenu.setShadowWidthRes(R.dimen.shadow_width);//设置阴影图片的宽度
localSlidingMenu.setShadowWidth(100);//设置阴影图片的宽度
第一个是从资源文件中获取 ,第二种是直接设定给它,注意,第二种设定的是像素,所以一般建议用第一种方式,其它有的方法结构一样也是类似,以此类推。
这样便配置完成了SlidingMenu,之后你可以去调用以下方法实现SlidingMenu的动作效果:
1)localSlidingMenu.showContent(); //隐藏Menu菜单
2)localSlidingMenu.showMenu();
//显示Menu菜单
3)localSlidingMenu.showSecondaryMenu(); //显示Menu第2个菜单
4)localSlidingMenu.setOnOpenListener(OnOpenListener listener); 设置Menu菜单的打开监听
5)localSlidingMenu.setOnCloseListener(OnCloseListener listener); 设置Menu菜单的关闭时候的监听(when)
6)localSlidingMenu.setOnClosedListener(OnClosedListener
listener);; 设置Menu菜单的关闭后的监听(after ,和方法4是有区别的)
和一些判断:
1)Boolean 类型:localSlidingMenu.isMenuShowing(); 判断menu菜单是否是显示的,显示的话返回true,反之false。
localSlidingMenu.isSecondaryMenuShowing(); 判断menu的第2个菜单是否是显示的,显示的话返回true,反之false。
上面的流程设定的menu是通过设定layout给定的布局文件,而有的人喜欢把侧拉菜单使用块Fragment去管理,那么可以继承架包中的SlidingFragmentActivity方法去实现。
下面是我找到的一个相关帖子,我这里就不做总结了,里面有怎么去用Fragment实现menu.点我
上面讲好了用代码的方式去实现menu侧拉菜单,下面说说如何在布局xml文件中实现类似的效果。
其实就是把SlidingMenu作为一个view,在布局文件中配置实现。
[html] view
plain copy

<com.jeremyfeinstein.slidingmenu.lib.SlidingMenu
xmlns:sliding="http://schemas.android.com/apk/res-auto"
android:id="@+id/slidingmenulayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
sliding:viewAbove="@layout/YOUR_ABOVE_VIEW"
sliding:viewBehind="@layout/YOUR_BEHIND_BEHIND"
sliding:touchModeAbove="margin|fullscreen"
sliding:behindOffset="@dimen/YOUR_OFFSET"
sliding:behindWidth="@dimen/YOUR_WIDTH"
sliding:behindScrollScale="@dimen/YOUR_SCALE"
sliding:shadowDrawable="@drawable/YOUR_SHADOW"
sliding:shadowWidth="@dimen/YOUR_SHADOW_WIDTH"
sliding:fadeEnabled="true|false"
sliding:fadeDegree="float"
sliding:selectorEnabled="true|false"
sliding:selectorDrawable="@drawable/YOUR_SELECTOR"/>
类似于这样,它的相关属性配置和代码是一样的,只是换成了布局中设定相关属性而已。
使用过程中发现的问题:
1)设置了这个属性后localSlidingMenu.setTouchModeBehind(SlidingMenu.RIGHT);
会发生测拉菜单按钮等的焦点被夺走或失效,所以这个属性最好不好设了。
2)关于SlidingMenu的引发的原生动画不流畅的问题
slidingmenu会不间断进行全局重绘,所以如果动画多了就卡
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
