inline-block-inline-block的简单区别
2016-07-11 20:58
211 查看
css中inline、block、inline-block的区别
1、block
display:block就是将元素显示为块级元素.block元素的特点是:
块级元素只能出现在 <body> 元素内。 总是在新行上开始; 高度,行高以及顶和底边距都可控制; 宽度缺省是它的容器的100%,除非设定一个宽度;
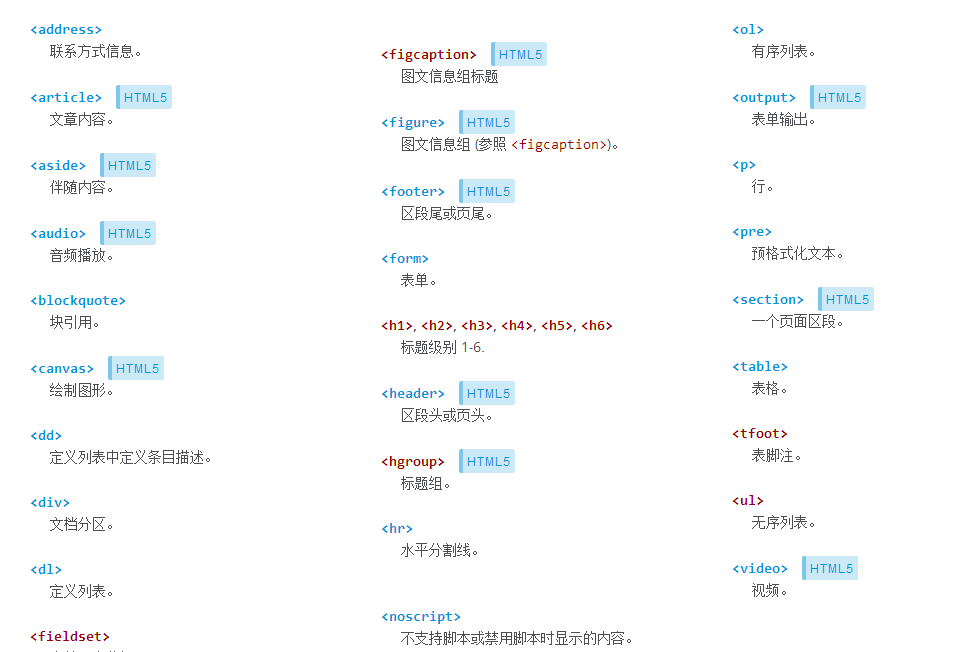
主要的块级元素:

2、inline
display:inline就是将元素显示为行内元素.inline元素的特点是:
一般情况下,行内元素只能包含数据和其他行内元素; 和其他元素都在一行上; 高,行高及顶和底边距不可改变; 宽度就是它的文字或图片的宽度,不可改变;
主要的行内元素:

在以下情况下需要在inline和block之间切换(display:…):
让一个inline元素从新行开始; 让块元素和其他元素保持在一行上; 控制inline元素的宽度(对导航条特别有用); 控制inline元素的高度; 无须设定宽度即可为一个块元素设定与文字同宽的背景色。
3、inline-block
display:inline-block将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内,允许空格。inline-block的元素特点:
让一个元素具有“区块元素”的属性(可以设置width和height),又具有“内联元素”的属性(不产生换行)
相关文章推荐
- Web布局连载——两栏固定布局(五)
- [div+css]晒晒最新制作专题推广页模板
- 盒子模型
- CSS选择器
- CSS样式优先权
- [css] line-height 百分比单位和数值单位的区别
- Apple官网研究之使用Justify布局导航
- 关于前端的思考与感悟
- rem : web app适配的秘密武器
- jquery高级应用之Deferred对象
- 移动端点击事件全攻略,这里的坑你知多少?
- $q 实例分析 Angular 中的 Promise
- 浏览器中唤起native app || 跳转到应用商城下载
- Angular directive 实例详解
- 关于浮动与清除浮动,你应该知道的
- 数组reduce方法的高级技巧
- 设计更快的网页(三):字体和 CSS 调整
- 纯CSS制作的新闻网站中的文章列表
