html格式布局
2016-07-11 16:59
357 查看
一、position:fixed
锁定位置(相对于浏览器的位置),例如有些网站的右下角的弹出窗口。
二、position:absolute
1.外层没有position:absolute(或relative);那么div相对于浏览器定位。如图1
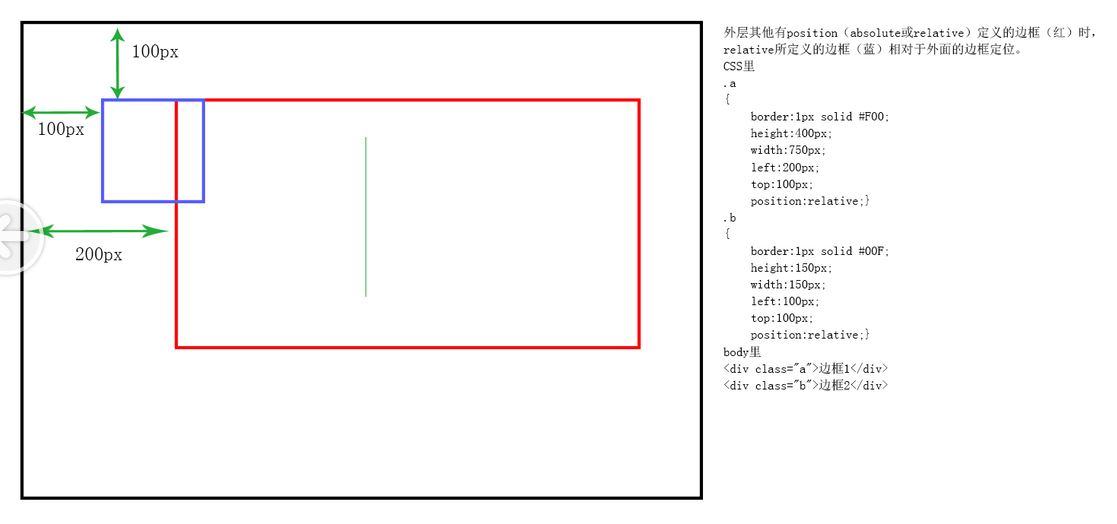
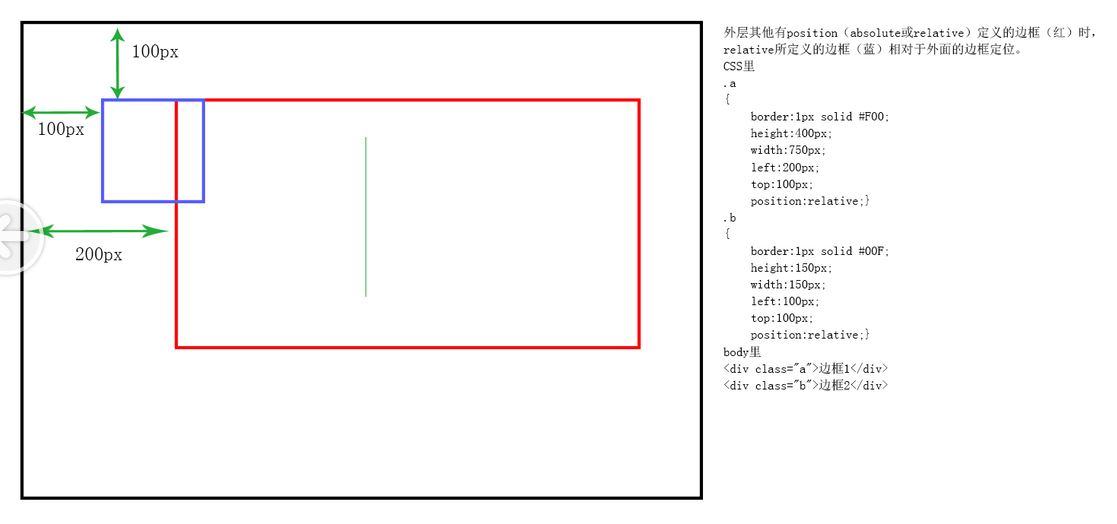
2.外层有position:absolute(或relative);那么div相对于外层边框定位。如图2
图1:

图2:

三、position:relative
相对位置。
如下图,相对于把此div包含住的div的某个位置进行固定。如果外层没有包含他的,那就相对于浏览器进行相对位置的固定。

四、分层(z-index)
在z轴方向分层,可以理解为分成一摞纸,层数越高越靠上。
<!--[if !supportLists]-->五、<!--[endif]-->float:left、right
Left、right时不用给他规定位置(left、top),直接相对于浏览器。若外部被包裹,相对于外部div的除去一行的位置的左上或右上显示。
overflow:hidden; //超出部分隐藏;scroll,显示出滚动条;
<div style="clear:both"></div> //截断流
在样式表中的代码为:
.box
{
opacity:0.5; -moz-opacity:0.5 ; filter:alpha(opacity=50)
}
锁定位置(相对于浏览器的位置),例如有些网站的右下角的弹出窗口。
#top
{
border:1px solid #999;
height:100px;
width:966px;
top:10px;
left:200px;
right:200px;
background-color:#FFF;
position:fixed;
z-index:2;
}二、position:absolute
1.外层没有position:absolute(或relative);那么div相对于浏览器定位。如图1
2.外层有position:absolute(或relative);那么div相对于外层边框定位。如图2
图1:

图2:

三、position:relative
相对位置。
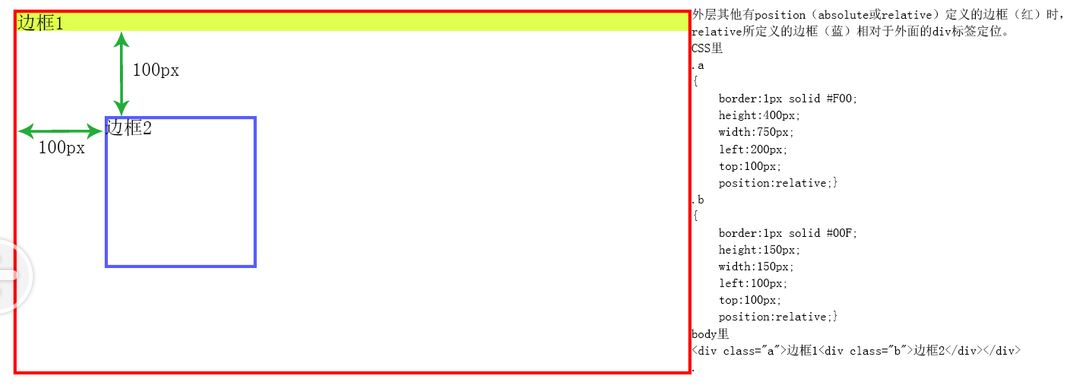
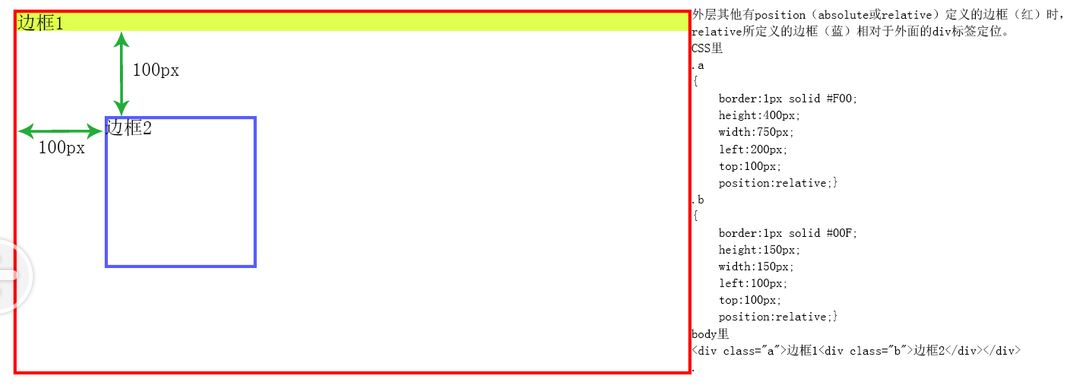
如下图,相对于把此div包含住的div的某个位置进行固定。如果外层没有包含他的,那就相对于浏览器进行相对位置的固定。

四、分层(z-index)
在z轴方向分层,可以理解为分成一摞纸,层数越高越靠上。
<!--[if !supportLists]-->五、<!--[endif]-->float:left、right
Left、right时不用给他规定位置(left、top),直接相对于浏览器。若外部被包裹,相对于外部div的除去一行的位置的左上或右上显示。
overflow:hidden; //超出部分隐藏;scroll,显示出滚动条;
<div style="clear:both"></div> //截断流
半透明效果:
<div class="box">透明区域<div>在样式表中的代码为:
.box
{
opacity:0.5; -moz-opacity:0.5 ; filter:alpha(opacity=50)
}
相关文章推荐
- swiper教程——swiper的基础使用(十九)
- html 混合布局
- html中散列布局的实现,中间自适应大小,两边固定宽度
- html 标签
- HTML页面去缓存
- html+ccs3太阳系行星运转动画之土星有个环,地球有颗小卫星
- 爬取贴吧上的图片到本地
- html label 标签的 for 属性
- 初识HTML DOM
- HTML学习笔记1.10-导航栏
- HTML特殊转义字符对照表
- ul li设置横排,并除去li前的圆点
- HTML学习笔记
- discuz 发表带html内容的帖子
- html标签
- html常用组件
- HTML-文本格式化
- html中支持的常用中文字体
- Html.DisplayNameFor等强类型辅助方法不识别
- 怎么样在HTML中定时刷新
