Js运动动画系列5--多物体运动-透明度
2016-07-11 11:27
633 查看
<head>
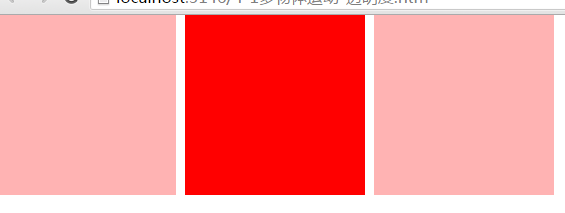
<title>多物体透明度变化</title>
<style type="text/css">
*
{
margin: 0;
padding: 0;
}
div
{
float:left;
margin-right:10px;
width: 200px;
height: 200px;
background: red;
filter:alpha(opacity:30);
opacity:0.3;
cursor: pointer;
}
</style>
</head>
<body>
<div id="div1">
</div>
<div id="div2">
</div>
<div id="div3">
</div>
</body>
</html><script type="text/javascript">
window.onload = function () {
var oDiv = document.getElementsByTagName('div');
for (var i = 0; i < oDiv.length; i++){
oDiv[i].alpha = 30;
oDiv[i].onmousemove = function () {
startChange(this,100);
}
oDiv[i].onmouseout = function () {
startChange(this, 30);
}
}
}
//var timer = null;
function startChange(obj,iTarget) {
//var oDiv = document.getElementById('div1');
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var speed = 0;
if (obj.alpha > iTarget) {
speed = -10;
} else {
speed = 10;
}
if (obj.alpha == iTarget) {
clearInterval(obj.timer);
} else {
obj.alpha += speed
obj.style.filter = 'alpha(opacity:' + obj.alpha + ')';
obj.style.opacity = obj.alpha / 100;
}
}, 30);
}
</script>
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- JavaScript演示排序算法
- javascript实现10进制转为N进制数
- html5 web数据存储
- 最后一次说说闭包
- Ajax
- SEO
- 2019年开发人员应该学习的8个JavaScript框架
- HTML中的script标签研究
- 对一个分号引发的错误研究
- 异步流程控制:7 行代码学会 co 模块
- [译] React 入门
- ES6 走马观花(ECMAScript2015 新特性)
- JavaScript拆分字符串时产生空字符的原因
- Canvas 在高清屏下绘制图片变模糊的解决方法
