$(this).attr("checked",false);
2016-07-11 00:00
435 查看
惯例:
我是温浩然:
转载,需要在明显位置标注来源:http://q.cnblogs.com/q/61553/
jquery中prop()方法和attr()方法的区别浅析 : http://www.jb51.net/article/41170.htm
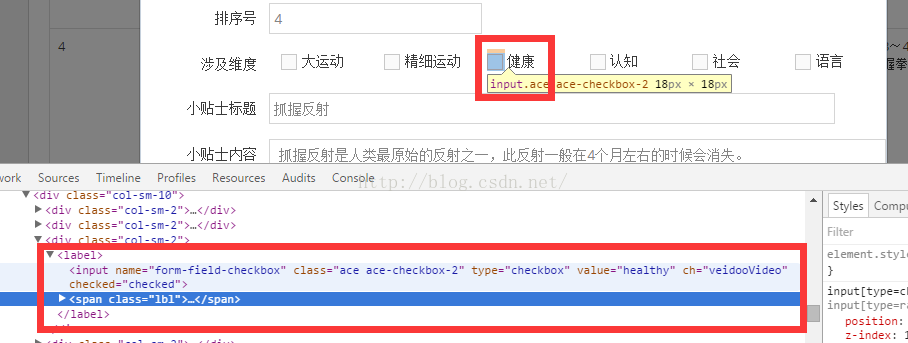
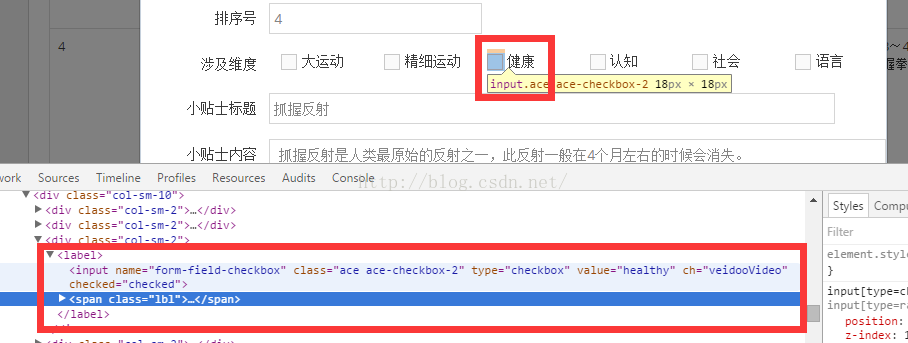
在JS中,checkbox,设置
但是页面为选中,

这里,需要用.prop("checked",true);
下面先贴代码:
下面是JSP代码:
下面是JS代码:
如果不想看其他人的,我下面复制一下,.attr和.prop的区别:
jquery1.6中新加了一个方法prop(),一直没用过它,官方解释只有一句话:获取在匹配的元素集中的第一个元素的属性值。
大家都知道有的浏览器只要写disabled,checked就可以了,而有的要写成disabled = "disabled",checked="checked",比如用attr("checked")获取checkbox的checked属性时选中的时候可以取到值,值为"checked"但没选中获取值就是undefined。
jq提供新的方法“prop”来获取这些属性,就是来解决这个问题的,以前我们使用attr获取checked属性时返回"checked"和"",现在使用prop方法获取属性则统一返回true和false。
那么,什么时候使用attr(),
4000
什么时候使用prop()?
1.添加属性名称该属性就会生效应该使用prop();
2.是有true,false两个属性使用prop();
3.其他则使用attr();
项目中jquery升级的时候大家要注意这点!
以下是官方建议attr(),prop()的使用:
我是温浩然:
转载,需要在明显位置标注来源:http://q.cnblogs.com/q/61553/
jquery中prop()方法和attr()方法的区别浅析 : http://www.jb51.net/article/41170.htm
在JS中,checkbox,设置
$(this).attr("checked",false);但是页面为选中,

这里,需要用.prop("checked",true);
下面先贴代码:
下面是JSP代码:
<div class="row"> <div class="form-group"> <label class="col-sm-2 control-label no-padding-right" for="form-field-2"> 涉及维度 </label> <div class="col-sm-10"> <div class="col-sm-2"> <label> <input name="form-field-checkbox" class="ace ace-checkbox-2" type="checkbox" value="bigMovement" ch="veidooVideo"> <span class="lbl"> 大运动</span> </label> </div> <div class="col-sm-2"> <label> <input name="form-field-checkbox" class="ace ace-checkbox-2" type="checkbox" value="fineMotor" ch="veidooVideo"> <span class="lbl"> 精细运动</span> </label> </div> <div class="col-sm-2"> <label> <input name="form-field-checkbox" class="ace ace-checkbox-2" type="checkbox" value="healthy" ch="veidooVideo"> <span class="lbl"> 健康</span> </label> </div> <div class="col-sm-2"> <label> <input name="form-field-checkbox" class="ace ace-checkbox-2" type="checkbox" value="recognition" ch="veidooVideo"> <span class="lbl"> 认知</span> </label> </div> <div class="col-sm-2"> <label> <input name="form-field-checkbox" class="ace ace-checkbox-2" type="checkbox" value="social" ch="veidooVideo"> <span class="lbl"> 社会</span> </label> </div> <div class="col-sm-2"> <label> <input name="form-field-checkbox" class="ace ace-checkbox-2" type="checkbox" value="languge" ch="veidooVideo"> <span class="lbl"> 语言</span> </label> </div> </div> </div> </div>
下面是JS代码:
var array=[];
$.each(JSON.parse(el.attr('data-veidooMsg')),function(i,el){
array.push(el);
});
$("input[ch='veidooVideo']",$('#editCardModalvideo')).each(function () {
$(this).attr("checked",false);
for(i=0;i<array.length;i++){
if($(this).val()==array[i].name){
$(this).attr("checked",true);
}
}
});如果不想看其他人的,我下面复制一下,.attr和.prop的区别:
jquery1.6中新加了一个方法prop(),一直没用过它,官方解释只有一句话:获取在匹配的元素集中的第一个元素的属性值。
大家都知道有的浏览器只要写disabled,checked就可以了,而有的要写成disabled = "disabled",checked="checked",比如用attr("checked")获取checkbox的checked属性时选中的时候可以取到值,值为"checked"但没选中获取值就是undefined。
jq提供新的方法“prop”来获取这些属性,就是来解决这个问题的,以前我们使用attr获取checked属性时返回"checked"和"",现在使用prop方法获取属性则统一返回true和false。
那么,什么时候使用attr(),
4000
什么时候使用prop()?
1.添加属性名称该属性就会生效应该使用prop();
2.是有true,false两个属性使用prop();
3.其他则使用attr();
项目中jquery升级的时候大家要注意这点!
以下是官方建议attr(),prop()的使用:
| Attribute/Property | .attr() | .prop() |
|---|---|---|
| accesskey | √ | |
| align | √ | |
| async | √ | √ |
| autofocus | √ | √ |
| checked | √ | √ |
| class | √ | |
| contenteditable | √ | |
| draggable | √ | |
| href | √ | |
| id | √ | |
| label | √ | |
| location ( i.e. window.location ) | √ | √ |
| multiple | √ | √ |
| readOnly | √ | √ |
| rel | √ | |
| selected | √ | √ |
| src | √ | |
| tabindex | √ | |
| title | √ | |
| type | √ | |
width ( if needed over .width()) | √ |
相关文章推荐
- web.xml引用外部xml文件。以及org.xml.sax.SAXException
- 编译单个Java文件引入jar包
- Spring MVC 中 引入 Mybatis 的实现方法(一)
- 不用分布式方式,处理大量数据的问题(2)
- 监听文件修改,自动加载xml文件。
- 违反完整约束条件 (EDITORIAL_REAL.FK34BFDAE1DBFDB44D) - 未找到父项关键字
- em和px区别
- myeclipse生成注册码,破解,不用下载任何文件,代码方式破解
- String StringBuffer StringBuilder 区别
- margin和padding的区别
- METEOR培训二,补
- 清除eclipse当前登录的SVN账户
- Uncaught TypeError: ((n.event.special[g.origType] || (intermediate value)).handle || g.handler)....
- java跨平台
- 命令行删除mysql服务
- nginx配置详解
- jquery 插件开发
- springMVC上传附件
- 不用分布式方式,处理大量数据的问题
- mybatis配置,关于mapper.java与mapper.xml是否在一个文件夹中
