Qt:拖拽图片到QLabel上并显示
2016-07-10 15:34
495 查看

拖拽图片到窗口的label里,显示效果如下:

Qt已经提供了强大的拖拽功能,实现如上效果,只需要很简单的几步即可。
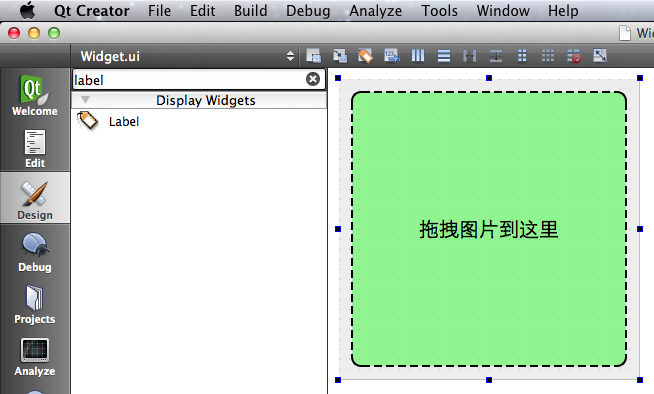
1. 使用Qt Creator创建一个窗口,在里面放置一个QLabel,如下图:

^_^,里面的QLabel与你的不一样?
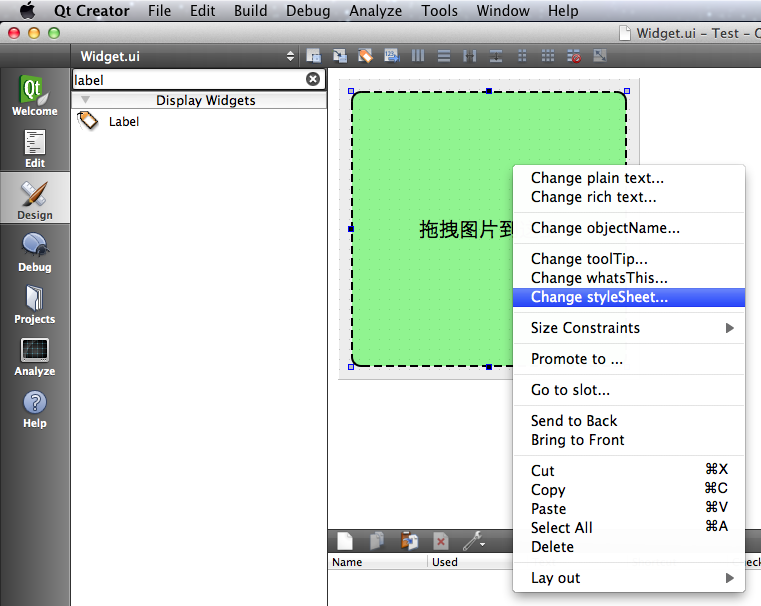
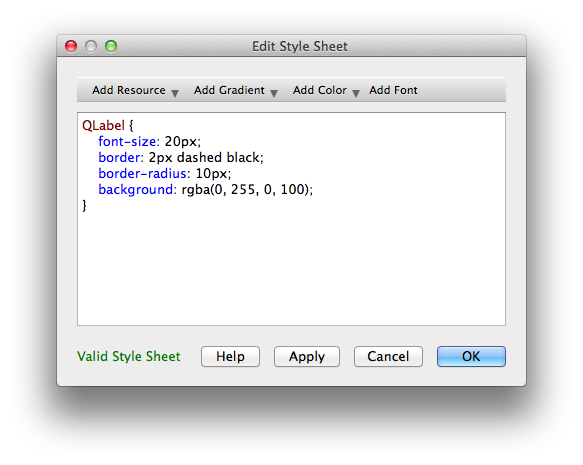
在此加个小知识点,给label加上style sheet,像CSS一样简单的就可以做出上图效果,按下图操作即可:


图上了这么多,实现代码如下,几步即可完成,是不是很简单?:
#include "Widget.h"
#include "ui_Widget.h"
#include <QUrl>
#include <QList>
#include <QtGui/QPixmap>
#include <QtGui/QDragEnterEvent>
#include <QtGui/QDropEvent>
Widget::Widget(QWidget *parent) : QWidget(parent), ui(new Ui::Widget) {
ui->setupUi(this);
ui->label->installEventFilter(this);
ui->label->setAcceptDrops(true); // [[1]]: 使label可接受拖放操作
}
Widget::~Widget() {
delete ui;
}
bool Widget::eventFilter(QObject *watched, QEvent *event) {
if (watched == ui->label) {
if (event->type() == QEvent::DragEnter) {
// [[2]]: 当拖放时鼠标进入label时,
label接受拖放的动作
QDragEnterEvent *dee = dynamic_cast<QDragEnterEvent *>(event);
dee->acceptProposedAction();
return true;
} else if (event->type() == QEvent::Drop) {
// [[3]]: 当放操作发生后, 取得拖放的数据
QDropEvent *de = dynamic_cast<QDropEvent *>(event);
QList<QUrl> urls = de->mimeData()->urls();
if (urls.isEmpty()) { return true;
}
QString path = urls.first().toLocalFile();
// [[4]]: 在label上显示拖放的图片
QImage image(path); // QImage对I/O优化过,
QPixmap对显示优化
if (!image.isNull()) {
image = image.scaled(ui->label->size(),
Qt::KeepAspectRatio,
Qt::SmoothTransformation);
ui->label->setPixmap(QPixmap::fromImage(image));
}
return true;
}
}
return QWidget::eventFilter(watched, event);
}
相关文章推荐
- Qt多窗口切换程序
- Something inside Qt (Day 1)
- QT中全屏显示子窗口的方法
- Qt 向硬盘写文档
- MQTT协议
- Qt_QTabWidget_多行
- QT
- Qt5布局管理内 控件设置最小尺寸
- Bootstrap轮播插件中图片变形的终极解决方案 使用jqthumb.js
- Qt中使用WMI时遇到的那些坑儿
- Qt中使用WMI时遇到的那些坑儿
- Qt 小结
- Qt---设置全局字体
- Bootstrap轮播(carousel)插件中图片变形的终极解决方案——使用jqthumb.js
- Qt QCalendar控件的美化
- Qt Post get
- Qt_2D_画图教程
- Qt_OpenGL_教程
- Qt---布局,设置控件边距,拉伸因子
- 删除QGridLayout中的Widget
