文本域
2016-07-10 12:25
886 查看
一、关于textarea元素的cols和rows属性
<textarea>元素,俗称“文本域”,或者“多行文本框”,其自带原生的HTML属性
rows表示行的意思,可以改变
<textarea>的可视区域高度,
cols表示列,可以改变
<textarea>的可视区域宽度。例如:
<textarea></textarea> <textarea cols="30" rows="5"></textarea>
会发现,下面的尺寸明显比没有
cols和
rows属性值的要大。
下面问题来了,我想很多小伙伴知道
cols和
rows可以影响文本域的尺寸,那
cols和
rows不同的数值和最终展示的像素尺寸之间有没有什么关系呢?可不可以通过公式计算呢?最终表现是否还受到其他CSS属性的影响呢?
我想,以上的问题就很少有人知道了,包括我在内,在写此文之前,也是模模糊糊的了解。
二、cols属性值和宽度
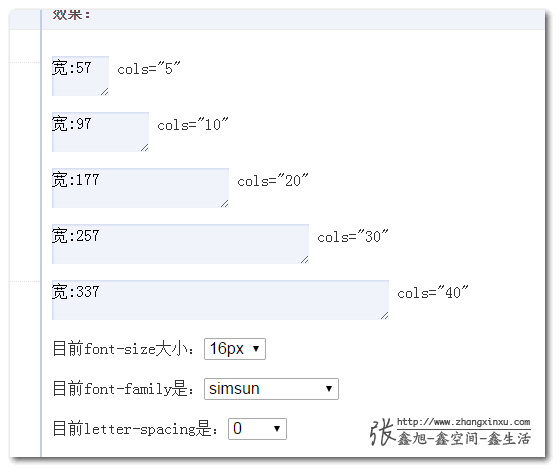
您可以狠狠地点击这里:textarea文本域cols属性和宽度关系demo界面如下:

我们可以选择下拉修改文本域的文字尺寸,字体以及字符间距等,看看会不会对文本域的宽度造成影响。结果结论如下:
| Chrome | IE | FireFox | |
|---|---|---|---|
| font-size |  |  |  |
| font-family |  |  |  |
| letter-spacing |  |  |  |
那最关心的问题来了,
cols的值和最终呈现的宽度有没有什么比如的关系或者公式呢?
在simsun字体,也就是宋体下,我们可以很容易得看出之间的关系为:
Chrome: 8px * cols + 17px
IE: 8px * cols + 17px
FireFox: 8px * cols + 29px
由于CSS,HTML这些东西是老外发明的,因此,
cols每个单位相对的宽度是相对于英文字符而言的,在宋体下,可以认为是
8px,后面的
17px其实很好理解,表示滚动条的宽度。在window系统下,默认,所有浏览器的滚动条所占据的宽度都是17像素。所以,对于Chrome和IE浏览器而言,文本域最终的宽度(
padding和
border尺寸暂不考虑)就是单字符宽度*
cols值+滚动条宽度。然而,FireFox浏览器下,增加的宽度是
29px,这个不就搞不清楚问什么是
29px了。
在IE浏览器下,如果
<textarea>的
overflow属性值为
hidden, 则没有后面增加的
17px,而其他浏览器没有此现象。
然后,当我们使用其他字体的时候,最终的宽度表现则比较微妙了。因此,单个
cols对应的单位就不是整数了,可能是
8.1px也有可能是
7.7px~7.8px这样子的。
总结一下就是:
貌似在Chrome浏览器下才有点实用价值,因为其他浏览器下的宽度波动太明显,任何其他环境的变化都会导致宽度不一样,这个其实在网页布局中是很糟糕
的。因为,网页是自上而下流式的,高度可以很长很长,但是,宽度一般是固定的,资源比较紧张,要求布局精确,因此,一旦出现宽度在各个浏览器下不一样的情
况,势必大大影响其实用价值。因此,在实际web制作的时候,除非一些对宽度要求不高的情况,其余时候,还是使用CSS
width属性来控制文本域的宽度。
三、rows属性值和高度
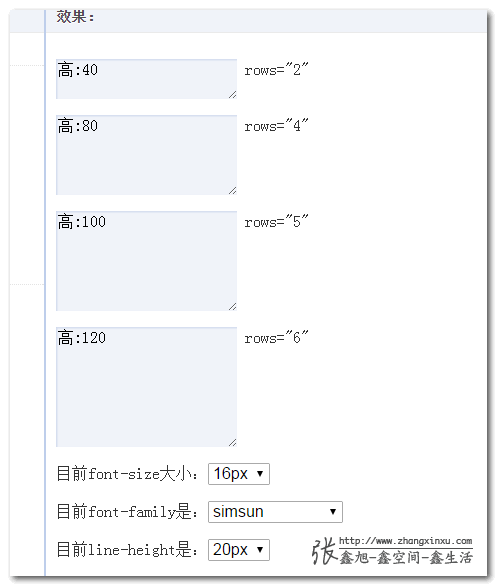
您可以狠狠地点击这里:textarea文本域rows属性和高度关系demo界面如下:

我们可以选择下拉修改文本域的文字尺寸,字体以及行高等,看看会不会对文本域的高度造成影响。结果结论如下:
| Chrome | IE | FireFox | |
|---|---|---|---|
| font-size |  |  |  |
| font-family |  |  |  |
| line-height |  |  |  |
line-height行高视而不见,但是,却对字符大小和字体有影响。
那最关心的问题来了,
rows的值和最终呈现的高度有没有什么比如的关系或者公式呢(先不考虑
padding和
border的影响)?
在Chrome浏览器下,最终的高度就是
rows的值和
line-height行高的乘积。正如上面的demo截图所示,
rows值为
2,
line-height为
20px的时候,最后的高度是
40px, 就是他们的乘积。
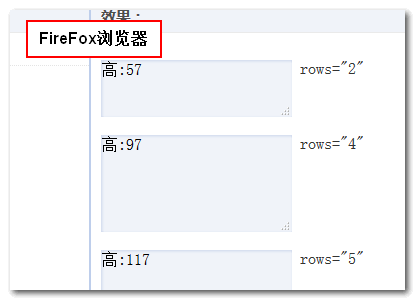
在FireFox浏览器下也是类似的,但是有一点不同,就是高度需要再把滚动条的尺寸计算上去,因此,是下面这幅光景,高度都比Chrome浏览器高
17px:

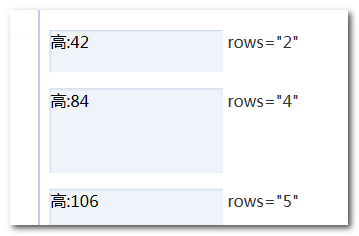
在IE浏览器下,高度与行高没关系,更像是有文本的
content area高度(inline box模型中的概念)决定的,因为当不同字体切换的时候,高度也会变高,例如,使用微软雅黑字体就会变高很明显,而微软雅黑的
content area高度就是比一般字体要高。因此,要想确定文本域高度其与字符之间的关系,关键很难确定那个计算系数:高度=rows*系数。例如,
16px的微软雅黑字体的系数近似
21(见下图),宋体simsun则是18.2~18.5之间等。

总结一下就是:
兼容性还是一团糟,没有任何两个浏览器是完全同一表现。但是最终表现设计要比
cols要好那么一点点。更关键的问题是,高度这个东西一般要求没那么严,所以,我们有时候不想重新搞个CSS确认文本域的高度,使用
rows属性值搞一下也是可以的。
四、最后的结束语
最后研究的结果是,兼容性很差,想要各个浏览器下表现一模一样成本很高。因此,如果对文本域的布局要求比较严格,还是使用CSSwidth/
height属性精确控制。
唯一的收获就是,知道了各个浏览器如何兼容性不一,以及最终尺寸呈现的计算方法,相关因素等,说不定,对于日后某个功能实现提供了不一样的思路呢!
En,that’s all!

本文为原创文章,包含脚本行为,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=5240
相关文章推荐
- Git分支管理
- notepad++执行shell脚本设置
- hdu 4415 Assassin’s Creed 贪心 解题报告
- Retrofit初探
- angular中$watch踩的坑
- shell脚本编程之算术运算
- Android学习笔记:使用xml和java代码垂直显示4张图片
- Red Hat Enterprise Linux (RHEL) 6.4 DVD ISO 迅雷下载地址
- Could not find class 'android.support.v4.widget.EdgeEffectCompat',
- Java XML解析之DOM解析
- 运行时(RunTime)的理解
- APP开发实战84-点9图介绍
- shell编程之测试,判断,循环
- 线段树【区庆亮】
- 【大型网站技术实践】初级篇:借助Nginx搭建反向代理服务器
- Google API 翻译:Processes and Threads
- Exception in thread "Thread-0" org.eclipse.swt.SWTException: Invalid thread access. 错误解决
- Android 高级UI设计笔记22:Android 指示引导页(带圆点)
- Python学习小日记(1)
- 来看看机智的前端童鞋怎么防盗
