NW.js初体验
2016-07-09 14:27
281 查看
初步入门NW .js
最近初步开始学HTML和nw,走了不少弯路。在网页上语无伦次精神饱满的搜索,发现还是有很多地方没有搞好。目前也只是能跑通了。最为第一个博客,简短的说下自己的过程,有错误的地方,诚恳的希望大家批评指正。准备
想跑通nw,可以按照下面的步骤慢慢搞起来。至于nw.js 是什么,有什么特点就不多说了,网上一哆嗦就一堆堆的。本文主要还是想说下怎么跑通,至于有哪些配置,怎么编码,就不啰嗦了。个人觉得第一次先跑通了才能为后面的打下基础。
- 下载nw.js,http://dl.nwjs.io/ 后面会说明怎么用。有两个版本,我下的是release版的。SDK没有用过。
- 下载Enigma Virtual Box 并安装,怎么安装就不说了,傻瓜式的安装。http://enigmaprotector.com/en/aboutvb.html 后面会说怎么用。
- 下载谷歌浏览器chrome,我的主要是在Windows上运行的,其他的平台还没有试过。
- 详细的HTML学习可参考www.w3school.com.cn
跑通nw.js
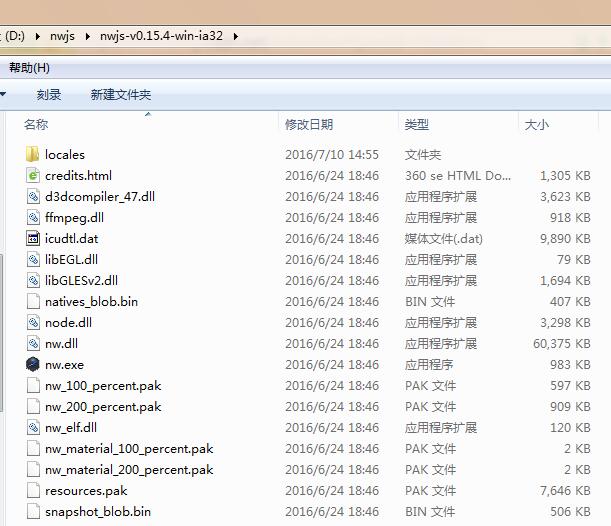
1、先下载chrome浏览器,最新版的就好。2、下载nw.js之后,把压缩文件解压到任何一个你想要的目录里面。例如我的解压缩到下面的文件夹里面

3、 安装Enigma Virtual Box
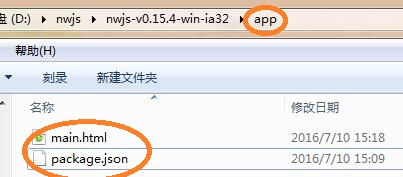
4、在解压的nw.js文件夹你创建一个工程文件夹,里面至少包含两个文件,一个HTML文件和一个json文件。例如我在解压的文件里创建APP这样的工程目录,里面包含main.html和package.json文件。具体代码参见下面的代码部分。

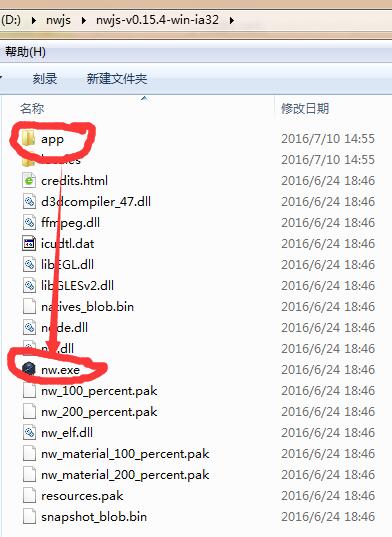
5、代码写完之后,可直接拖动app文件夹到nw.exe上就可以运行。例如,

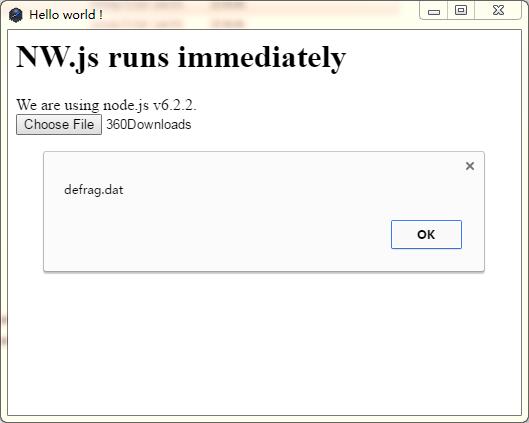
6、结果就是下面这样的,随便选择一个文件夹,就会弹出一个对话框,显示里面有什么东西。你也可以有其他的操作,不一定是弹出对话框。

另外,为了使我们的程序在各个平台上运行,就像把这个可执行文件copy到其他电脑,同样能够运行。那么Enigma Virtual Box。
代码块
HTML中代码<html>
<head>
<title>Hello world !</title>
</head>
<body>
<h1>NW.js runs immediately</h1>
We are using node.js <script>document.write(process.version)</script>.
<br/>
<input type="file" id = "fd" onchange="load()" nwdirectory >
<script>
function load()
{
var fs = require('fs');
var fd = document.getElementById("fd").value;
var value;
fs.readdir(fd, function(err, temp) {
alert(temp);
});
}
</script>
</body>
</html>package.json中代码
至于这里面还有其他的配置选项,可以参考其他的博客,说的很详细。这里只写了两个关键的。
{
"name": "demo-app",
"main": "main.html"
}打包程序
1、进入app文件夹,选中所有的文件,压缩为.zip文件,然后,改名字。很简单的。例如我的改成app.nw。注意,这个地方后缀是.nw,之前测过,不改也可以。然后将它copy到nw.exe所在的目录。

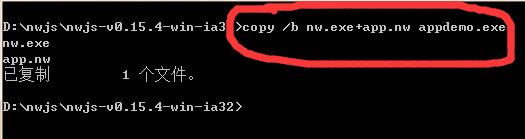
2、生成内部的可执行文件,首先,打开windows下的命令行程序;其次,定位到nw.exe所在目录;最后,将app.nw和nw.exe 打包为一个当前目录可执行的文件。例如我的打包为appdemo.exe. 双击就可以运行。


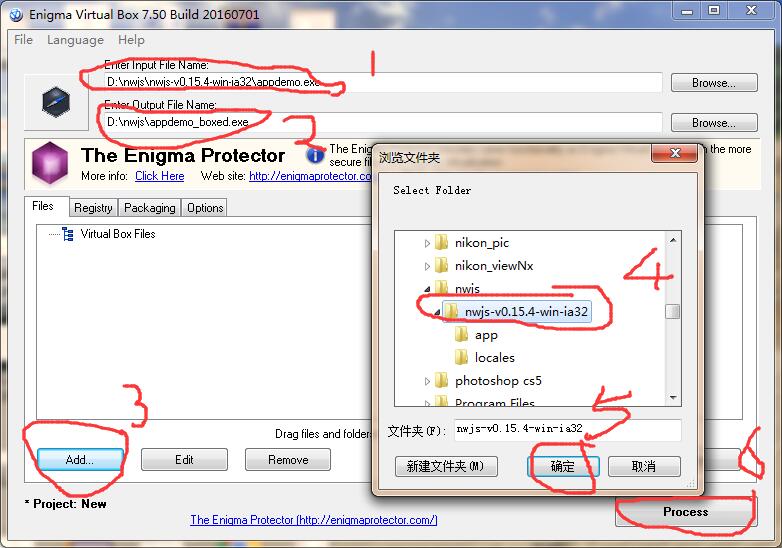
3、打开Enigma Virtual Box,分别安装下面的步骤生成最终的exe.copy到认可地方均可运行。第二步中名字路径可以随便写。

结语
我也只是个初学者,为了跑通NW浪了很多网站,还有很多机关在里面,这个需要慢慢调理。有错误的地方,希望大家能够指正,共同进步。相关文章推荐
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- HTML5调用摄像头实例
- Powershell 创建炫丽美观的Html报表
- Apple官网研究之使用Justify布局导航
- 关于前端的思考与感悟
- 又被事件冒泡坑了一把,这次要彻底弄懂浏览器的事件流
- 移动端点击事件全攻略,这里的坑你知多少?
- $q 实例分析 Angular 中的 Promise
- Angular directive 实例详解
- 关于浮动与清除浮动,你应该知道的
- 通过Mootools 1.2来操纵HTML DOM元素
- jQuery Html控件基本操作(日常收集整理)
- WEB标准网页布局中尽量不要使用的HTML标签
- Flash 与 html 的一些实用技巧
- html工作中表格<tbody>标签的使用技巧
- HTML 向 XHTML1.0 兼容性指导
- C#自写的一个HTML解析类(类似XElement语法)
- 没有文件大小限制并免费的PDF到HTML转换工具
