JavaWeb三层结构---课设02
2016-07-09 10:25
302 查看
收获总结
1三层架构模式
区分层次的目的即为了“高内聚,低耦合”的思想

分层介绍:
Javaweb设计分为三层:数据访问层,业务逻辑层和表示层。
数据访问层:只提供对基本数据的访问,不涉及任何的业务逻辑;对数据库进行操作
业务逻辑层:负责业务逻辑,通过获取表示层传来的用户指令,执行业务逻辑;需要访问数据库时,交给数据访问层处理,处理完成后,必要时将结果返回到表示层。
具体介绍:
1 数据持久层:数据持久层由Java对象持久化类和数据访问对象(DAO)组成。每个数据库表都对应着一个持久化对象,
2 业务逻辑层:调用数据访问dao层中的方法,实现对数据的操作
3 表示层:表示层结合JSP,TagLib库处理显示功能。
·····································································
由于刚开始进行开发,老师虽然给了几个小项目的源码,但是不知道各个层之间的调用关系等等,也是一筹莫展,没办法,,,只能硬着头皮看,上网查资料,通过努力终于明白了一点,通过这次实际操作进一步加强了自己的理解。
一般的JavaWeb项目都有不同的包,但是之间有一定的联系。下面,以“用户注册登录系统”为例,进行简单介绍流程。
1 需求分析
2 数据库设计
3 代码实现
!实体层(Domain包):就是根据数据库设计中不同的表进行建立的,跟人理解一般:一个表对应一个实体。
!!实体访问层(Dao包):对实体数据库进行操作:连接数据库,操作数据库,关闭数据库。
!!!Util包:实现对公用工具类进行设计,就是通用的一些方法类,就像是String转Date类呀,相似的之类
!!!!业务逻辑层(Service包):将数据访问层在进行封装
作用:从dao层获取数据,提供表示层显示;从表示层获取用户和指令,执行业务逻辑;从表示层获取用户和指令,通过数据访问层写入数据
!!!!!表示层(Web)servlet+jsp: Servlet包:其主要功能在于交互式地浏览和修改数据,生成动态Web内容。JSP 前端页面表示。
············································
设计方法可以分为自顶向下和自底向上两种方法,自己比较喜欢自底向上的设计方法。
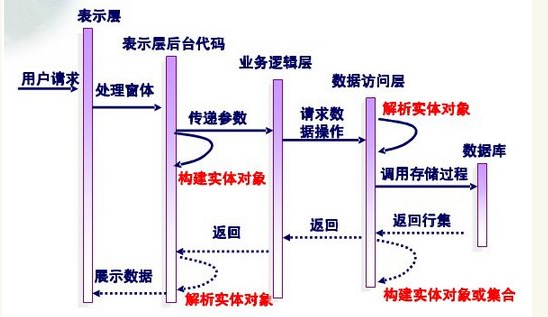
一般调用方法:
用户登陆网站,通过展示的页面进行操作
JSP(HTML)--->Servlet---->Servive--->Dao---->Service--->Servlet--->JSP
Servlet--->Service-->Dao--->Service-->Servlet-->JSP
总之,不管如何,网站必须通过网页来给用户显示出来,网页上不同的超链接,用户通过点击超链接,转到后台进行相关的处理,对数据进行处理,最后再将处理后的数据进行前端显示出来,这样用户就能得到自己想要看到的效果。知道这个逻辑,我们的设计就能更加容易一点。
1三层架构模式
区分层次的目的即为了“高内聚,低耦合”的思想

分层介绍:
Javaweb设计分为三层:数据访问层,业务逻辑层和表示层。
数据访问层:只提供对基本数据的访问,不涉及任何的业务逻辑;对数据库进行操作
业务逻辑层:负责业务逻辑,通过获取表示层传来的用户指令,执行业务逻辑;需要访问数据库时,交给数据访问层处理,处理完成后,必要时将结果返回到表示层。
具体介绍:
1 数据持久层:数据持久层由Java对象持久化类和数据访问对象(DAO)组成。每个数据库表都对应着一个持久化对象,
2 业务逻辑层:调用数据访问dao层中的方法,实现对数据的操作
3 表示层:表示层结合JSP,TagLib库处理显示功能。
·····································································
由于刚开始进行开发,老师虽然给了几个小项目的源码,但是不知道各个层之间的调用关系等等,也是一筹莫展,没办法,,,只能硬着头皮看,上网查资料,通过努力终于明白了一点,通过这次实际操作进一步加强了自己的理解。
一般的JavaWeb项目都有不同的包,但是之间有一定的联系。下面,以“用户注册登录系统”为例,进行简单介绍流程。
1 需求分析
2 数据库设计
3 代码实现
!实体层(Domain包):就是根据数据库设计中不同的表进行建立的,跟人理解一般:一个表对应一个实体。
!!实体访问层(Dao包):对实体数据库进行操作:连接数据库,操作数据库,关闭数据库。
!!!Util包:实现对公用工具类进行设计,就是通用的一些方法类,就像是String转Date类呀,相似的之类
!!!!业务逻辑层(Service包):将数据访问层在进行封装
作用:从dao层获取数据,提供表示层显示;从表示层获取用户和指令,执行业务逻辑;从表示层获取用户和指令,通过数据访问层写入数据
!!!!!表示层(Web)servlet+jsp: Servlet包:其主要功能在于交互式地浏览和修改数据,生成动态Web内容。JSP 前端页面表示。
············································
设计方法可以分为自顶向下和自底向上两种方法,自己比较喜欢自底向上的设计方法。
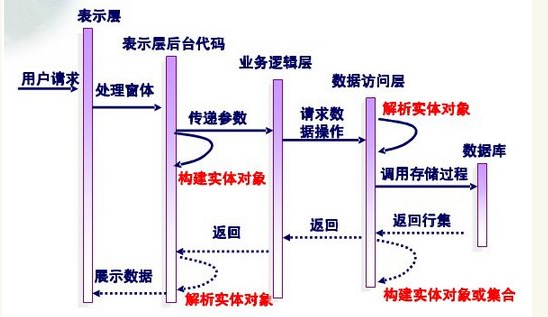
一般调用方法:
用户登陆网站,通过展示的页面进行操作
JSP(HTML)--->Servlet---->Servive--->Dao---->Service--->Servlet--->JSP
Servlet--->Service-->Dao--->Service-->Servlet-->JSP
总之,不管如何,网站必须通过网页来给用户显示出来,网页上不同的超链接,用户通过点击超链接,转到后台进行相关的处理,对数据进行处理,最后再将处理后的数据进行前端显示出来,这样用户就能得到自己想要看到的效果。知道这个逻辑,我们的设计就能更加容易一点。
