css两种块状定长元素居中方法的不同点
2016-07-08 22:36
1096 查看
来自IFE2015 task1
用两种方法来实现一个背景色为
最简单的自然是marign方法,让left和right的marign都设置为auto。则左右间距相同,自然就居中了
第二种方法我选择position,将block元素移动到窗口中间。
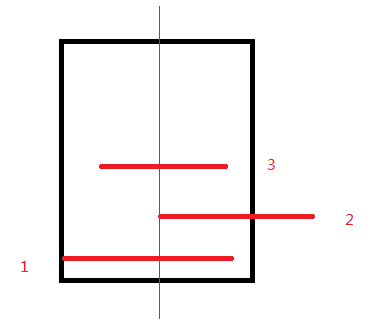
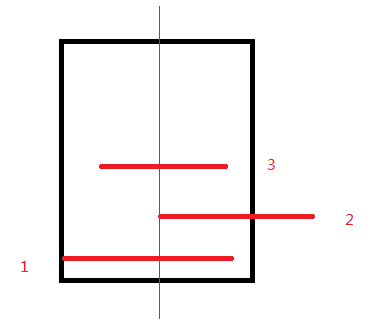
这里先把div定位到最左边,然后把block元素的左侧移动中间,然后再把整个元素往右移动到居中
大体上如图所示

从2到3,由于是定长的block,因此可以采取左移480px
或者左移半个block长度。
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
看起来都可以居中,但是实际上,在运行的时候,却产生了差异。
当窗口较大时,没什么问题:

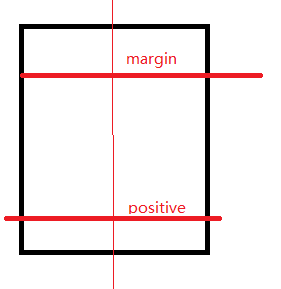
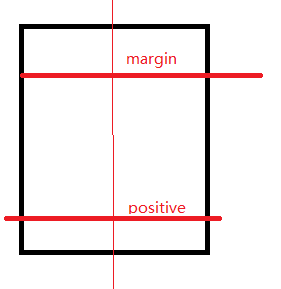
但是窗口缩小后,却产生了差异

研究了一下大概有点想法
因为margin auto,auto不能产生负值,所以最低是auto=0,窗口大小小于定长的时候,auto取0
然后右侧被遮挡。
而position方法比较固定。向左侧移动的时候,margin-left:-480px这个比较好理解,将会移动到负值区域,被窗口遮挡。
要注意的是left:50%这样的移动语句也是强行移动到负值。

用两种方法来实现一个背景色为
红色、宽度为
960px的
<DIV>在浏览器中居中
最简单的自然是marign方法,让left和right的marign都设置为auto。则左右间距相同,自然就居中了
#box1{
clear:both;
width:960px;
background:red;
margin:0 auto;
}第二种方法我选择position,将block元素移动到窗口中间。
这里先把div定位到最左边,然后把block元素的左侧移动中间,然后再把整个元素往右移动到居中
大体上如图所示

从2到3,由于是定长的block,因此可以采取左移480px
margin-left:-480px;
或者左移半个block长度。
position:relative; left:-50%;而1-2需要使用position移动,所以对于后者的position:relative移动方式,需要至少一个父标签,一个子标签。前者则可以在一个class内解决
<div class="centerbox"> <div id="box2">方法2bbbbbbbbbbbbbbbb</div> </div> <div id="box3">方法3cccccccccccccccccc</div>
.centerbox{
width:960px;
position:relative;
left:50%;
}
#box2{
background:red;
position:relative;
left:-50%;
}
#box3{
width:960px;
background:red;
position:absolute;
left:50%;
margin-left:-480px;
}这两种方法实际上差别不大。------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
看起来都可以居中,但是实际上,在运行的时候,却产生了差异。
当窗口较大时,没什么问题:

但是窗口缩小后,却产生了差异

研究了一下大概有点想法
因为margin auto,auto不能产生负值,所以最低是auto=0,窗口大小小于定长的时候,auto取0
然后右侧被遮挡。
而position方法比较固定。向左侧移动的时候,margin-left:-480px这个比较好理解,将会移动到负值区域,被窗口遮挡。
要注意的是left:50%这样的移动语句也是强行移动到负值。

相关文章推荐
- addrules 创建css
- CSS3 background-clip 属性和 box-sizing 属性
- css3 动画 js动态创建
- knockout 学习实例4 css
- CSS3知识
- CSS3 box-orient box-direction box-align box-flex box-pack
- CSS3盒模型display:box详解
- CSS3 box-flex 属性
- 用css3transform做出3D旋转的骰子
- 如何解决 img 标签上下出现的间隙
- css3的3D图片旋转
- css3transform动画
- css3D效果
- css3动画,一张背景图两行图片
- css3动画
- css3新增属性设置图片特效
- Css3响应式设计
- 纯CSS画的基本图形(矩形、圆形、三角形、多边形、爱心、八卦等)
- css3教程:弹性盒模型
- css伪类选择器及其兼容性
