QT学习1 QSlider 更改样式
2016-07-07 17:31
429 查看
Seriously. I don’t know how I ever created a Qt user interface without using stylesheets. This was, by far, the best idea Trolltech ever had.
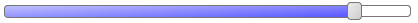
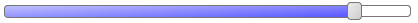
For today’s show-and-tell, I give you a nifty-looking QSlider with some nice gradient style applied to it:

The handle has a nice hover effect, the bar has a moving gradient as you slide the slider, and it looks good when disabled. Notice also the rounded corners. No image files were harmed in the making of this widget.
Here’s the stylesheet code (I used Qt’s example as a starting point).
[css] view
plain copy
QSlider::groove:horizontal {
border: 1px solid #bbb;
background: white;
height: 10px;
border-radius: 4px;
}
QSlider::sub-page:horizontal {
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #66e, stop: 1 #bbf);
background: qlineargradient(x1: 0, y1: 0.2, x2: 1, y2: 1,
stop: 0 #bbf, stop: 1 #55f);
border: 1px solid #777;
height: 10px;
border-radius: 4px;
}
QSlider::add-page:horizontal {
background: #fff;
border: 1px solid #777;
height: 10px;
border-radius: 4px;
}
QSlider::handle:horizontal {
background: qlineargradient(x1:0, y1:0, x2:1, y2:1,
stop:0 #eee, stop:1 #ccc);
border: 1px solid #777;
width: 13px;
margin-top: -2px;
margin-bottom: -2px;
border-radius: 4px;
}
QSlider::handle:horizontal:hover {
background: qlineargradient(x1:0, y1:0, x2:1, y2:1,
stop:0 #fff, stop:1 #ddd);
border: 1px solid #444;
border-radius: 4px;
}
QSlider::sub-page:horizontal:disabled {
background: #bbb;
border-color: #999;
}
QSlider::add-page:horizontal:disabled {
background: #eee;
border-color: #999;
}
QSlider::handle:horizontal:disabled {
background: #eee;
border: 1px solid #aaa;
border-radius: 4px;
}
附:有用的border-radius相关项
"border-top-left-radius: 12px;\n"
"border-bottom-left-radius: 12px;\n"
"border-top-right-radius: 12px;\n"
"border-bottom-right-radius: 12px;\n"
Enjoy!
//add :groove为槽的颜色,handle为按钮的颜色,add-page 及sub-page分别问按钮前后的颜色,如果groove与add-page、sub-page同在,那么groove的颜色会被覆盖掉。
For today’s show-and-tell, I give you a nifty-looking QSlider with some nice gradient style applied to it:

The handle has a nice hover effect, the bar has a moving gradient as you slide the slider, and it looks good when disabled. Notice also the rounded corners. No image files were harmed in the making of this widget.
Here’s the stylesheet code (I used Qt’s example as a starting point).
[css] view
plain copy
QSlider::groove:horizontal {
border: 1px solid #bbb;
background: white;
height: 10px;
border-radius: 4px;
}
QSlider::sub-page:horizontal {
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #66e, stop: 1 #bbf);
background: qlineargradient(x1: 0, y1: 0.2, x2: 1, y2: 1,
stop: 0 #bbf, stop: 1 #55f);
border: 1px solid #777;
height: 10px;
border-radius: 4px;
}
QSlider::add-page:horizontal {
background: #fff;
border: 1px solid #777;
height: 10px;
border-radius: 4px;
}
QSlider::handle:horizontal {
background: qlineargradient(x1:0, y1:0, x2:1, y2:1,
stop:0 #eee, stop:1 #ccc);
border: 1px solid #777;
width: 13px;
margin-top: -2px;
margin-bottom: -2px;
border-radius: 4px;
}
QSlider::handle:horizontal:hover {
background: qlineargradient(x1:0, y1:0, x2:1, y2:1,
stop:0 #fff, stop:1 #ddd);
border: 1px solid #444;
border-radius: 4px;
}
QSlider::sub-page:horizontal:disabled {
background: #bbb;
border-color: #999;
}
QSlider::add-page:horizontal:disabled {
background: #eee;
border-color: #999;
}
QSlider::handle:horizontal:disabled {
background: #eee;
border: 1px solid #aaa;
border-radius: 4px;
}
附:有用的border-radius相关项
"border-top-left-radius: 12px;\n"
"border-bottom-left-radius: 12px;\n"
"border-top-right-radius: 12px;\n"
"border-bottom-right-radius: 12px;\n"
Enjoy!
//add :groove为槽的颜色,handle为按钮的颜色,add-page 及sub-page分别问按钮前后的颜色,如果groove与add-page、sub-page同在,那么groove的颜色会被覆盖掉。
相关文章推荐
- CSS3中的rem单位
- PNG格式小图标的CSS任意颜色赋色技术
- CSS背景图片路径设置
- Progress水平进度条的自定义样式
- CSS命名BEM规范
- CSS3条件判断——@supports
- CSS3 @font-face 规则
- CSS自动换行,强迫不换行
- WOW.js+animate.css让页面滚动时显示动画,使页面更有趣
- CSS中的em单位
- css3 text-shadow 为网页字体添加阴影
- css水平居中方法
- CSS3之利用选择器和content属性在页面中插入内容
- phpStudy6——php导出可以设置样式的excel表格
- CSS基础教程——纯CSS开发的气泡式提示框
- CSS基础教程——纯CSS开发的气泡式提示框
- css布局之负margin妙用及其他实现
- CSS3 自动换行
- html+css基础笔记
- html、css杂记
