一般处理程序ashx的post请求
2016-07-07 17:16
411 查看
ashx可直接获取HttpContext对象,虽然很灵活,但也导致操作有些许复杂,Content-Type和Request Body与mvc、webapi的不同。js则需要这样写
C#代码需要这样写
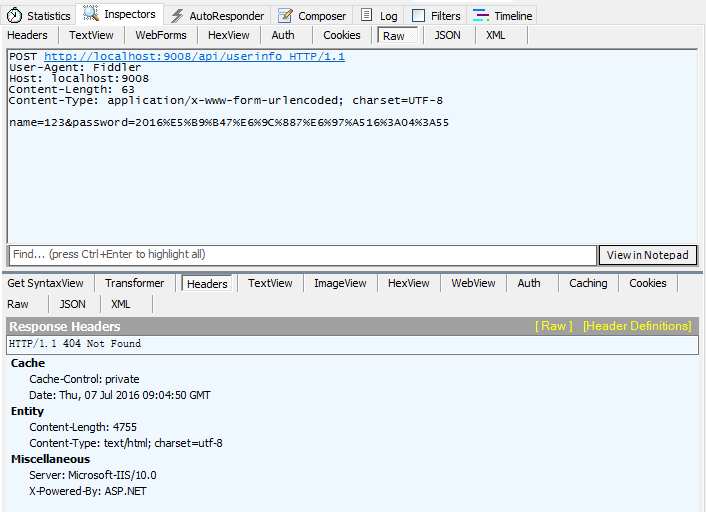
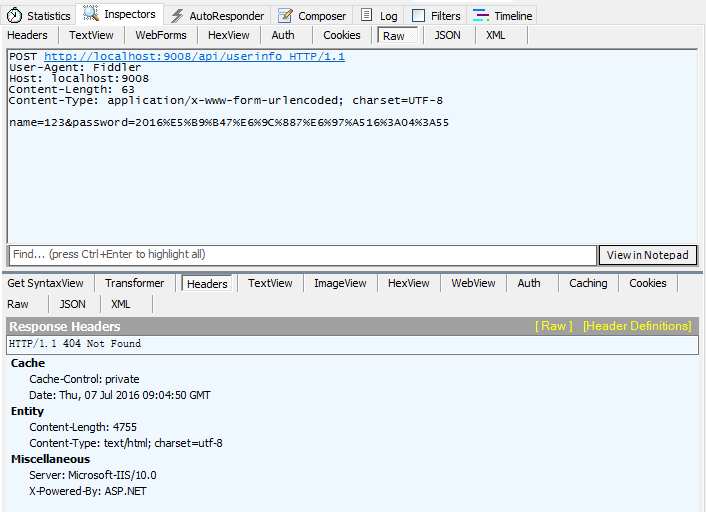
ajax方式通过post调用一般处理程序接口,使用fiddler监控到的情况是这样的。

而不是像webapi和mvc监控到如下方式
function btnSumit_click() {
var datapama = {
name: $("#name").val(),
password: $("#password").val()
}
$.ajax({
type: "post",
url: "/api/userinfo.ashx",
data: datapama,
success: function (joResult) {
alert(joResult.data + " " + joResult.msg);
}
})
}C#代码需要这样写
string name = context.Request["name"]; string password = context.Request["password"];
ajax方式通过post调用一般处理程序接口,使用fiddler监控到的情况是这样的。
Content-Type: application/x-www-form-urlencoded; charset=UTF-8 name=123&password=2016%E5%B9%B47%E6%9C%887%E6%97%A516%3A04%3A55

而不是像webapi和mvc监控到如下方式
Content-Type: application/json; charset=utf-8
{name:123,password:2016%E5%B9%B47%E6%9C%887%E6%97%A516%3A04%3A55}
相关文章推荐
- Exponentiation --Java
- yii2 createDirectory 文件上传的保存文件和递归创建文件夹
- 来来来,一起五句话搞定JavaScript作用域 推荐
- php mongodb 主从切换后,连接的问题
- 解析Linux内核的基本的模块管理与时间管理操作---超时处理【转】
- JDK Collection 源码分析(1)—— Collection
- mysql格式化日期
- 剑指offer-第五天
- LKCOS:基于程序移植的COS系统
- 7月7日所做典型例题
- Ubuntu14.04 LTS更新源
- nodejs 设计思想杂记四 异步控制流模式
- yum 升级centos6.5内核
- pppcloud云服务器里scp 命令如何使用
- Android支付宝咻咻水波纹效果的实现
- 数据结构课程设计之哈夫曼编码模块
- 数组与数组队列
- open vswitch
- VS2013 FQA
- 腾讯云互动直播集成有声音,无画面研究和解决
