关于热修复框架nuwa的使用
2016-07-07 16:24
309 查看
from : http://blog.csdn.net/frank_andriod/article/details/51385221

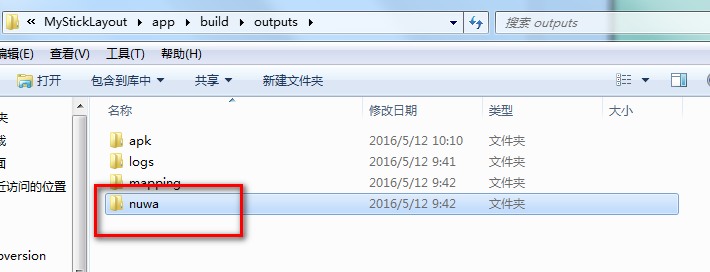
这个是第一次运行之后在项目中的nuwa文件夹,需要拷贝出来

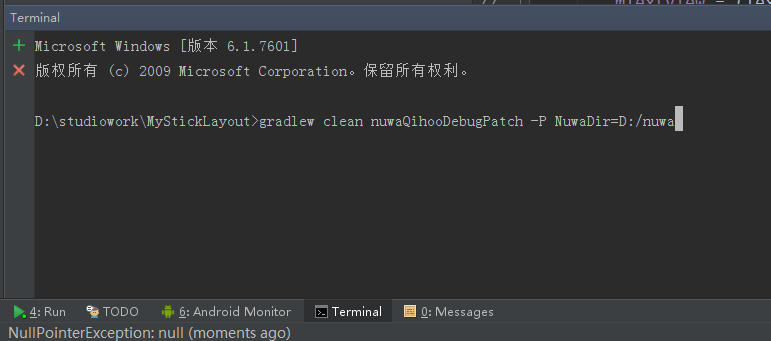
在Android studio 命令行窗口输入命令

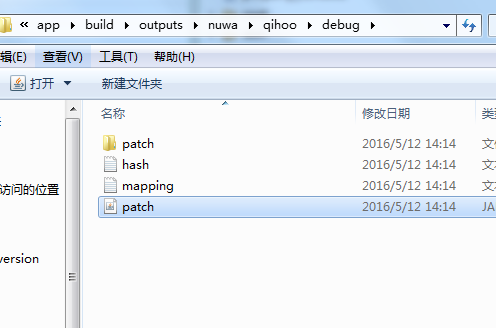
找到jar包

把jar包拷贝到Sd卡

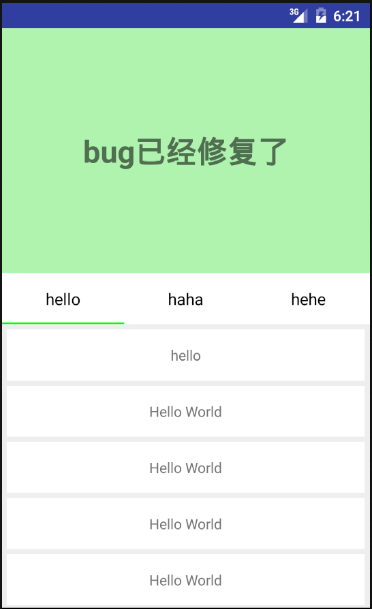
关闭应用后重启,bug已经修复了


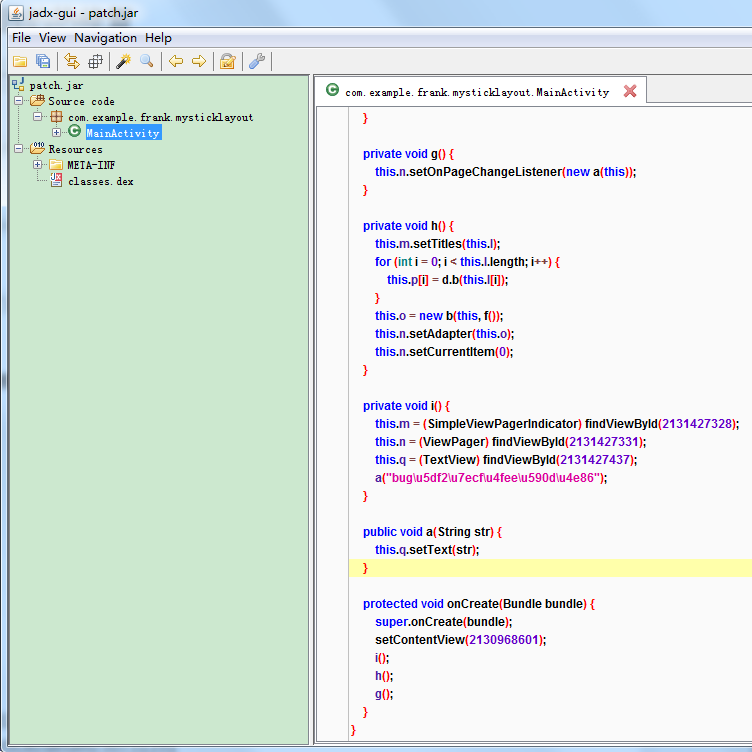
可以看到jar里面就是我们修改了代码的MainActivity类.
参考
最近看了几篇博文,大概的了解了一下热修复,关于原理,鸿洋有篇博客写的很好,基于QQ空间团队的思路,nuwa这个开源框架在github上的star稍多一点。然后我就试着把这个框架导入到我的项目中,模拟实现热修复。关于我用来模拟的工程(其实也是模仿鸿洋的一个自定义控件的项目),已经上传到github,下载地址附在文末.欢迎下载
1,在你工程的build.gradle中添加classpath,注意要修改你项目的gradle版本,改成“com.Android.tools.build:gradle:1.2.3”,因为版本要一致,不然会报错
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">dependencies {
classpath <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'com.android.tools.build:gradle:1.2.3'</span>
classpath <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'cn.jiajixin.nuwa:gradle:1.2.2'</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// NOTE: Do not place your application dependencies here; they belong</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// in the individual module build.gradle files</span>
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
2,在你moduel的build.gradle添加插件,添加依赖,特别注意还要加上nuwa的那个部分
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//注意,这个要放在build的上方</span>
apply plugin: <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"cn.jiajixin.nuwa"</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//添加依赖。</span>
compile <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'cn.jiajixin.nuwa:nuwa:1.0.0'</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//添加渠道包</span>
productFlavors {
qihoo {
}
xiaomi {
}
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//添加nuwa部分,因为application是最新加载的,所以这里要做特殊处理,原因在鸿洋的博客中有写</span>
nuwa {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//括号里是Application类以及要排除Application父类</span>
excludeClass = [<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'com/example/frank/mysticklayout/MyApplication.class'</span>]
}
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li></ul>
3,写一个MyApplication继承自Application.并在里面对nuwa进行配置,除此之外要注意获取读写SD卡的权限,因为最后我们的jar是放在sd卡上的。
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//别忘记在manifest文件中进行注册</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">MyApplication</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Application</span> {</span>
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onCreate</span>() {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onCreate();
Nuwa.init(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>);
Nuwa.loadPatch(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>, Environment.getExternalStorageDirectory().getAbsolutePath().concat(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"/patch.jar"</span>));
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li></ul>
4,接下来就可以运行项目了,运行之后在D:\studiowork\MyStickLayout\app\build\outputs\nuwa(对应你的项目目录)中把nuwa文件夹拷贝出来(比如我放到了D盘的根目录下),因为之后要用到这个文件,这一步相当于是对原始文件做一个备份,这样才能与你修复了bug后的项目文件进行对比,知道哪些类被改动了,然后把对应的类打成jar包。
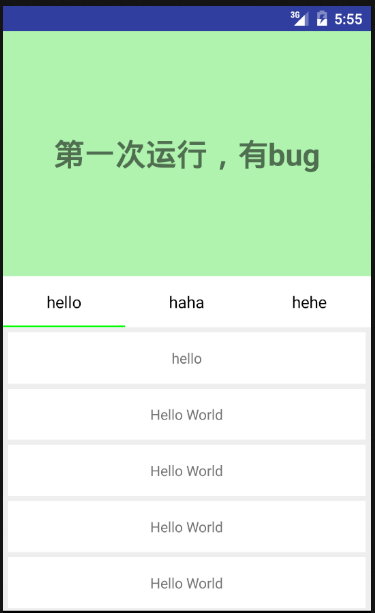
第一次运行的效果图

这个是第一次运行之后在项目中的nuwa文件夹,需要拷贝出来

5,接下来我们就要进行bug的修复工作了,比如我们增加了一个fixbug()方法,修改textview的文字
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">initViews</span>() {
mIndicator = (SimpleViewPagerIndicator) findViewById(R.id.id_stickynavlayout_indicator);
mViewPager = (ViewPager) findViewById(R.id.id_stickynavlayout_viewpager);
mTextView = (TextView) findViewById(R.id.top_text);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//在这里调用方法</span>
fixBug(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"bug已经修复了"</span>);
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//增加的修复bug的方法。</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">fixBug</span>(String text){
mTextView.setText(text);
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li></ul>
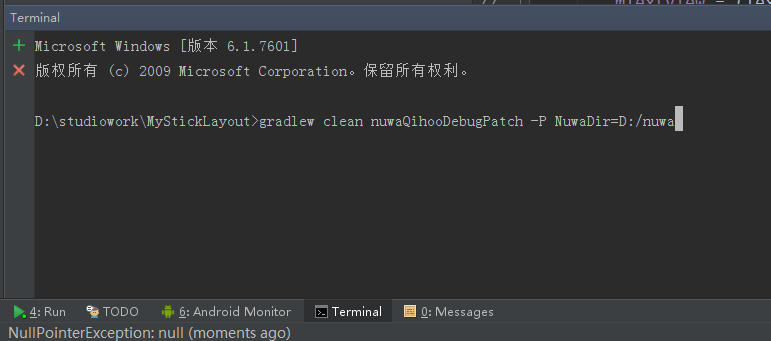
6,在Android studio的命令行输入如下命令,前面是渠道包,后面是你之前复制的nuwa文件夹的存放位置,只有知道了存放位置,才能对比,然后知道哪些类进行了修改
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">gradlew clean nuwaQihooDebugPatch -P NuwaDir=D:/nuwa</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
在Android studio 命令行窗口输入命令

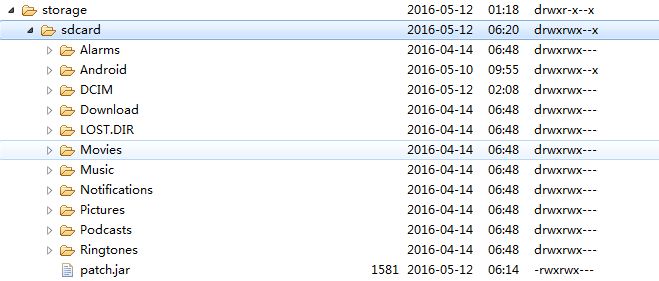
7,接下来到项目D:\studiowork\MyStickLayout\app\build\outputs\nuwa\qihoo\debug中就能够找到生成的jar包,找到之后复制到SD卡中,(在实际项目中我们把jar包放到服务器,接着发一个推送消息,然后客户端去下载jar包,这样用户下次启动应用的时候bug就修复了)
找到jar包 
把jar包拷贝到Sd卡

关闭应用后重启,bug已经修复了

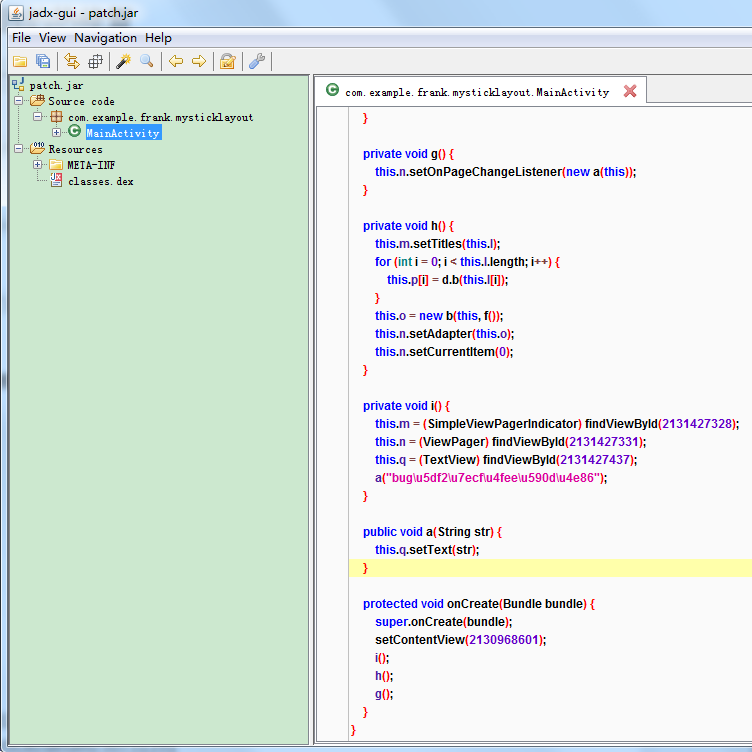
8,接下来我们用反编译工具来看看这个jar包里面有什么,网上下个jadx,然后把jar包拷贝到bean目录下,运行命令以下命令
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">jadx-gui patch.jar</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>

可以看到jar里面就是我们修改了代码的MainActivity类.
我的demo下载地址
https://github.com/frankandroid/MyNuwaDemo
nuwa下载地址
https://github.com/jasonross/Nuwa
参考
http://blog.csdn.net/lmj623565791/article/details/49883661
http://blog.csdn.net/duanymin/article/details/50751391
相关文章推荐
- 相同的雪花
- jenkins安装与配置
- Linux系统Time_Wait状态的端口快速释放
- js强大函数replace详解,利用其做模板方法与数据绑定
- 关于 Android 进程保活,你所需要知道的一切
- 用Nodejs连接MySQL
- Redis主从复制,读写分离,主从切换
- Java实现几种常见排序方法
- OGNL表达式
- 反调试技术(Delphi版)
- http://crazysky.iteye.com/blog/764610
- MarkDown本地图片上传工具制作总结
- 浅谈SEO优化
- eclipse+svn+VisualSVN Server
- 恢复出厂设置后Launcher数据错乱
- PLCameraStreamingSession 整理
- 函数调用
- jq 遇到的坑
- 小小聊天室 Python实现
- 【UGUI】UGUI的事件监听
