Axure之手风琴菜单效果实现
2016-07-05 22:27
239 查看
先说思路:
1、使用的控件:动态面板(利用动态面板的pull below功能),中继器(位于动态面板之内,两列数据,一列为ID一列为二级菜单名称,使用过滤器提取ID以及一级菜单名称相同的数据即可获得当前一级菜单的所有二级菜单),矩形框(用作多个一级菜单)
2、实现过程:
完成!
上图:


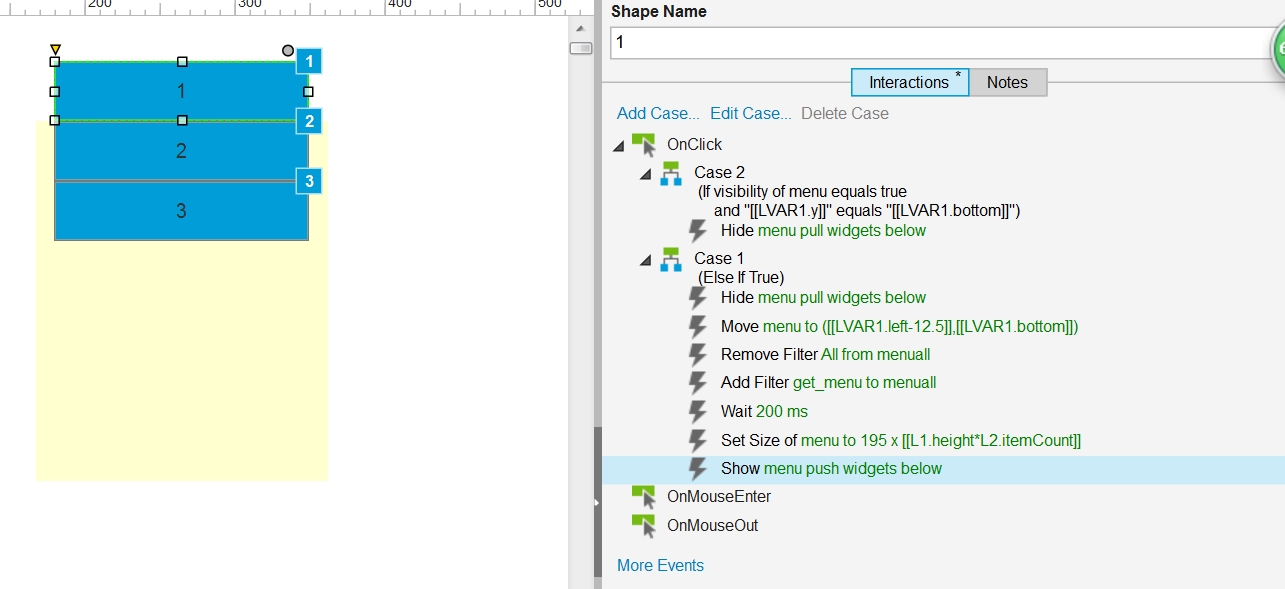
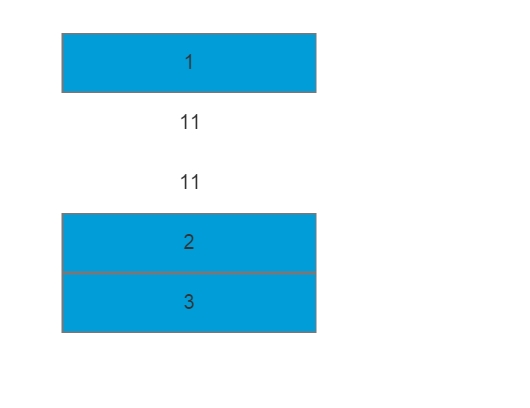
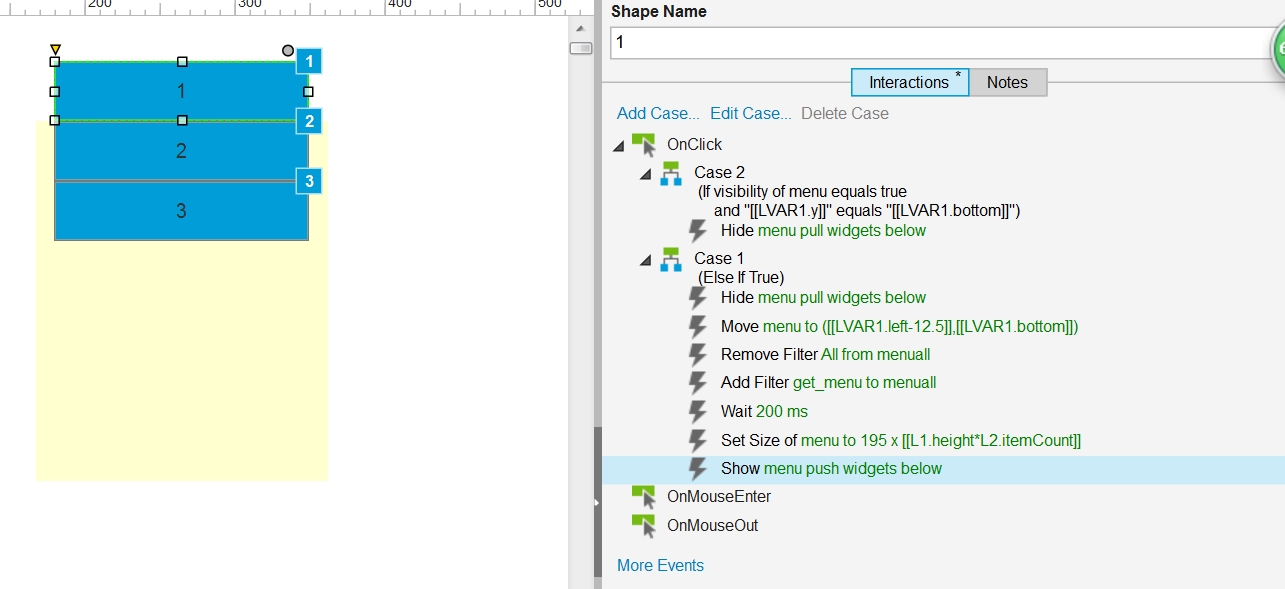
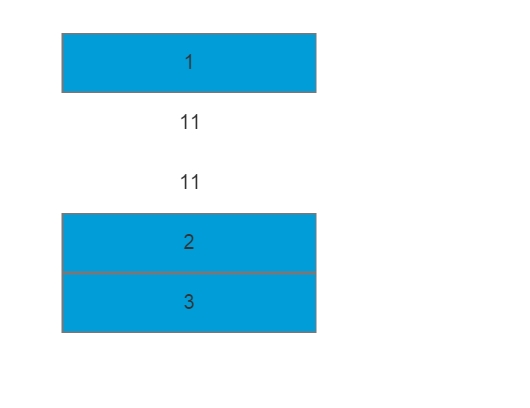
1、使用的控件:动态面板(利用动态面板的pull below功能),中继器(位于动态面板之内,两列数据,一列为ID一列为二级菜单名称,使用过滤器提取ID以及一级菜单名称相同的数据即可获得当前一级菜单的所有二级菜单),矩形框(用作多个一级菜单)
2、实现过程:
(1)隐藏动态面板,并使用动态面板的pull below功能将原有的菜单上推到原来的位置 (2)移动动态面板到当前菜单正下方,利用当前菜单的width以及bottom属性来实现 (3)删除所有的过滤器(方式混合) (4)添加过滤器,将当前菜单拥有的内容从中继器中获取出来 (5)设置一定的延迟,保证过滤器获取到数据 (6)修改动态面板的size,宽度不变,高度修改二级菜单格数*一级菜单宽度 (7)显示动态面板,使用动态面板中push below的功能显示 以上实现了点击不同一级菜单弹出各自的二级菜单的效果,接下来实现的是再次点击当前以及菜单收起二级菜单 (8)添加case,判断如果当前动态面板可见并且其y值等于当前以及菜单bottom的值就使用push below的功能隐藏 (9)**要注意的问题:一级菜单之间不要覆盖,否则可能出现问题;一定要记得使用push below的功能**!
完成!
上图:


相关文章推荐
- 底部Popwindow形式菜单的类的封装
- 一步一步跟我学易语言之第二个易程序菜单设计
- IE右键菜单被修改
- jQuery菜单插件用法实例
- ASP动态级联菜单实现代码
- jQuery实现的超酷苹果风格图标滑出菜单效果代码
- Div+Js实现的带阴影菜单 微软以前网站曾用过
- Extjs学习笔记之四 工具栏和菜单
- C#实现基于XML配置MenuStrip菜单的方法
- 基于jQuery倾斜打开侧边栏菜单特效代码
- jQuery实现美观的多级动画效果菜单代码
- 无限级别菜单的实现
- jquery实现向下滑出的二级导航下滑菜单效果
- 基于jQuery实现以手风琴方式展开和折叠导航菜单
- CSS图片翻转菜单
- JS实现自动变换的菜单效果代码
- JS+CSS实现六级网站导航主菜单效果
- Bootstrap下拉菜单效果实例代码分享
- jQuery实现可关闭固定于底(顶)部的工具条菜单效果
- js实现的简洁网页滑动tab菜单效果代码
