后端接收不到AngularJs中$http.post发送的数据的问题
2016-07-04 23:10
836 查看
1.问题:
后端接收不到AngularJs中$http.post发送的数据,总是显示为null
示例代码:
代码没有错,但是在后台却接收不到数据,这是为什么呢?
用火狐监控:参数是JSON格式

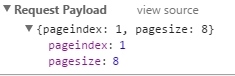
用谷歌监控:传参方式是request payload

可以发现传参方式是request payload,参数格式是json,而并非用的是form传参,所以在后台用接收form数据的方式接收参数就接收不到了
POST表单请求提交时,使用的Content-Type是application/x-www-form-urlencoded,而使用原生AJAX的POST请求如果不指
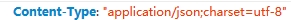
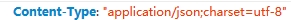
定请求头RequestHeader,默认使用的Content-Type是text/plain;charset=UTF-8,而此处的Content-Type是:

2.解决方法:
直接上代码:
接下来再看监视工具:
火狐监视:参数类型已经变成表单数据

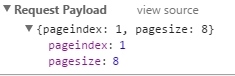
谷歌监视:

现在传参方式就变成form方式了,然后后端就可以正常接收参数了!
后端接收不到AngularJs中$http.post发送的数据,总是显示为null
示例代码:
$http.post(/admin/KeyValue/GetListByPage,
{
pageindex: 1,
pagesize: 8
})
.success(function(){
alert("Mr靖");
});代码没有错,但是在后台却接收不到数据,这是为什么呢?
用火狐监控:参数是JSON格式

用谷歌监控:传参方式是request payload

可以发现传参方式是request payload,参数格式是json,而并非用的是form传参,所以在后台用接收form数据的方式接收参数就接收不到了
POST表单请求提交时,使用的Content-Type是application/x-www-form-urlencoded,而使用原生AJAX的POST请求如果不指
定请求头RequestHeader,默认使用的Content-Type是text/plain;charset=UTF-8,而此处的Content-Type是:

2.解决方法:
直接上代码:
//要通过post传递的参数
var data = {
pageindex: 1,
pagesize: 8,
},
//post请求的地址
url = "/admin/KeyValue/GetListByPage",
//将参数传递的方式改成form
postCfg = {
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
transformRequest: function (data) {
return $.param(data);
}
};
//发送post请求,获取数据
$http.post(url, data, postCfg)
.success(function (response) {
alert("Mr靖");
});接下来再看监视工具:
火狐监视:参数类型已经变成表单数据

谷歌监视:

现在传参方式就变成form方式了,然后后端就可以正常接收参数了!
相关文章推荐
- 读书笔记-java网络编程-5URL和URI-URL类
- HttpURLConnection 发送(POST)数据到服务器
- thinkphp整合系列之tcpdf类生成pdf文件
- thinkphp整合系列之tcpdf类生成pdf文件
- thinkphp整合系列之tcpdf类生成pdf文件
- Ajax的基本了解
- 网络处理1-异步GET请求
- CNN笔记:通俗理解卷积神经网络
- 大端法、小端法、网络字节序
- QTcpSocket 及 TCP粘包分析
- 著名的卷积神经网络
- http://www.cnblogs.com/lidabo/archive/2012/08/27/2658903.html
- 理解长短期记忆(LSTM) 神经网络
- 【硬派网络计费系统】安装配置指南
- 在windows下如何添加、删除和修改静态路由
- HTTP权威指南-第三章-HTTP报文自己理解
- 几种TCP连接中出现RST的情况
- 计蒜之道 2016 复赛 F.菜鸟物流的运输网络
- xListView+OKHttp使用(二)
- 读书笔记-java网络编程-5URL和URI-简述
