使用vue.js + laravel开发单页面应用
2016-07-04 15:36
519 查看
最近学了vuejs和laravel,然后顺便就撸了简单的demo,这里将会根据这个demo介绍下如何使用vuejs+laravel开发一个简单的单页面应用,demo的github地址是https://github.com/helbing/laravel-vue-start-kit
开发环境
windows 穷,没办法,买不起苹果
phpstudy windows中最好的php集成开发环境,没有之一
开发中所需的一些包介绍
package.json

如果会vuejs的话,那么绝大多数的包就算不用介绍也知道是用来做什么的
composer.json

这里将会用
(1)dingo api文档,https://github.com/dingo/api/wiki
(2)jwt-auth文档,https://github.com/tymondesigns/jwt-auth/wiki
后端API配置
通过那两篇文档,我们知道需要在如下几个地方进行配置
(1)在


(2)执行

在

(3)
初尝dingo api
打开
(1)引入dingo api,
(2)创建API版本

(3)创建路由

(4)创建相应的controller和action



在开始访问API前,我们先来进行一些开发环境上的配置
打开phpstudy
(1)其他选项菜单->打开hosts

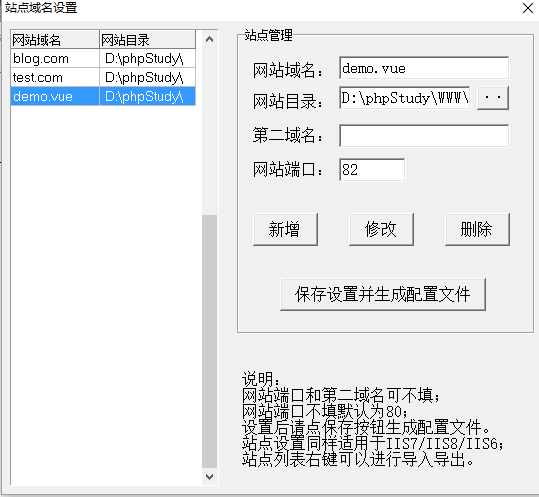
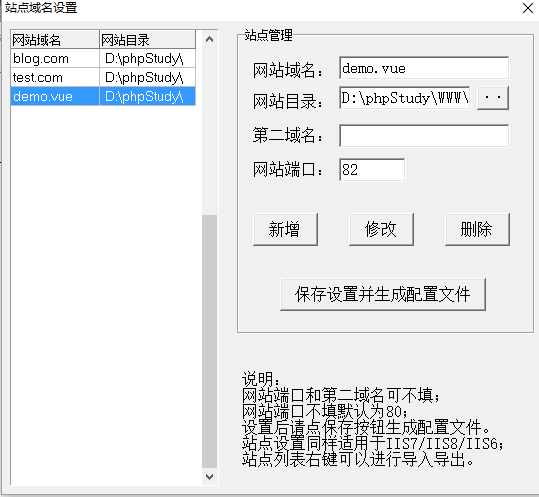
(2)其他选项菜单->站点域名管理

(*)网站目录需要指向项目的
执行

接下来就可以在postman调试接口了
将
将

使用jwt-auth
这里将会以我写的demo来讲解如何使用jwt-auth这个包,打开
(1)
(2)
(3)
接下来我们注册相应的路由,然后用postman进行接口调试,(*)使用

现在我们通过postman调用

可以看到成功返回了

接下来我们来调试
(1)输入了错误的密码

可以看到返回的错误信息
(2)输入了正确的密码

成功返回了
最后我们来调试
(1)传入了一个不存在的token

(2)传入了正确的token

成功返回了用户信息
前端部分
前端部分我不打算讲如何一步一步写代码,这里会讲一些需要注意的点和一些技巧,参考我写的demo的代码,相信你一定能很快学会如何结合laravel和vuejs写一个单页面应用
(1)Elixir的使用
Elixir是Laravel提供了一套干净、平滑的API用于为Laravel应用定义基本的Gulp任务

之后
(2)beforeEach和自定义字段的使用
beforeEach和自定义字段的用法可以查看文档http://router.vuejs.org/zh-cn/api/before-each.html和http://router.vuejs.org/zh-cn/route.html
首先打开

我在路由跳转前进行了一些判定,我在
localStroage的使用
因为调用某些接口需要用到token,所以需要将token值存入localStroage中方便取出使用。虽然可以将token存在store中,然而在有些地方,比如
开发环境
windows 穷,没办法,买不起苹果
phpstudy windows中最好的php集成开发环境,没有之一
开发中所需的一些包介绍
package.json

如果会vuejs的话,那么绝大多数的包就算不用介绍也知道是用来做什么的
composer.json

这里将会用
dingo api和
json web token来开发后台API
(1)dingo api文档,https://github.com/dingo/api/wiki
(2)jwt-auth文档,https://github.com/tymondesigns/jwt-auth/wiki
后端API配置
通过那两篇文档,我们知道需要在如下几个地方进行配置
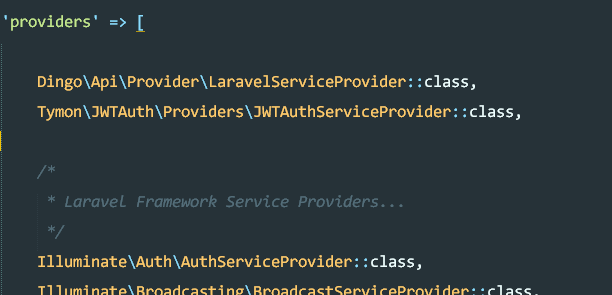
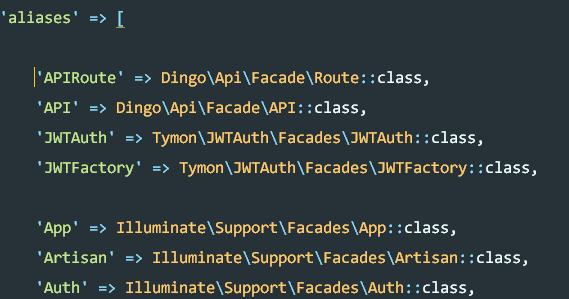
(1)在
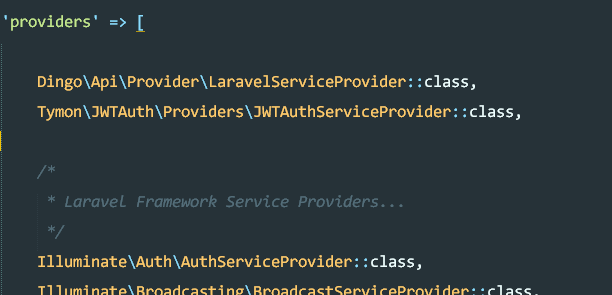
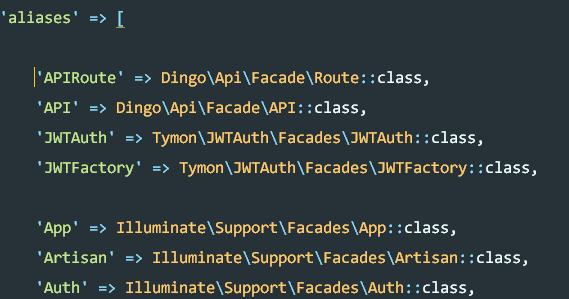
config/app.php中加入


(2)执行
php artisan vendor:publish --provider="Dingo\Api\Provider\LaravelServiceProvider"和
php artisan vendor:publish --provider="Tymon\JWTAuth\Providers\JWTAuthServiceProvider",然后再config目录下就会自动生成
api.php和
jwt.php,接下来执行
php artisan jwt:generate生成
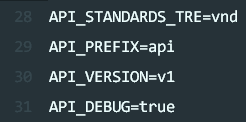
JWT_SECRET,最后在
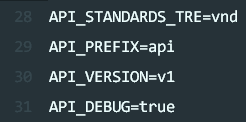
.env文件中写入

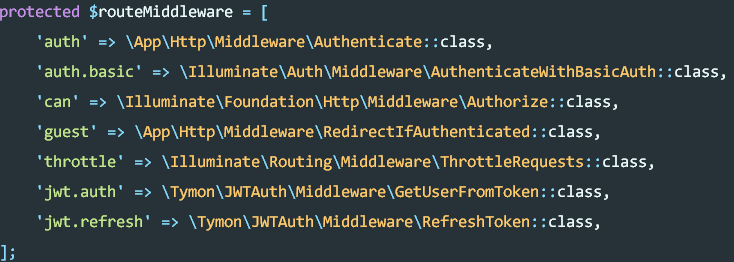
在
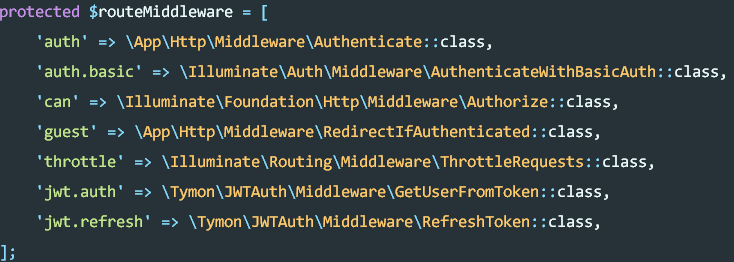
app/Http/Kernel.php中加入

(3)
jwt-auth依赖于
user表,也就是
database/migrations/2014_10_12_000000_create_users_table.php,执行
php artisan migrate生成user表,并确保
app/User.php存在,然后类中加入
protected $table = 'user';,不然声明使用
user表,不然会默认使用
users表
初尝dingo api
打开
app/Http/routes.php文件
(1)引入dingo api,
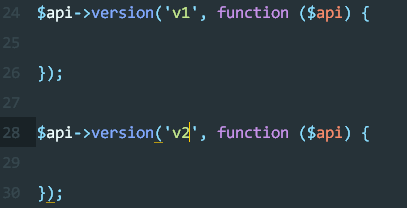
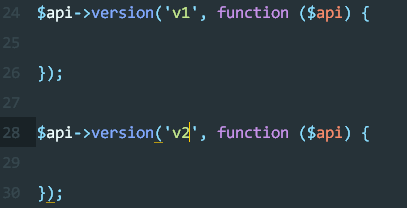
$api = app('Dingo\Api\Routing\Router');(2)创建API版本

(3)创建路由

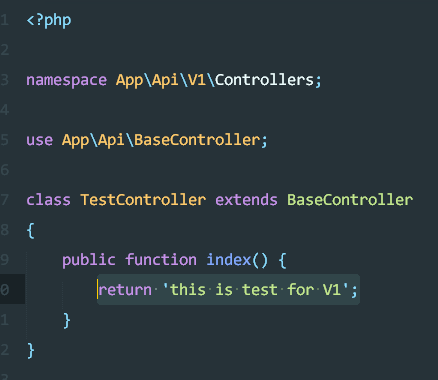
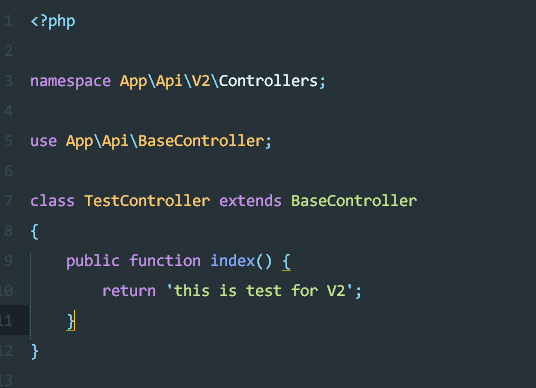
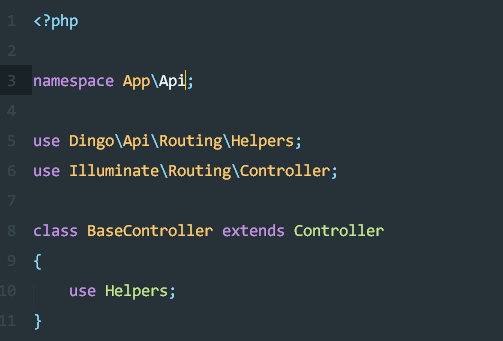
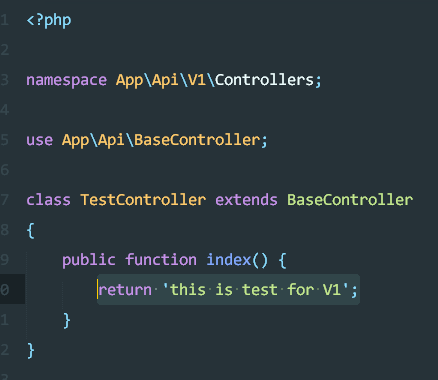
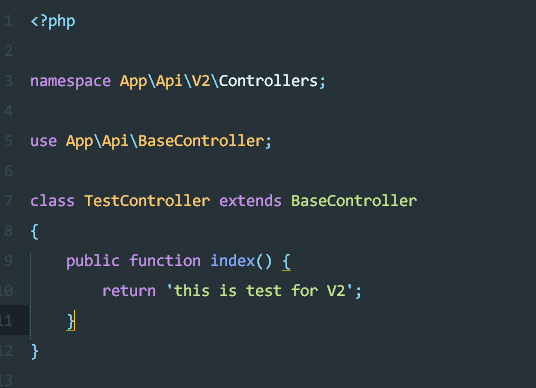
(4)创建相应的controller和action


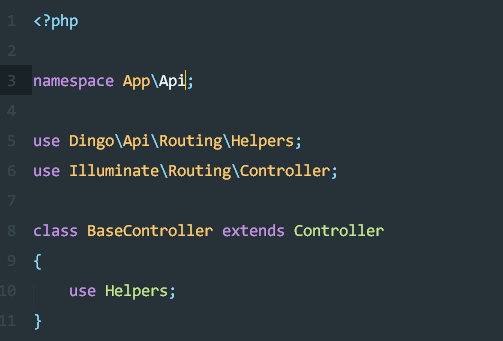
BaseController为

在开始访问API前,我们先来进行一些开发环境上的配置
打开phpstudy
(1)其他选项菜单->打开hosts

(2)其他选项菜单->站点域名管理

(*)网站目录需要指向项目的
public文件,让
/public/index.php作为项目的入口文件
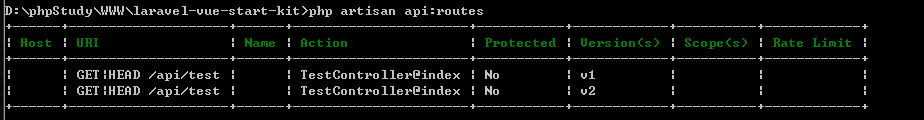
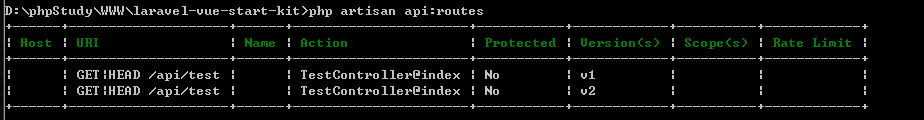
执行
php aritsan api:routes

接下来就可以在postman调试接口了
demo.vue:82/api/test
将
.env文件中的
API_VERSION修改为
v2,再次访问接口就可以看到去调用的是
Api/V2/Controllers/TestController@index
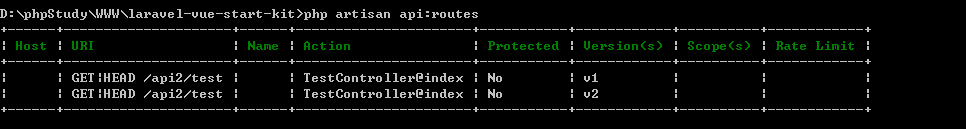
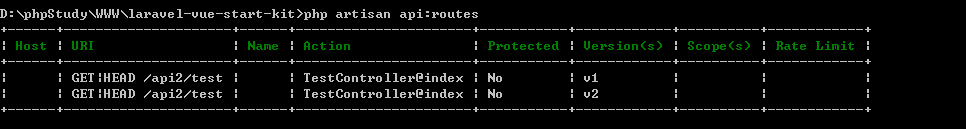
将
.env文件中的
API_PREFIX修改为
api2,执行
php aritsan api:routes,可以看到

使用jwt-auth
这里将会以我写的demo来讲解如何使用jwt-auth这个包,打开
Api/V1/Controllers/AuthController,可以看到里面写了三个action
(1)
me用于获取用户信息和验证token是否过期或有效,通过传递token可以进行解析获取用户信息
(2)
login用于登录,
password字段是必须传递的
(3)
register用于用户注册,
password必须采用
bcrypt加密,不然在
JWTAuth::attempt的时候会获取不到
token,
JWTAuth::attempt会对传递进去
password自动进行
bcrypt加密
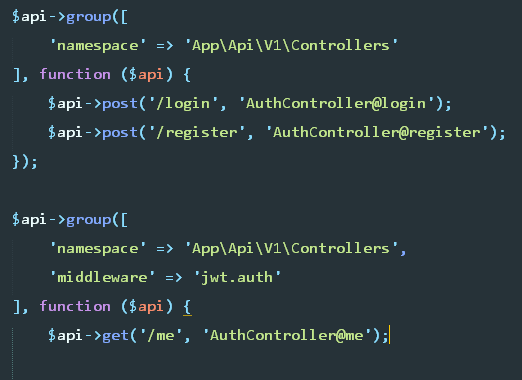
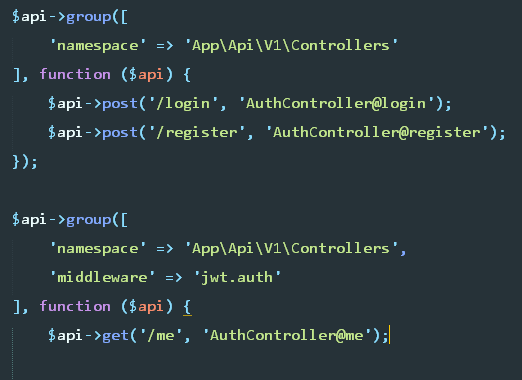
接下来我们注册相应的路由,然后用postman进行接口调试,(*)使用
jwt.auth中间件就意味着每次调用接口的时候必须传递
token,中间件会对
token进行验证,如
demo.vue:82/me?token=token_value

现在我们通过postman调用
demo.vue:82/register接口,并传入四个参数
name,
password,
password_confirmation

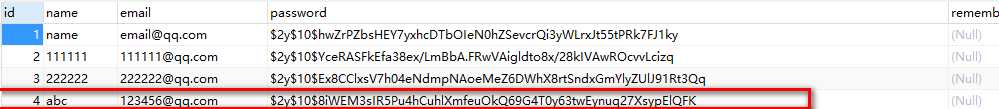
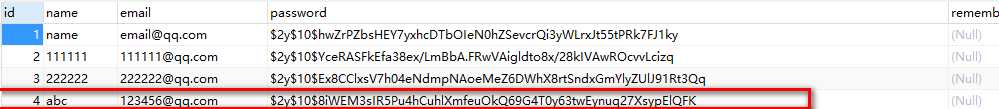
可以看到成功返回了
token和
name,在数据库中也能看到用户确实被创建了

接下来我们来调试
demo.vue:82/login接口,传入
password两个参数
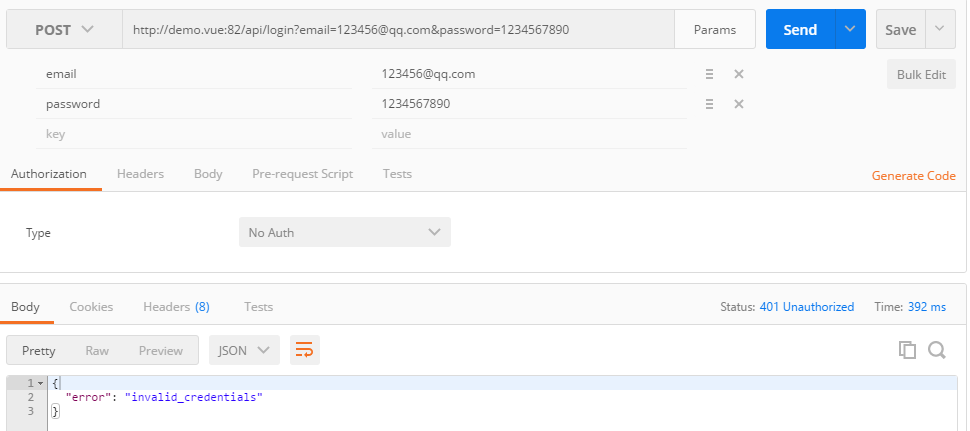
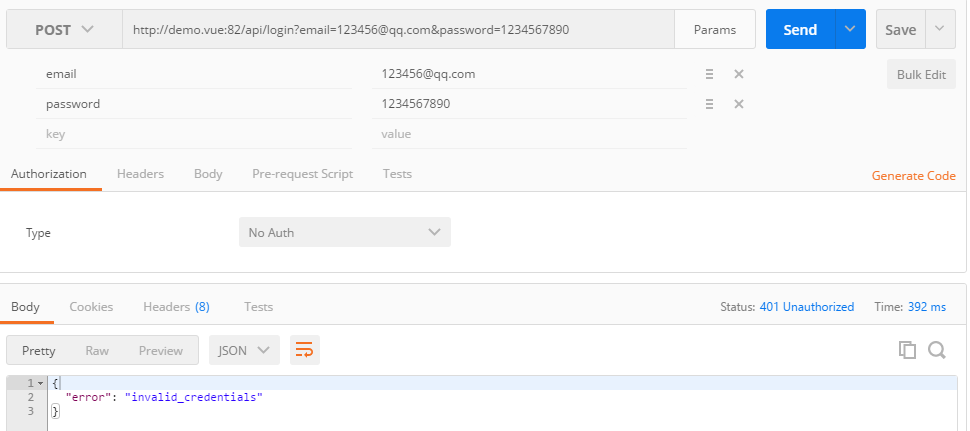
(1)输入了错误的密码

可以看到返回的错误信息
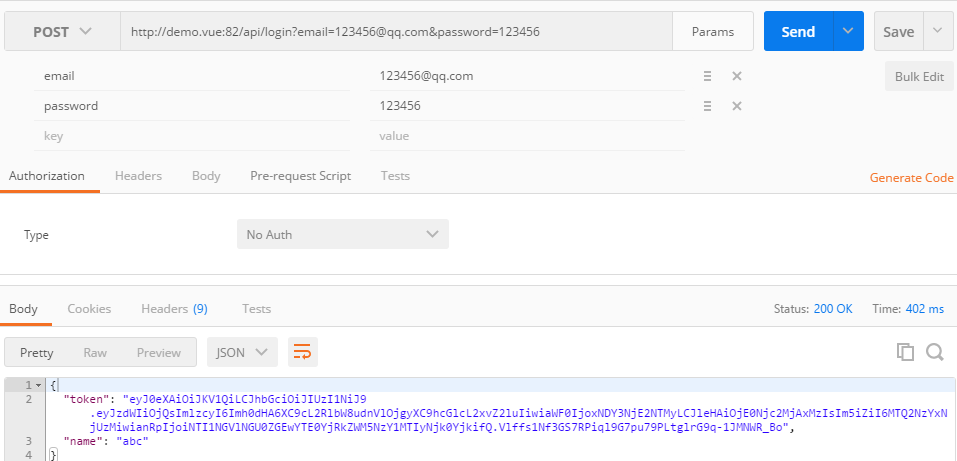
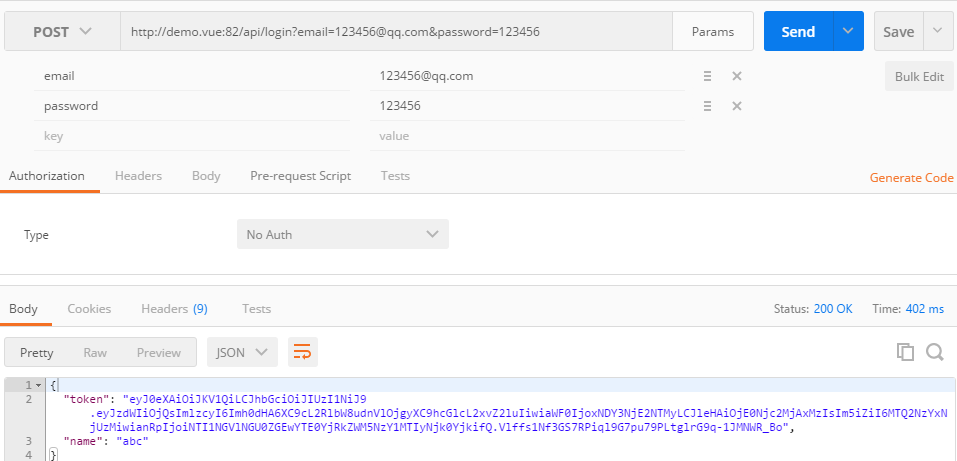
(2)输入了正确的密码

成功返回了
token和
name,这就说明用户确实登录成功了
最后我们来调试
demo.vue:82/me这个接口,由于该接口使用了
jwt.auth这个中间件,所以每次调用接口的时候需要带上
token
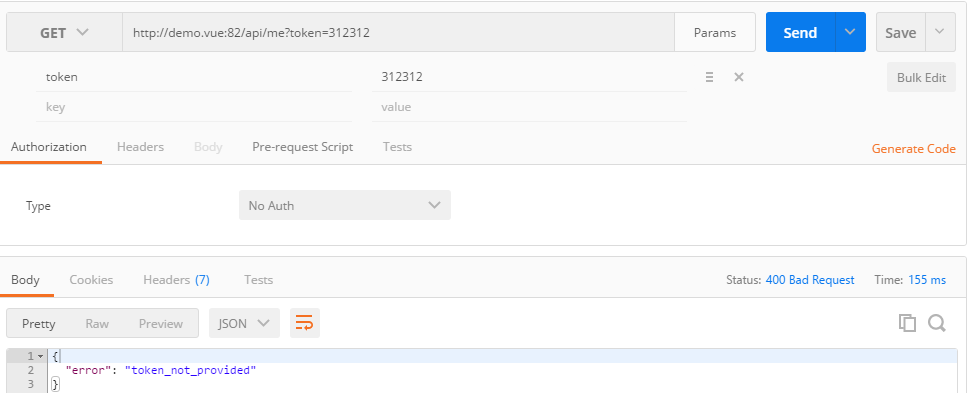
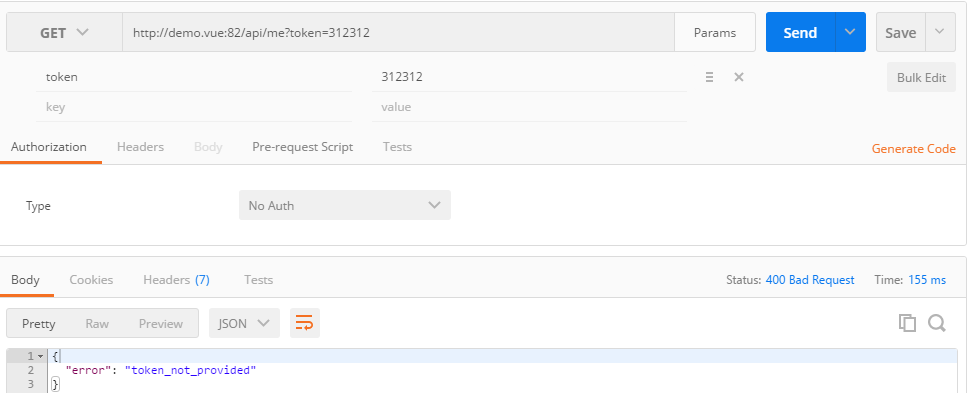
(1)传入了一个不存在的token

(2)传入了正确的token

成功返回了用户信息
前端部分
前端部分我不打算讲如何一步一步写代码,这里会讲一些需要注意的点和一些技巧,参考我写的demo的代码,相信你一定能很快学会如何结合laravel和vuejs写一个单页面应用
(1)Elixir的使用
Elixir是Laravel提供了一套干净、平滑的API用于为Laravel应用定义基本的Gulp任务

之后
gulp && npm run dev,这样以后保存代码都会自动gulp,同时还会同步到浏览器,大大节约了开发时间
(2)beforeEach和自定义字段的使用
beforeEach和自定义字段的用法可以查看文档http://router.vuejs.org/zh-cn/api/before-each.html和http://router.vuejs.org/zh-cn/route.html
首先打开
/resources/assets/js/routers.js,可以看到这段代码

我在路由跳转前进行了一些判定,我在
/auth/profile,
/dog等路由设置了自定义字段
auth: true,让用户在跳转到这些页面时候判定
token存不存在,不存在则表明用户未登陆,直接跳转到
/auth/login。在
/auth/login,
/auth/register我设置了自定义字段
guest: true,让用户在登陆后(token存在)无法再跳转到这些页面,如果访问了,则跳转到
/auth/profile
localStroage的使用
因为调用某些接口需要用到token,所以需要将token值存入localStroage中方便取出使用。虽然可以将token存在store中,然而在有些地方,比如
ready()中无法获取到store中的值(参考
/resource/assets/js/components/Auth/Profile.vue),所以将token值存储在localStroage比较合适。
相关文章推荐
- 0627 CMD运行php代码
- Yii2.0预定义的别名功能小结
- Recyclerview 点击事件区别 getPosition() ,getLayoutPosition(),getAdapterPosition()
- 文件上传的实现
- Yii控制器中操作视图js的方法
- mysql语句或者phpmyadmin操作取消外键约束
- Windows server 2008搭建php运行环境
- ftp (文件传输协议)
- php调用webservice的几种方法
- 括号配对&&合法性检测(php语言)
- SMTP 简单邮件传输协议
- GTP V0 和 GTP V1
- GTP (GPRS隧道协议(GPRSTunnellingProtocol))
- PHP不到100行代码实现SSO单点登录
- laravel5通过composer安装
- Thinkphp Ajax传地址
- FileZilla无法连接ftp服务器的解决方案
- PHP+PhpStorm+Xdebug配置方法
- PHP多种序列化/反序列化的方法serialize和unserialize函数
- Mac配置PHP开发环境
