Net Core环境开发与调试
2016-07-03 16:19
369 查看
NET Core 包括.NET Core Runtime 和 .NET Core SDK:
.NET Core = 应用运行依赖的 .NET Core Runtime
.NET Core SDK = 使用.NET Core开发应用.NET Core Runtime 和 SDK+CLI(Software Development Kit/Command Line Interface) 工具
下载
.Net Core Runtime:[b]去下载 [/b]
.NET Core SDK Installer:去下载
下载:Windows (Server Hosting)
Windows (Server Hosting)的作用相当于iis,是.NET Core Web项目的服务宿主程序,即可以直接使用Server Hosting运行Web项目。
VSCode :下载vscode开发环境
以上安装成功之后,运行vscode
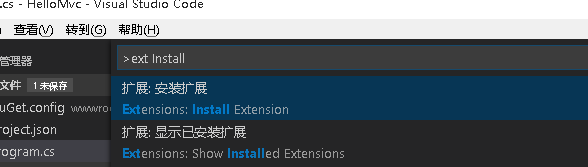
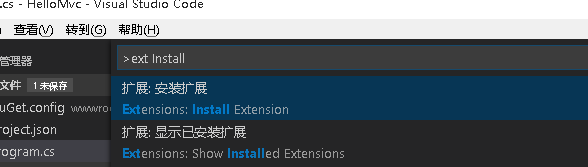
安装C# for vs code,[b]VSCode C#插件,我是直接采用命令的方式安装:F1打开,输入ext install[/b]
[b]

[/b]
点击“安装扩展”,可以看到所有的可扩展项,可以根据需要安装扩展:

我当然安装的是c#;安装完成之后,dot会看到多出了一个命令:

下载代码后,使用VSCode 打开文件夹 cli-samples/HelloMvc

可以直接在文件夹打开命令行,输入 dotnet restore 同样可以还原相关引用;或者F1,在输入框中输入dotnet restore命令进行还原引用。

在还原的过程可能会出现一些包的版本问题,可以在project.json文件中修改,然后重新输入命令还原;
net core app是 .netcore的别名。Microsoft.NETCore.App 是一些包的集合,包含.netcore的基础运行时和基础类库。

之后就可以进行编辑调试了。

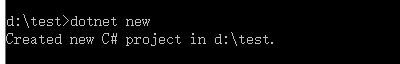
使用dotnet new命令,会自动创建hello world 项目:

dotnet restore 进行包还原:

dotnet run 命令开始运行:

使用vs code 打开文件夹:

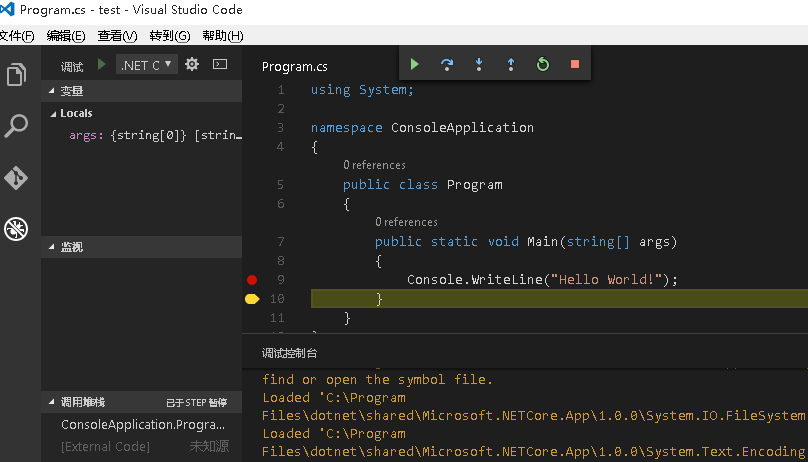
启动调试:

如果碰到以上问题,需要配置可执行任务程序,打开launch.json文件:地址指向自己的就OK;


.NET Core = 应用运行依赖的 .NET Core Runtime
.NET Core SDK = 使用.NET Core开发应用.NET Core Runtime 和 SDK+CLI(Software Development Kit/Command Line Interface) 工具
一、环境安装
本人: win10 x64下载
.Net Core Runtime:[b]去下载 [/b]
.NET Core SDK Installer:去下载
下载:Windows (Server Hosting)
Windows (Server Hosting)的作用相当于iis,是.NET Core Web项目的服务宿主程序,即可以直接使用Server Hosting运行Web项目。
VSCode :下载vscode开发环境
以上安装成功之后,运行vscode
安装C# for vs code,[b]VSCode C#插件,我是直接采用命令的方式安装:F1打开,输入ext install[/b]
[b]

[/b]
点击“安装扩展”,可以看到所有的可扩展项,可以根据需要安装扩展:

我当然安装的是c#;安装完成之后,dot会看到多出了一个命令:

二、开发调试
下载微软的示例代码:https://github.com/aspnet/cli-samples下载代码后,使用VSCode 打开文件夹 cli-samples/HelloMvc

可以直接在文件夹打开命令行,输入 dotnet restore 同样可以还原相关引用;或者F1,在输入框中输入dotnet restore命令进行还原引用。

在还原的过程可能会出现一些包的版本问题,可以在project.json文件中修改,然后重新输入命令还原;
net core app是 .netcore的别名。Microsoft.NETCore.App 是一些包的集合,包含.netcore的基础运行时和基础类库。

之后就可以进行编辑调试了。
三、使用命令创建hello world
创建项目目录:
使用dotnet new命令,会自动创建hello world 项目:

dotnet restore 进行包还原:

dotnet run 命令开始运行:

使用vs code 打开文件夹:

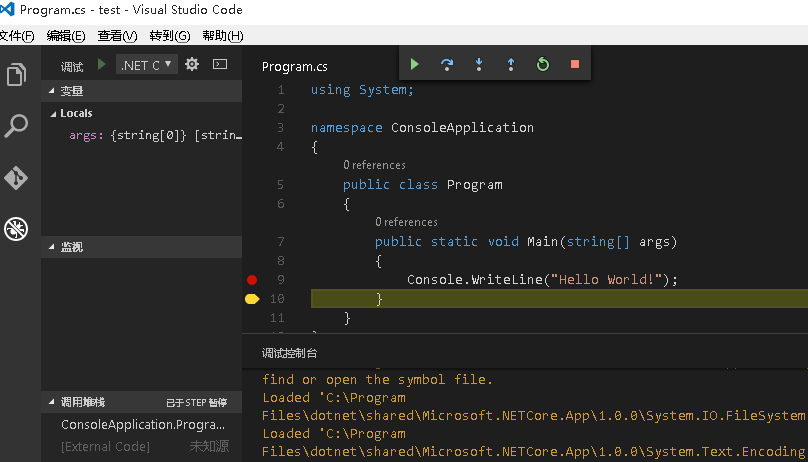
启动调试:

如果碰到以上问题,需要配置可执行任务程序,打开launch.json文件:地址指向自己的就OK;


相关文章推荐
- (原)安装windows8.1和ubuntu16双系统及相互访问磁盘
- 生活中的英语
- lnmp
- CLion 2016.1.1 下载 附注册激活码 破解版方法
- Html & CSS 思维导图整理[JK原创]
- 关于Java中静态代码块以及构造函数的执行先后顺序
- poj3187
- 牛客网算法题之All-in-All
- vuejs动态组件给子组件传递数据
- django 多数据库
- MyBatis集合Spring(四)之使用Spring处理事务
- HTML、CSS、JavaScript判断 IE
- js获取子节点childNodes和children的区别
- Hibernate - DetachedCriteria 的完整用法(转)
- Linux考试易忘命令
- PHP性能优化-编译级别的缓存
- C++ linux线程安全单例Singleton
- 跟我一起学Multiple View Geometry多视图几何(4)
- BTrace系列之五:实现原理
- Java 集合系列18之 Iterator和Enumeration比较
