doracms代码学习一
2016-07-01 17:34
357 查看
doracms源码路径:
https://git.oschina.net/doramart/DoraCMS
当前主要研究了doracms的后台代码
doracms的后台请求是用domain.js来控制页面的渲染,具体的content.js来控制数据的请求和处理,
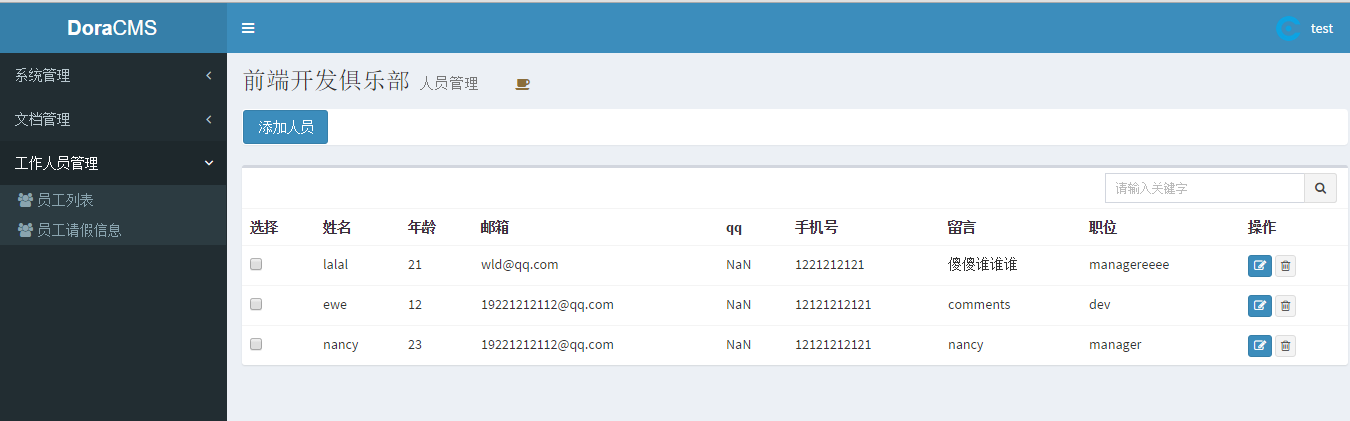
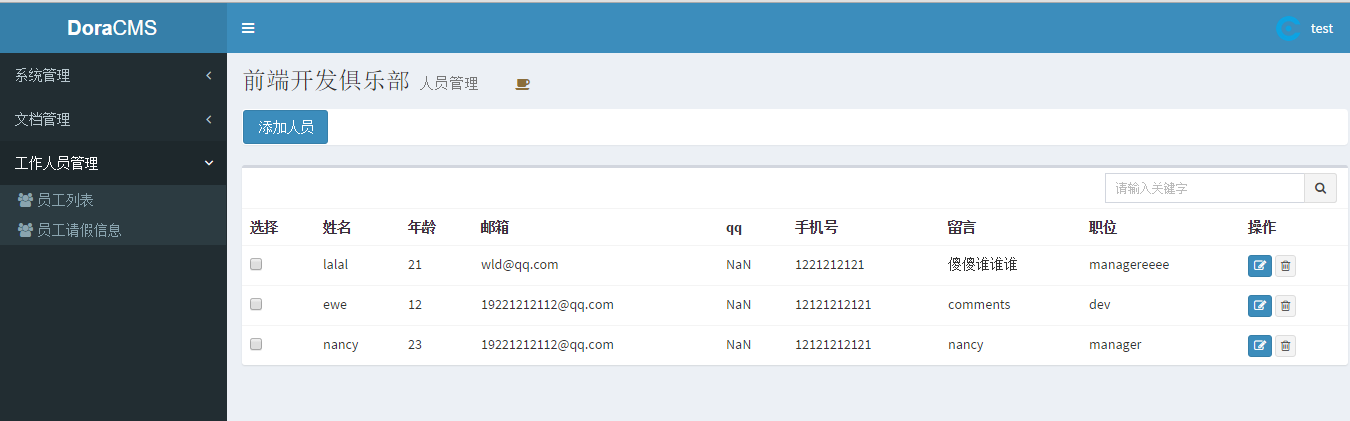
下面是新增的一个 人员管理模块
流程如下:

一.在点击员工列表时,会发送请求http://127.0.0.1/person/userInfo,进过router下面的person.js来确定渲染什么界面:
注意仅仅只是render,并不是redirect,所以当前链接不变,window.loation.href 还是http://127.0.0.1/person/userInfo
二.在personList.ejs界面中通过angular.js的$http服务去做请求:
三.在person.js中会接收到对应的get请求:
四.前段页面通过angular.js 的ng-repeate去处理数据。
注意这里res.json的返回值类型会吧obj转成数组,处理时要注意

https://git.oschina.net/doramart/DoraCMS
当前主要研究了doracms的后台代码
doracms的后台请求是用domain.js来控制页面的渲染,具体的content.js来控制数据的请求和处理,
下面是新增的一个 人员管理模块
流程如下:

一.在点击员工列表时,会发送请求http://127.0.0.1/person/userInfo,进过router下面的person.js来确定渲染什么界面:
// 用户主页
router.get('/userInfo', function(req, res, next) {
res.render('personinfo/personList', {title: Settings.SITETITLE ,bigCategory : Settings.CONTENTLIST ,description : '人员管理',layout: 'manage/adminTemp'});
});注意仅仅只是render,并不是redirect,所以当前链接不变,window.loation.href 还是http://127.0.0.1/person/userInfo
二.在personList.ejs界面中通过angular.js的$http服务去做请求:
angular.module("adminApp",[]).controller("adminCtrl",function($scope,$http){
//注册点击事件:
$scope.addPerson = function () {
window.location.href="/person/userInfo/add";
};
$http.get("/person/userInfo/list").success(function(result){
console.log("getData success!");
$scope.data = result.personlist;
console.log($scope.data);
});
});三.在person.js中会接收到对应的get请求:
router.get('/userInfo/list', function(req, res, next) {
Custom.find({}, function (err,result) {
if(err){
}else{
console.log("lala"+" success!"+result)
res.json({personlist : result});
}
})
});四.前段页面通过angular.js 的ng-repeate去处理数据。
注意这里res.json的返回值类型会吧obj转成数组,处理时要注意

相关文章推荐
- spring security3 实现踢出在线用户
- socket简单编程用例
- javabean 简介
- 【Algothrim】 FLoyd
- 4000 JavaWeb 中报表超过65536条报错问题解决方案
- Spring4.2+springmvc4.2+hibernate4.2整合
- php三维数组转二维数组
- C++任务栏添加快捷方式
- spring mvc + 表单异步验证插件 Validate.form.js
- curl初学笔记
- java-hashTable
- 国内速度比较快的NTP Server
- java并发编程(一)
- 【快速排序算法-C#实现】
- 文件共享服务之FTP
- csharp:Nhibernate Procedure with CreateSQLQuery and GetNamedQuery
- [转]ASP.NET MVC Dynamic Themes
- pyqt5 笔记(四)cx_Freeze 实现代码打包exe
- java的值传递
- php里ezpdo orm框架初探
