jQuery图片翻牌品牌翻转切换效果
2016-06-30 16:30
447 查看
html
<div style="width:660px;margin:0 auto;"> <div id="vertical" class="brand vertical"> <a target="_blank" href="#"><img alt="" src="images/1.jpg" /><div class="info">品牌翻转</div></a> <a target="_blank" href="#"><img lta="" src="images/2.jpg" /><div class="info">品牌翻转</div></a> <a target="_blank" href="#"><img alt="" src="images/3.jpg" /><div class="info">品牌翻转</div></a> </div> <div style="clear:both;"></div> <div id="horizontal" class="brand horizontal"> <a target="_blank" href="#"><img alt="" src="images/1.jpg" /><div class="info">品牌翻转</div></a> <a target="_blank" href="#"><img alt="" src="images/2.jpg" /><div class="info">品牌翻转</div></a> <a target="_blank" href="#"><img alt="" src="images/3.jpg" /><div class="info">品牌翻转</div></a> </div> </div>
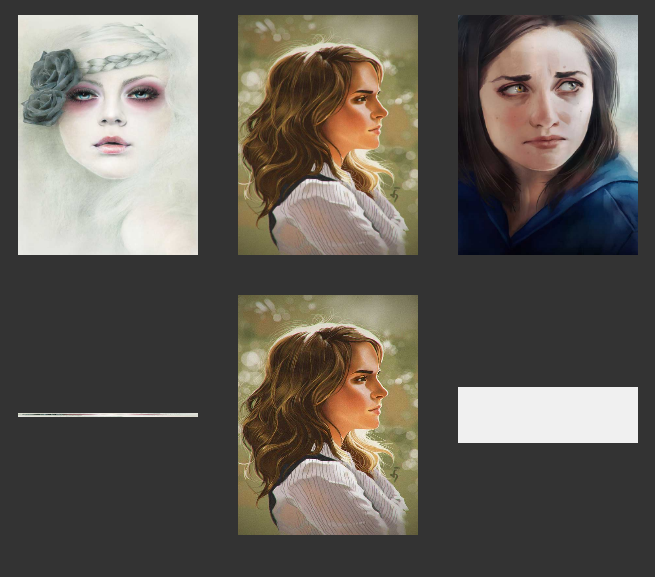
有垂直翻转和水平翻转两种效果
css
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;text-decoration:none;}
body{font:12px/180% Arial;background:#333;}
.brand a{
position: relative;
display: block;
float: left;
margin: 20px;
width: 180px;
height: 240px;
text-align: center;
}
.brand img{
width: 180px;
height: 240px;
background: #666;
}
.brand .info{
display: none;
background-color: #f0f0f0;
color: #369242;
line-height:240px;
}
.vertical .info{
width: 0;
height: 240px;
margin: 0 auto;
}
.horizontal img{
position: absolute;
top: 0;
left: 0;
}
.horizontal .info{
position: absolute;
top: 120px;
left: 0;
width: 180px;
height: 0;
}js
var turn = function(target,time,opts){
target.find('a').hover(function(){
$(this).find('img').stop().animate(opts[0],time,function(){
$(this).hide().next().show();//$(this)指img
$(this).next().animate(opts[1],time);
});
},function(){
$(this).find('.info').animate(opts[0],time,function(){
$(this).hide().prev().show();
$(this).prev().animate(opts[1],time);
});
});
}
var verticalOpts = [{'width':0},{'width':'180px'}]; //垂直翻转只需改变width
var horizontalOpts = [{'height':0,'top':'120px'},{'height':'240px','top':0}]; //水平翻转需改变height和top
turn($('#vertical'),100,verticalOpts);
turn($('#horizontal'),100,horizontalOpts);效果

相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- JavaScript演示排序算法
- 2015-2016网页设计趋势分析 Web Design of Trends
- jQuery Ajax 跨域调用
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- $.ajax()方法详解
- jQuery ajax - ajax() 方法
- JavaScript 各种遍历方式详解
- 数组方法汇总
- jQuery Html控件基本操作(日常收集整理)
- jQuery插件实现文字无缝向上滚动效果代码
- jQuery菜单插件用法实例
- JQuery 初体验(建议学习jquery)
- 基于Jquery和CSS3制作数字时钟附源码下载(CSS3篇)
- Jquery实现的table最后一行添加样式的代码
- jQuery实现向下滑出的平滑下拉菜单效果
- jQuery 练习[一] 学习jquery的准备工作
- jquery获得页面元素的坐标值实现思路及代码
