从数据库到wex5客户端 baas服务的简单应用
2016-06-29 23:35
232 查看
概述:
做一个新闻展示页面,通过访问mysql 数据库 ‘news’ 来展示到客户端页面。

数据库
1.新建数据库:
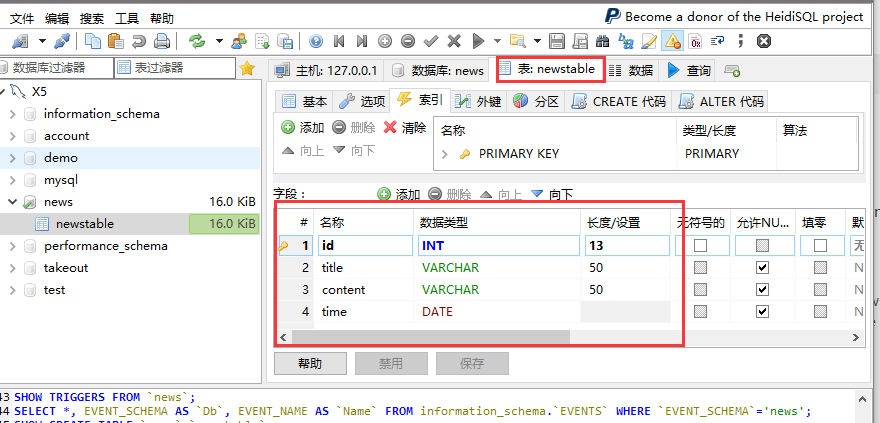
使用HeiDiSql 数据库可视化工具新建数据库 news , 新建表newstable我们给newstable表里新增几个属性,(id title content time ),保存后编辑一下新闻的数据。


服务器端
1.设置数据源
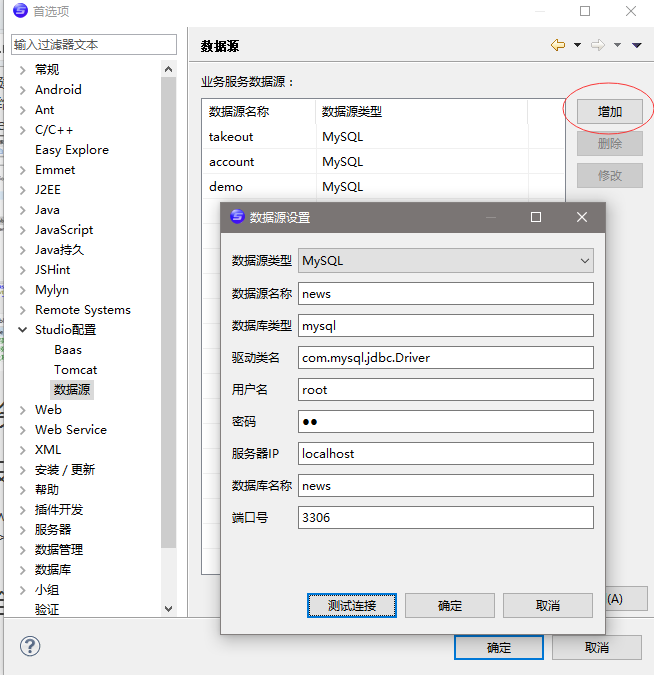
启动wex5开发工具 点击菜单栏 窗口——>首选项——>Studio配置——>数据源 ——>右边视图添加 ——>确定注意: 里边填写的内容就是数据库的信息,填写完成可以测试连接如果成功,就可以确定,添加数据成功。

2. 配置baas
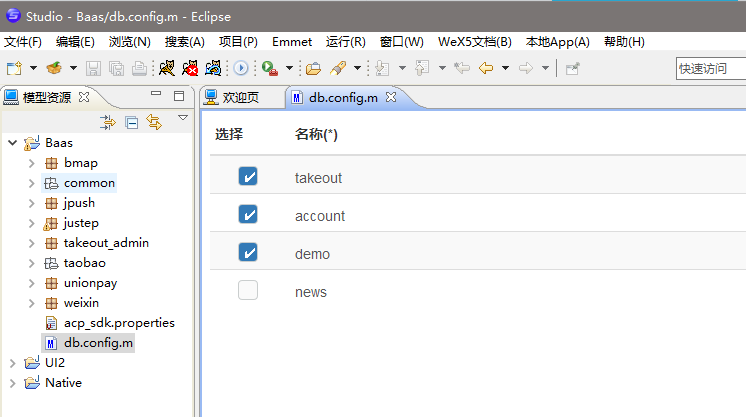
查看左侧模型资源窗口, 打开在baas下的 db.config.m 文件 并且将news 打上对勾并且保存。
3.新建服务文件
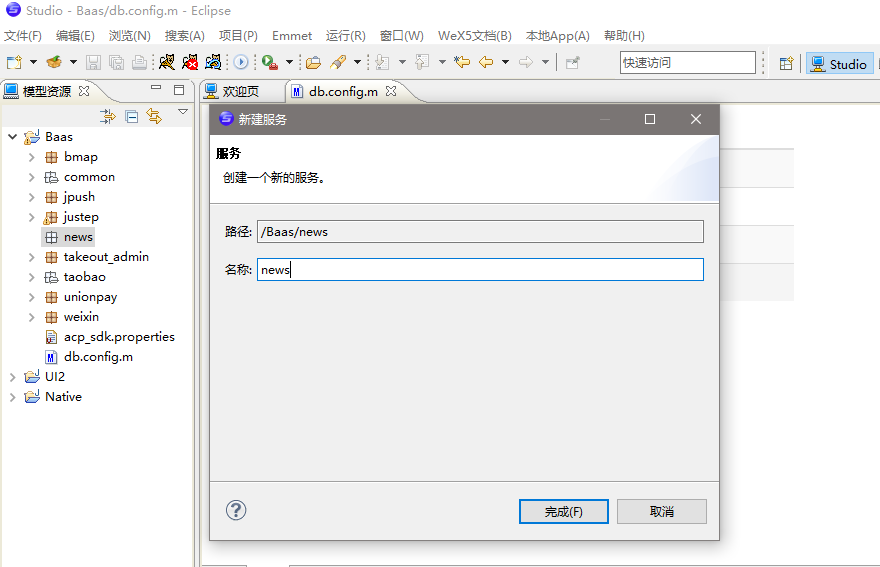
首先在baas目录下新建一个包起名为news ——>右击news包——>新建服务,这时候弹出一个新建框改改服务的名字为 news,点击完成。注意:新建包的时候需要切换到java视图创建

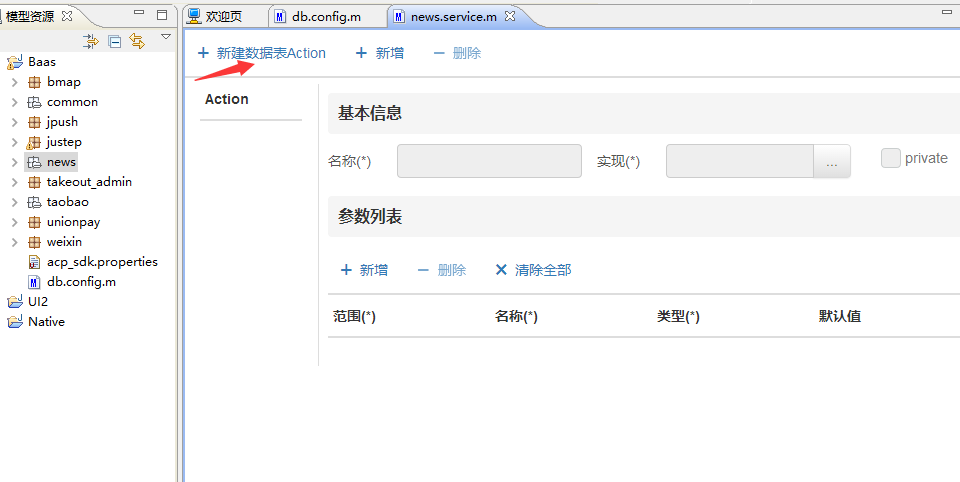
你会看到一个打开的news.server.m 的画面

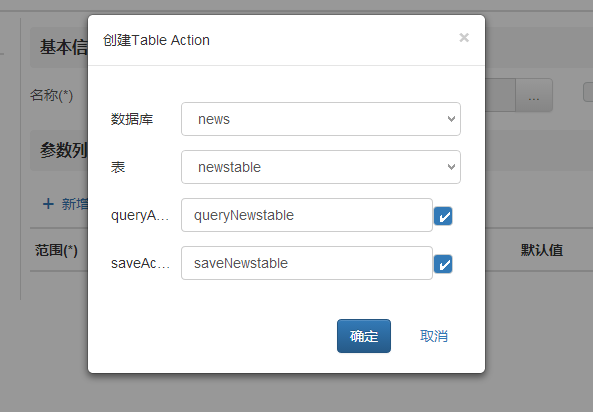
让我们 点 新建数据表action 选择你的数据库 和表点击确定,保存。

4.编译模型
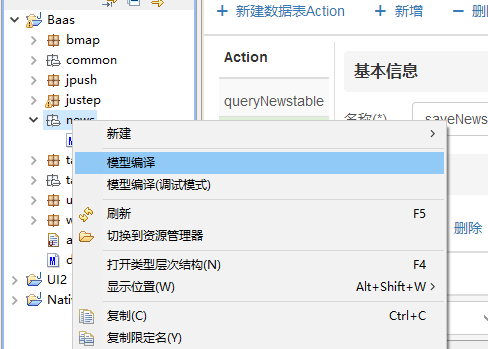
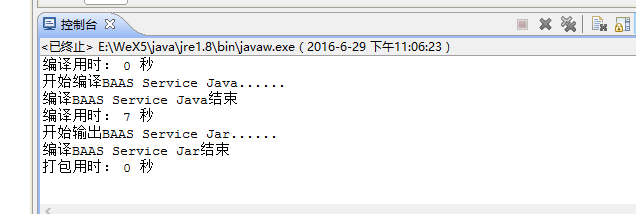
此时要启动你的tomcat, 右击news包 ——> 编译模型 如图

好了到此为止,baas服务这边大功造成了。
客户端
现在我们客户端只是一个页面呈现数据库里边的内容, 使用List组件嵌套row 组件 ,再由row组件嵌套output组件来呈现数据内容。接下来我们按步骤来做。1.新建应用
UI2目录 右击 新建应用 。。。应用创建完成后在对应目录下右击新建w文件。。。
(简而概括)
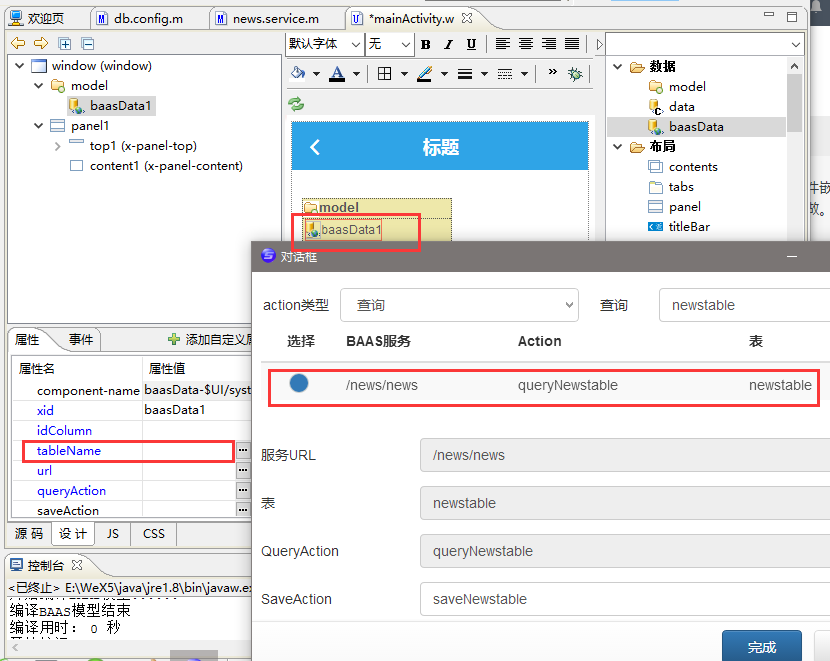
2.创建baasdata组件并绑定数据库表
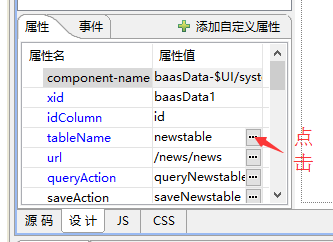
在baasdata 下边的属性里 点击tablename 弹出的对话框中 选中你找到你的tablenews数据库表。 点击完成。 如果这里遇到问题请参见我之前写过的wex5数据绑定具体我就不详细介绍了看图

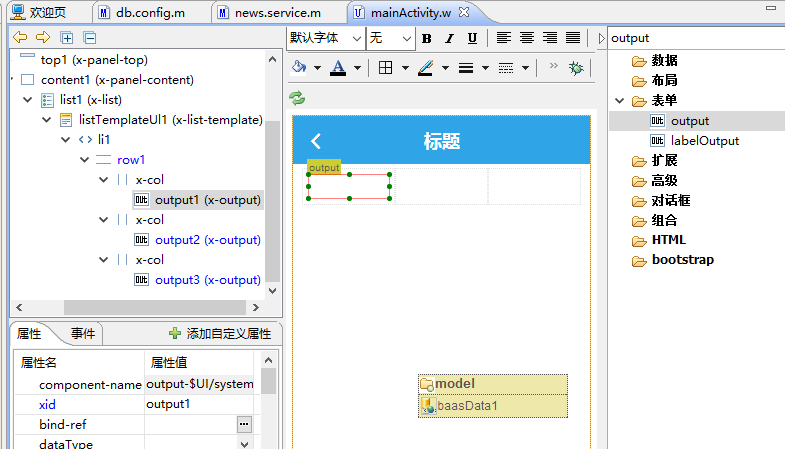
3.添加list组件 row组件 output组件
一次添加list组件 row组件 output组件 层层嵌套。(可以自己的想法来,不是本次要说的重点)结构如图所示

这里注意list组件的data属性不要忘了绑定数据
分别对output组件进行绑定数据, 是 bind-ref 属性, 弹窗你会发现你建立的数据库的属性都在这里了。
如图

这时候数据能拿到了, 然后你就可以对你的数据和空间进行任性的绑定了。
相关文章推荐
- 分组统计查询
- 个人整理的sql语句用法
- mysql的主、从、dump数据库关系
- postgresql----Gist索引
- Mysql 复制一条数据
- scrapy-redis分布式爬虫原理分析
- C# III: 数据库基本操作
- 漫谈MySql中的事务
- redis在spring框架中的使用
- mysql优化
- 防止SQL注入和XSS攻击Filter
- ubuntu15.40中配置mysql远程访问
- mysql安装
- MYSQL中UNIX时间戳与日期的转换
- SQL Server2008函数大全(完整版)
- mongodb之聚合管道操作符的错误用法之$project(一)
- node+mongodb+ionic+cordova
- Oracle中写定时任务
- postgresql----Btree索引
- oracle插入日期
