自定义Dialog产生局部背景问题
2016-06-29 11:05
501 查看
对于习惯了用layout_weight来设计页面布局的小伙伴们来说,自定义Dialog/Popwindow内容的时候,或许也会想着用它来解决位于屏幕上的自适应问题吧!至少小编我就是这么干活的,并且也都没有遇上哪些个问题。可如今再自己定义Dialog的时候,却意外发现Dialog弹出效果显示异常。
异常 [ 对话框内容不显示 ]

出现以上异常情况,当然不要抱着侥幸的心理尝试点击对话框内的可能隐藏内容,因为不会有任何响应的(已帮助尝试)。但如果设置了点击弹窗以外的内容可退出,那么效果依然是可见的。只是为何会出现这种问题呢?估摸着可能是设置自定义style主题的原因,固索性前去勘察,并 尝试更改背景颜色 ,未果。
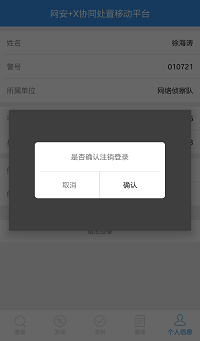
异常 [ 对话框存在局部背景 ]

修改style对应的背景颜色属性值没有起效着实让人想不通,于是乎紧跟着节奏绕回代码当中 引用其他style (解决问题关键后引用原style)。运行结果如上,此刻确实是能过显示出弹出框的内容了,但出现局部背景又或是哪几个意思?跃入其他style尝试重写并修改属性值从而解决局部背景的问题,仍未果。
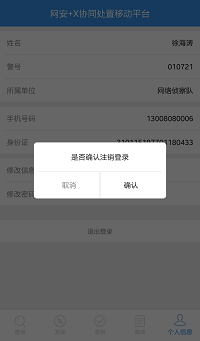
异常解决 [ 调皮的layout_weight ]

以上尝试处理问题的方式主要都是停留在对于style的…就这样过了一小段时间,小编回想自定义View的布局设置,从一个抽象的角度上去遐想其运行的结果定是没有问题的。但都这样了只能回去改改布局了,结果如标题所述,确确实实就是布局上自适应“水平”权重设置的问题(?谁能告诉小编为何弹出框上下也出现局部突出)。
最后修改的布局内容如下。如果真的有必要实现自适应的话,其实百分比布局也是个不错的选择。像这种这么简单的问题,今后小伙伴们也要多多注意咯(当然,可能说的是那种习惯用layout_weight解决自适应问题的大咖)。如果有更好的自定义实现,请务必留下,但如果你对自定义Dialog出现局部背景有其他见解的,也欢迎提出来一同参考!
异常 [ 对话框内容不显示 ]

出现以上异常情况,当然不要抱着侥幸的心理尝试点击对话框内的可能隐藏内容,因为不会有任何响应的(已帮助尝试)。但如果设置了点击弹窗以外的内容可退出,那么效果依然是可见的。只是为何会出现这种问题呢?估摸着可能是设置自定义style主题的原因,固索性前去勘察,并 尝试更改背景颜色 ,未果。
<style name="Translucent_NoTitle" parent="android:style/Theme.Dialog"> <item name="android:windowNoTitle">true</item> <item name="android:background">@android:color/transparent</item> <item name="android:windowBackground">@android:color/transparent</item> <item name="android:colorBackgroundCacheHint">@null</item> <item name="android:windowIsTranslucent">true</item> </style>
异常 [ 对话框存在局部背景 ]

修改style对应的背景颜色属性值没有起效着实让人想不通,于是乎紧跟着节奏绕回代码当中 引用其他style (解决问题关键后引用原style)。运行结果如上,此刻确实是能过显示出弹出框的内容了,但出现局部背景又或是哪几个意思?跃入其他style尝试重写并修改属性值从而解决局部背景的问题,仍未果。
/**
* 创建弹出对话框
*/
public RemindDialog create() {
LayoutInflater inflater = (LayoutInflater) mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
// ... 这里将自定义Style的引用修改为系统Style的应用
final RemindDialog dialog = new RemindDialog(mContext, R.style.Theme_AppCompat_Dialog);
View layout = inflater.inflate(R.layout.dialog_common_remind, null);
dialog.addContentView(layout, new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));
// ...这里忽略中间操作
dialog.setContentView(layout);
dialog.setCancelable(false);
return dialog;
}异常解决 [ 调皮的layout_weight ]

以上尝试处理问题的方式主要都是停留在对于style的…就这样过了一小段时间,小编回想自定义View的布局设置,从一个抽象的角度上去遐想其运行的结果定是没有问题的。但都这样了只能回去改改布局了,结果如标题所述,确确实实就是布局上自适应“水平”权重设置的问题(?谁能告诉小编为何弹出框上下也出现局部突出)。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="horizontal"> <View android:layout_width="0dp" android:layout_height="1dp" android:layout_weight="1" /> <LinearLayout android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="5"> <!-- 此处忽略具体内容 --> </LinearLayout> <View android:layout_width="0dp" android:layout_height="1dp" android:layout_weight="1" /> </LinearLayout>
最后修改的布局内容如下。如果真的有必要实现自适应的话,其实百分比布局也是个不错的选择。像这种这么简单的问题,今后小伙伴们也要多多注意咯(当然,可能说的是那种习惯用layout_weight解决自适应问题的大咖)。如果有更好的自定义实现,请务必留下,但如果你对自定义Dialog出现局部背景有其他见解的,也欢迎提出来一同参考!
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="horizontal"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="55dp" android:layout_marginRight="55dp"> <!-- 此处忽略具体内容 --> </LinearLayout> </LinearLayout>
相关文章推荐
- Andorid Launcher程序代码分析
- Messenger实现Android IPC
- android 各种UI控件的特殊使用方式(不定期更新)
- android 自定义自定义圆角dialog,消除黑色window背景
- 用ActionBar+Fragment实现Tab分类列表
- android gralloc 流程分析
- Android帧缓冲区(Frame Buffer)硬件抽象层(HAL)模块Gralloc的实现原理分析
- ListView子控件抢占焦点的问题
- 一个监听器绑定多个按钮控件
- 通过ADB命令删除本地文件后,Andorid系统图库不更新的问题
- Android API Level
- 自定义dialog
- Android开发中常见的设计模式
- AlertDialog类的使用
- 在onTabSelected里面调用viewPager.setCurrentItem方法发生java.lang.NullPointerException错误
- Unity java C 互调
- Github官方app分析——用户身份验证模块
- android下文件访问权限及修改
- Andorid Unable to execute dex: Multiple dex files define Lorg/apache/commons/collections/Buffer
- Dialog里面弹不出软键盘 软键盘不出现
