在WPF的TreeView中实现右键选定
2016-06-28 18:04
393 查看
在WPF中,TreeView默认情况是不支持右键选定的,也就是说,当右键点击某节点时,是无法选中该节点的。当我们想在TreeViewItem中实现右键菜单时,往往希望在弹出菜单的同时选中该节点,以使得菜单针对选中的节点生效。


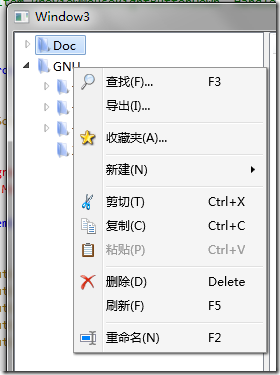
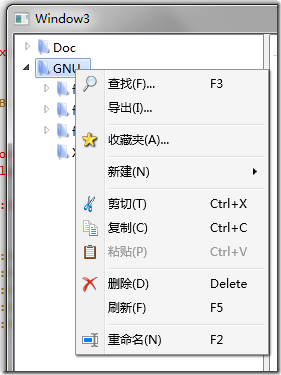
图1:虽然是在GNU节点上弹出的右键菜单,但选中的节点仍然是上次左键单击的DOC节点。
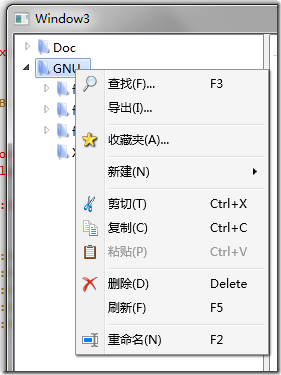
图2:弹出的右键菜单同时选中GNU节点才是我们所需要的效果
实现这个功能并不是很难,我最开始的做法就是目前网上流行的版本:
在TreeViewItem中响应PreviewMouseRightButtonDown事件
在响应右键单击事件前选中sender(TreeViewItem)节点。
private
void TreeViewItem_PreviewMouseRightButtonDown(object sender,
MouseButtonEventArgs e)
{
var treeViewItem = sender
as TreeViewItem;
if (treeViewItem !=
null)
{
treeViewItem.Focus();
e.Handled = true;
}
}
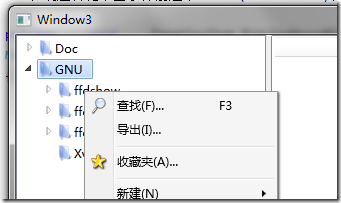
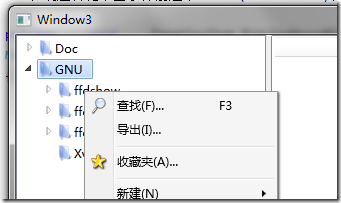
但这样做还存在一个问题:当选择子节点时,sender并不是子节点的TreeViewItem,而是其父节点。导致无法选择选择子节点。如下图所示:

要解决这个问题也不难,那就是根据MouseButtonEventArgs的OriginalSource来获取节点。但是OriginalSource也不是TreeViewItem,而是产生鼠标事件的子控件,因此还得往上查找,从而找到所属的TreeViewItem。
最终的解决方案如下:
1. 在TreeViewItem中响应PreviewMouseRightButtonDown事件
<TreeView.ItemContainerStyle>
<Style TargetType="{x:Type TreeViewItem}">
<EventSetter Event="TreeViewItem.PreviewMouseRightButtonDown"
Handler="TreeViewItem_PreviewMouseRightButtonDown"/>
</Style>
</TreeView.ItemContainerStyle>
2. 在响应右键单击事件前选中TreeViewItem节点。
private
void TreeViewItem_PreviewMouseRightButtonDown(object sender,
MouseButtonEventArgs e)
{
var treeViewItem = VisualUpwardSearch<TreeViewItem>(e.OriginalSource
as DependencyObject)
as TreeViewItem;
if (treeViewItem !=
null)
{
treeViewItem.Focus();
e.Handled = true;
}
}
static
DependencyObject VisualUpwardSearch<T>(DependencyObject source)
{
while (source != null && source.GetType() !=
typeof(T))
source = VisualTreeHelper.GetParent(source);
return source;
}
现在才是一个比较完美的解决方案。



图1:虽然是在GNU节点上弹出的右键菜单,但选中的节点仍然是上次左键单击的DOC节点。
图2:弹出的右键菜单同时选中GNU节点才是我们所需要的效果
实现这个功能并不是很难,我最开始的做法就是目前网上流行的版本:
在TreeViewItem中响应PreviewMouseRightButtonDown事件
在响应右键单击事件前选中sender(TreeViewItem)节点。
private
void TreeViewItem_PreviewMouseRightButtonDown(object sender,
MouseButtonEventArgs e)
{
var treeViewItem = sender
as TreeViewItem;
if (treeViewItem !=
null)
{
treeViewItem.Focus();
e.Handled = true;
}
}
但这样做还存在一个问题:当选择子节点时,sender并不是子节点的TreeViewItem,而是其父节点。导致无法选择选择子节点。如下图所示:

要解决这个问题也不难,那就是根据MouseButtonEventArgs的OriginalSource来获取节点。但是OriginalSource也不是TreeViewItem,而是产生鼠标事件的子控件,因此还得往上查找,从而找到所属的TreeViewItem。
最终的解决方案如下:
1. 在TreeViewItem中响应PreviewMouseRightButtonDown事件
<TreeView.ItemContainerStyle>
<Style TargetType="{x:Type TreeViewItem}">
<EventSetter Event="TreeViewItem.PreviewMouseRightButtonDown"
Handler="TreeViewItem_PreviewMouseRightButtonDown"/>
</Style>
</TreeView.ItemContainerStyle>
2. 在响应右键单击事件前选中TreeViewItem节点。
private
void TreeViewItem_PreviewMouseRightButtonDown(object sender,
MouseButtonEventArgs e)
{
var treeViewItem = VisualUpwardSearch<TreeViewItem>(e.OriginalSource
as DependencyObject)
as TreeViewItem;
if (treeViewItem !=
null)
{
treeViewItem.Focus();
e.Handled = true;
}
}
static
DependencyObject VisualUpwardSearch<T>(DependencyObject source)
{
while (source != null && source.GetType() !=
typeof(T))
source = VisualTreeHelper.GetParent(source);
return source;
}
现在才是一个比较完美的解决方案。

相关文章推荐
- AJAX 全接触
- UVa725 Division(暴力)
- matlab eps中文乱码的解决方法
- rtp/rtcp header
- 系统宕机分析与解决方案
- codevs1004(bfs+hash判重)
- Objective-C Runtime 运行时之五:协议与分类
- 定义C#的类
- matlab三维作图教程
- 求助,微信浏览器如何跳转百度地图APP和高德地图APP
- iOS开发:环信集成步骤以及常见错误
- 数据库--约束
- 深入理解C++虚函数
- 解决Scrollview中包含Listview、Gridview刚进去不能置顶的问题
- Swift 中调试状态下打印日志
- spark出现GC overhead limit exceeded和java heap space
- Android Studio NDK 开发 问题记录
- 在虚拟机Centos6.5中,eclipse总是闪退
- 仿微信
- 王学岗Android的三级缓存(待续)
