如何在浏览器控制台(console)里输出彩色样式调试信息
2016-06-28 17:04
531 查看
点击查看原文图文详情:http://www.ibloger.net/article/392.html
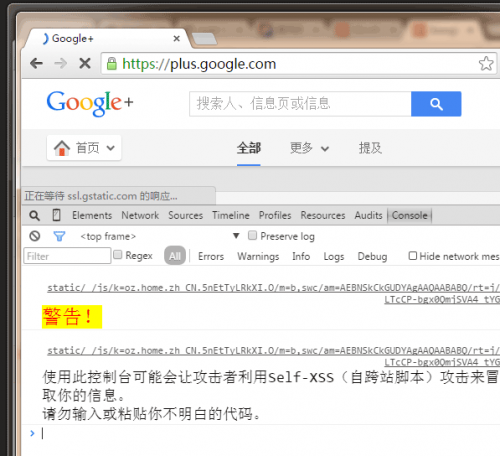
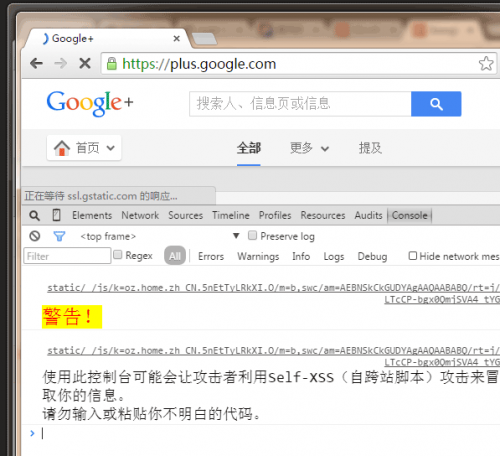
最近我在研究Google+,因为发现它里面实现以一些非常奇特的效果。我打开谷歌浏览器的控制台,看到了下面的信息:
警告!
使用此控制台可能会让攻击者利用Self-XSS(自跨站脚本)攻击来冒充你,并窃取你的信息。
请勿输入或粘贴你不明白的代码。

在线演示
在控制台(console)里看到这些信息内容我并不奇怪,让我感到奇怪的是,“警告”两个字是红色的,而且背景色是黄色的。而且字体也不其它文字要大一些。这格式化的样式现实效果是如何实现的?经过翻查它们的代码,发现非常的简单:
这里的用法很像C语言里格式化字符串输出的
至于为什么要用这样的格式化效果,它能帮助你更好的在控制台(console)输出
最近我在研究Google+,因为发现它里面实现以一些非常奇特的效果。我打开谷歌浏览器的控制台,看到了下面的信息:
警告!
使用此控制台可能会让攻击者利用Self-XSS(自跨站脚本)攻击来冒充你,并窃取你的信息。
请勿输入或粘贴你不明白的代码。

在线演示
在控制台(console)里看到这些信息内容我并不奇怪,让我感到奇怪的是,“警告”两个字是红色的,而且背景色是黄色的。而且字体也不其它文字要大一些。这格式化的样式现实效果是如何实现的?经过翻查它们的代码,发现非常的简单:
console.log("%c%s",
"color: red; background: yellow; font-size: 24px;",
"警告!");这里的用法很像C语言里格式化字符串输出的
printf函数,
log的第一个参数声明第二、第三个参数的作用,第二个参数就是样式,第三个参数是要输出的字符串。
至于为什么要用这样的格式化效果,它能帮助你更好的在控制台(console)输出
debug信息,更好的为调试程序服务。比如,严重错误或警告信息就需要用打个字体,醒目的颜色突出显示,你觉得呢,你会用这个彩色的控制台(
console)信息输出技巧吗?
相关文章推荐
- CSS格式排版
- css在IE下文件无效,本地浏览文件无法载入
- JS 和 CSS 的位置对其他资源加载顺序的影响
- Sublime text 3 如何格式化CSS代码
- CSS的选择器的权重问题
- Link和@import的区别
- css3 Gradient渐变效果
- CSS颜色混合模式特效
- 纯CSS绘制三角形箭头图案技术解析
- icono图标那些事(手机版常用nav)
- icono图标那些事(手机版常用nav)
- CSS选择器
- 用CSS制造出光泽一闪而过的图片效果
- CssReset
- css之元素分类
- 兼容各种主流浏览器的CSS阴影效果
- 用css画实心三角形
- css定位position,absolute relative两种情况下,top,left,right,bottom的区别
- Webpack中hash与chunkhash的区别,以及js与css的hash指纹解耦方案
- 揭秘GitHub CSS技术细节
