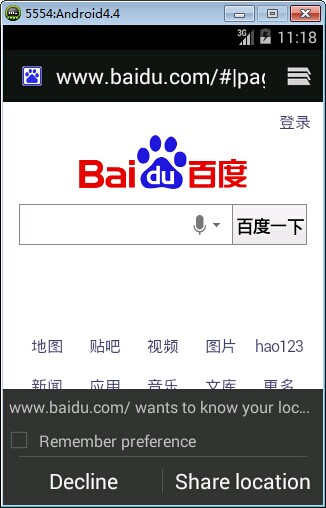
Android:控件WebView显示网页
2016-06-27 00:00
344 查看
WebView可以使得网页轻松的内嵌到app里,还可以直接跟js相互调用。
webview有两个方法:setWebChromeClient 和 setWebClient
setWebClient:主要处理解析,渲染网页等浏览器做的事情
setWebChromeClient:辅助WebView处理Javascript的对话框,网站图标,网站title,加载进度等
WebViewClient就是帮助WebView处理各种通知、请求事件的。
在AndroidManifest.xml设置访问网络权限:
<uses-permission android:name="android.permission.INTERNET"/>
控件:

example.html 存放在assets文件夹内.
调用WebView的loadUrl()方法,

创建一个自己的WebViewClient,通过setWebViewClient关联
webview有两个方法:setWebChromeClient 和 setWebClient
setWebClient:主要处理解析,渲染网页等浏览器做的事情
setWebChromeClient:辅助WebView处理Javascript的对话框,网站图标,网站title,加载进度等
WebViewClient就是帮助WebView处理各种通知、请求事件的。
在AndroidManifest.xml设置访问网络权限:
<uses-permission android:name="android.permission.INTERNET"/>
控件:
[code=language-xml]<WebView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/webView" />
用途一:加载本地/Web资源

example.html 存放在assets文件夹内.
调用WebView的loadUrl()方法,
[code=language-java]加载本地资源
webView = (WebView) findViewById(R.id.webView);
webView.loadUrl("file:///android_asset/example.html");
加载web资源:
webView = (WebView) findViewById(R.id.webView);
webView.loadUrl("http://baidu.com");用途二:在程序内打开网页

创建一个自己的WebViewClient,通过setWebViewClient关联
[code=language-java]import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebView;
import android.webkit.WebViewClient;
publicclass MainActivity extends Activity {
private WebView webView;
@Override
protectedvoid onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.test);
init();
}
privatevoid init(){
webView = (WebView) findViewById(R.id.webView);
//WebView加载web资源
webView.loadUrl("http://baidu.com");
//覆盖WebView默认使用第三方或系统默认浏览器打开网页的行为,使网页用WebView打开
webView.setWebViewClient(new WebViewClient(){
@Override
publicboolean shouldOverrideUrlLoading(WebView view, String url) {
// TODO Auto-generated method stub
//返回值是true的时候控制去WebView打开,为false调用系统浏览器或第三方浏览器
view.loadUrl(url);
returntrue;
}
});
}
}用途三:如果访问的页面中有Javascript,则webview必须设置支持Javascript
[code=language-java]//启用支持javascript WebSettings settings = webView.getSettings(); settings.setJavaScriptEnabled(true);
用途四:如果希望浏览的网页后退而不是退出浏览器,需要WebView覆盖URL加载,让它自动生成历史访问记录,那样就可以通过前进或后退访问已访问过的站点。
[code=language-java] //改写物理按键——返回的逻辑
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
// TODO Auto-generated method stub
if(keyCode==KeyEvent.KEYCODE_BACK)
{
if(webView.canGoBack())
{
webView.goBack();//返回上一页面
returntrue;
}
else
{
System.exit(0);//退出程序
}
}
return super.onKeyDown(keyCode, event);
}用途五:判断页面加载过程
[code=language-java]webView.setWebChromeClient(new WebChromeClient() {
@Override
public void onProgressChanged(WebView view, int newProgress) {
// TODO Auto-generated method stub
if (newProgress == 100) {
// 网页加载完成
} else {
// 加载中
}
}
});用途六:缓存的使用
[code=language-java]优先使用缓存 webView.getSettings().setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK); 不使用缓存: webView.getSettings().setCacheMode(WebSettings.LOAD_NO_CACHE);
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
