Android与JS混编(js调用java)
2016-06-21 17:11
519 查看
项目中需要使用android与js的混编来开发app。
下面就介绍一下吧。
有时候我们需要用js调用native控件,要想实现这个功能,我们需要做的就只有三步:
1.允许webview执行js脚本
2.向js暴露方法
3.访问网页
下面是代码部分:
java:
html:

其实就是这么简单!
项目已经传到github上了
https://github.com/weifengzz/JSWidthAndroidNative
下面就介绍一下吧。
有时候我们需要用js调用native控件,要想实现这个功能,我们需要做的就只有三步:
1.允许webview执行js脚本
2.向js暴露方法
3.访问网页
下面是代码部分:
java:
package com.bdyx.founder.jsnativedemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.webkit.JavascriptInterface;
import android.webkit.WebView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView) findViewById(R.id.wv);
setWebView();
}
private void setWebView(){
//允许JavaScript执行
webView.getSettings().setJavaScriptEnabled(true);
//向js传递对象
webView.addJavascriptInterface(new ShowToast(),"toastandroid");
//不会node的小伙伴可以保存到assets
//webView.loadUrl("file:///android_asset/index.html");
//访问网页
webView.loadUrl("http://192.168.253.1:8000/");
}
public final class ShowToast {
//Html调用此方法传递数据,注解一定要留着否则会出错
@JavascriptInterface
public void show() {
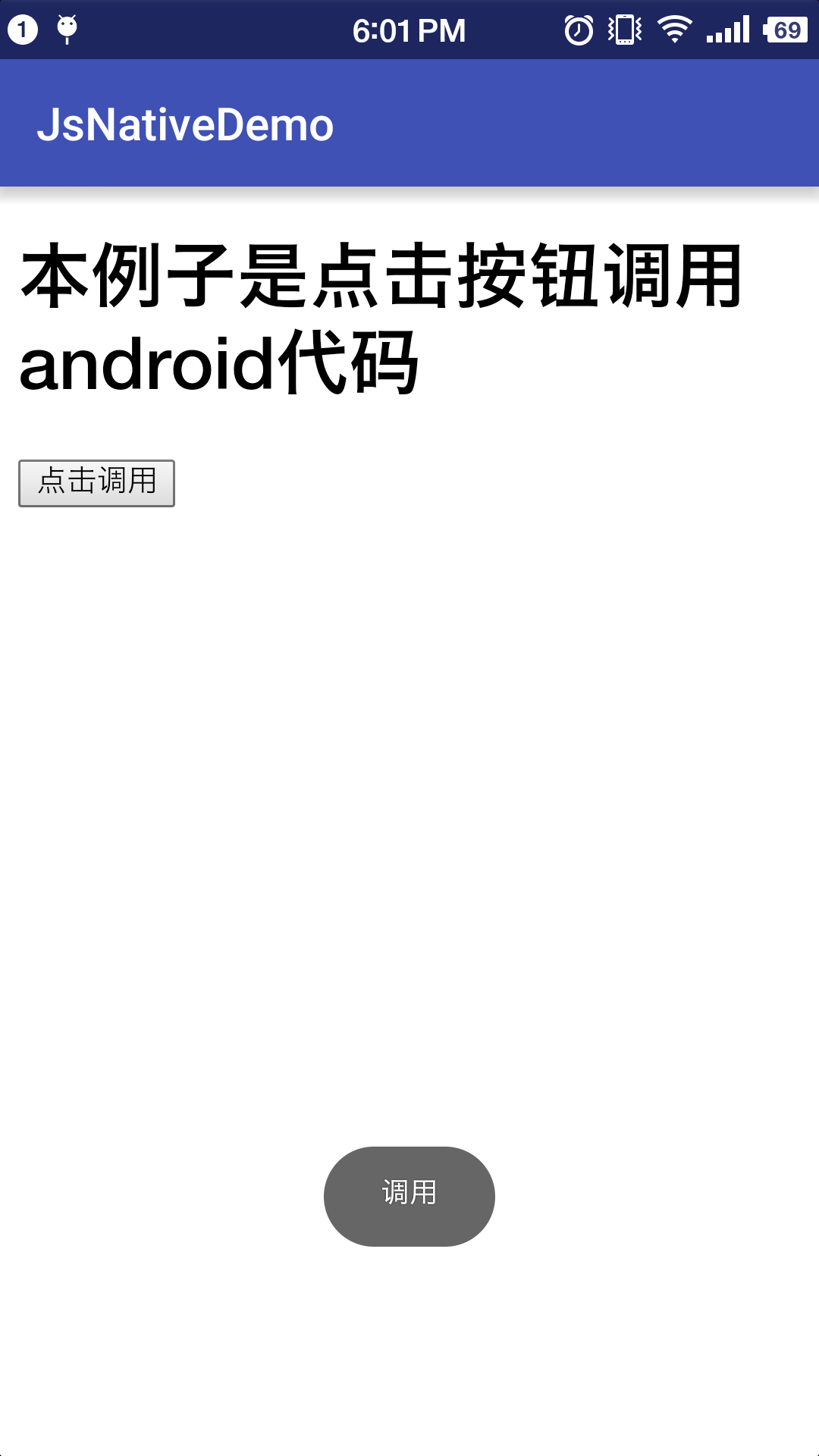
Toast.makeText(MainActivity.this,"调用",Toast.LENGTH_LONG).show();
}
}
}html:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>weifengzz</title>
<script type="text/javascript">
function showToast() {
window.toastandroid.show();
}
</script>
</head>
<body>
<h1>本例子是点击按钮调用android代码</h1>
<input type="button" name="" value="点击调用" onclick="javascript:showToast()"/>
</body>
</html>
其实就是这么简单!
项目已经传到github上了
https://github.com/weifengzz/JSWidthAndroidNative
相关文章推荐
- Android Studio 百度地图 230错误 Scode码校验失败
- 编译Android 4.2源码obj/STATIC_LIBRARIES/libwebcore_intermediates/Source/WebCore/html/DocTypeStrings.cpp]
- Android 6.0 应用权限(二) -- 与系统权限一起工作(Working with System Permissions) 使用MarkDown重新整理了排版
- AndroidStudio Gradle 批量渠道打包
- Android进阶之自定义View实战(二)九宫格手势解锁实现
- android之对话、单复框的使用
- 【android】:android获得手机内传感器类型
- android5.1 控制原生key guard显示隐藏
- [总结]RTMP流媒体技术零基础学习方法
- android:ToolBar详解(手把手教程)
- Android Volley完全解析
- Android 绘制变化的音频
- 分析(Android下的任务和Activity栈)
- Mac adb 配置
- Android开发入门——Android系统介绍和开发环境的搭建
- 自定义dialog
- Android studio 导出不包含asset资源文件的jar包
- Android Studio更新升级方法
- 基于ijkplayer+Rxjava+Rxandroid+Retrofit2.0+MVP+Material Design的android万能播放器
- Android中相机拍照并获取路径
