jQuery MiniUI开发系列之:数据验证
2016-06-21 11:15
561 查看
在开发应用系统界面时,往往需要进行很多、复杂的数据验证,当填写的数据符合规定,才能提交保存。
jQuery MiniUI提供了比较完美的表单数据验证和错误显示的方式。
常见的表单控件,都有一个验证事件"validation"。
通过监听处理“validation”事件,我们可以自定义验证规则逻辑、是否验证通过、验证错误描述等。
//监听处理"validation"事件
textbox1.on("validation", function (e) {
if (e.isValid) {
if (isEmail(e.value) == false) {
e.errorText = "必须输入邮件地址";
e.isValid = false;
}
}
});
//进行验证
textbox1.validate();
复制代码
假设一个表单内,有20个需要验证的控件,那是否需要调用20次验证方法呢?
jQuery MiniUI对此提供的方案是:使用mini.Form组件,批量验证多个控件。
var form = new mini.Form("#form1");
form.validate();
if (form.isValid() == false) {
alert("失败");
} else {
alert("成功");
}
复制代码
开发者只需要获取一个最外层的div,将其创建成"mini.Form"组件,就可以调用"form.validate()"方法批量验证,节省大量无必要的代码。
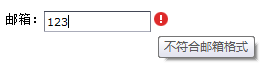
经过以上的简单处理,数据验证工作做好了,那么验证提示的效果如何呢?如下所示:

注意:不需要为错误Icon占位去计算整体宽度。
比如一个TextBox正常显示是150px,当验证错误显示时,TextBox的宽度会自动缩短25px左右,错误Icon会占据这25px显示。
以上内容描述了MiniUI最基本、最常用的数据验证方式。
MiniUI也可以自定义错误显示方式,如错误内容集中提示、弹出提示等。
参考示例:
数据验证:http://miniui.com/demo/form/validation.html
集中显示:http://miniui.com/demo/form/validGroup.html
弹出显示:http://miniui.com/demo/form/validWindow.html
附件是表单验证示例:
下载示例附件:http://miniui.com/bbs/forum.php?mod=viewthread&tid=17&extra=page%3D1
jQuery MiniUI提供了比较完美的表单数据验证和错误显示的方式。
常见的表单控件,都有一个验证事件"validation"。
通过监听处理“validation”事件,我们可以自定义验证规则逻辑、是否验证通过、验证错误描述等。
//监听处理"validation"事件
textbox1.on("validation", function (e) {
if (e.isValid) {
if (isEmail(e.value) == false) {
e.errorText = "必须输入邮件地址";
e.isValid = false;
}
}
});
//进行验证
textbox1.validate();
复制代码
假设一个表单内,有20个需要验证的控件,那是否需要调用20次验证方法呢?
jQuery MiniUI对此提供的方案是:使用mini.Form组件,批量验证多个控件。
var form = new mini.Form("#form1");
form.validate();
if (form.isValid() == false) {
alert("失败");
} else {
alert("成功");
}
复制代码
开发者只需要获取一个最外层的div,将其创建成"mini.Form"组件,就可以调用"form.validate()"方法批量验证,节省大量无必要的代码。
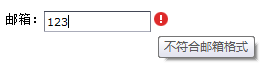
经过以上的简单处理,数据验证工作做好了,那么验证提示的效果如何呢?如下所示:

注意:不需要为错误Icon占位去计算整体宽度。
比如一个TextBox正常显示是150px,当验证错误显示时,TextBox的宽度会自动缩短25px左右,错误Icon会占据这25px显示。
以上内容描述了MiniUI最基本、最常用的数据验证方式。
MiniUI也可以自定义错误显示方式,如错误内容集中提示、弹出提示等。
参考示例:
数据验证:http://miniui.com/demo/form/validation.html
集中显示:http://miniui.com/demo/form/validGroup.html
弹出显示:http://miniui.com/demo/form/validWindow.html
附件是表单验证示例:
下载示例附件:http://miniui.com/bbs/forum.php?mod=viewthread&tid=17&extra=page%3D1
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- java-WEB中的监听器Lisener
- GUI - Web前端开发框架
- Extjs4.0 最新最全视频教程
- JavaScript演示排序算法
- 2015-2016网页设计趋势分析 Web Design of Trends
- jQuery Ajax 跨域调用
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- MyEclipse Web Project转Eclipse Dynamic Web Project
- axis备忘
- Ajax
- $.ajax()方法详解
- jQuery ajax - ajax() 方法
- 使用Ajax实现异步用户名验证
- 使用ajax实现用户登录验证(升级版)
- JavaScript 各种遍历方式详解
