ArcGIS JS 学习笔记4 实现地图联动
2016-06-20 12:45
591 查看
1.开篇
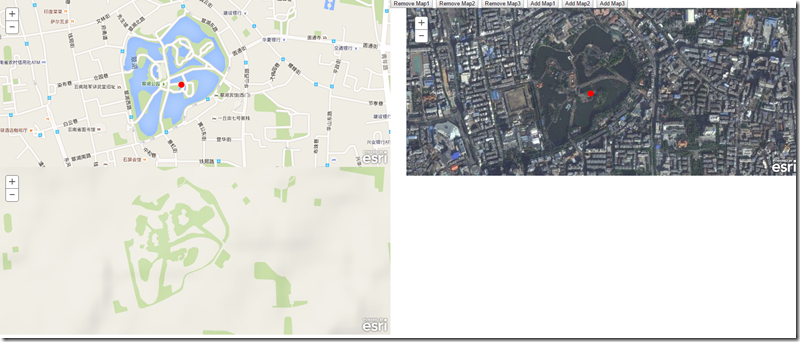
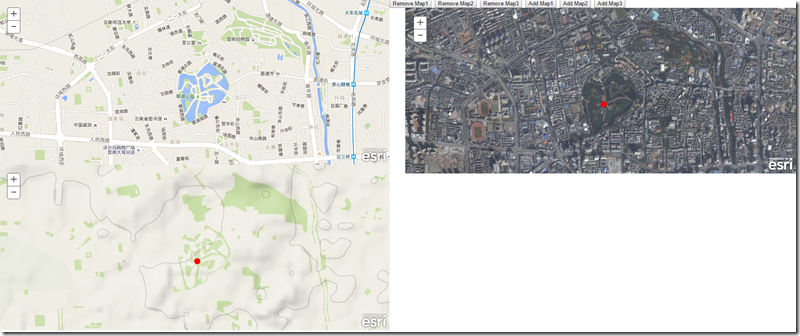
守望屁股实在太好玩了,所以最近有点懒,这次就先写个简单的来凑一下数。这次我的模仿目标是天地图的地图联动。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DExtra-HeatMap</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.16/esri/css/esri.css">
<style>
html, body, #map {
padding: 0;
margin: 0;
height: 100%;
}
</style>
<script>
var dojoConfig = {
parseOnLoad: true,
packages: [{
name: 'custom',
location: location.pathname.replace(/\/[^/]+$/, '') + '/custom'//从cdn加载自己定义的模块方法
},
{
name: 'dextra',
location: '/extra.arcgis.3.x/dist/'//从cdn加载自己定义的模块方法
}]
};
console.log(location.pathname.replace(/\/[^/]+$/, ''));
</script>
<script src="https://js.arcgis.com/3.16/"></script>
<script>
require([
"dojo/_base/array",
"dojo/on","dojo/dom",
"esri/map",
"esri/geometry/Point",
"dextra/layers/GoogleVectorLayer",
"dextra/layers/GoogleImageLayer",
"dextra/layers/GoogleTerrienLayer",
"dextra/modules/MapLinkager",
"dojo/domReady!"], function (array,on,dom,Map, Point, GoogleVectorLayer, GoogleImageLayer,GoogleTerrienLayer,MapLinkager) {
var map1 = new Map("map1", {
center: [102.8, 25.1],
zoom: 10,
});
var googleVecLayer = new GoogleVectorLayer();
map1.addLayer(googleVecLayer);
var map2 = new Map("map2", {
center: [102.8, 25.1],
zoom: 10,
});
var googleimageLayer = new GoogleImageLayer();
map2.addLayer(googleimageLayer);
var map3 = new Map("map3", {
center: [102.8, 25.1],
zoom: 10,
});
var googleterrienLayer = new GoogleTerrienLayer();
map3.addLayer(googleterrienLayer);
var mapLinker=new MapLinkager();
mapLinker.addMap(map1);
mapLinker.addMap(map2);
mapLinker.addMap(map3);
on(dom.byId("btn1"),"click",function(evt){
mapLinker.removeMap(map1);
})
on(dom.byId("btn2"),"click",function(evt){
mapLinker.removeMap(map2);
})
on(dom.byId("btn3"),"click",function(evt){
mapLinker.removeMap(map3);
});
on(dom.byId("btn4"),"click",function(evt){
mapLinker.addMap(map1);
});
on(dom.byId("btn5"),"click",function(evt){
mapLinker.addMap(map2);
})
on(dom.byId("btn6"),"click",function(evt){
mapLinker.addMap(map3);
})
});
</script>
</head>
<body>
<button id="btn1">Remove Map1</button>
<button id="btn2">Remove Map2</button>
<button id="btn3">Remove Map3</button>
<button id="btn4">Add Map1</button>
<button id="btn5">Add Map2</button>
<button id="btn6">Add Map3</button>
<div id="map1" style="width:49%;float:left"></div>
<div id="map2" style="width:49%; float:right"></div>
<div id="map3" style="width:49%; "></div>
</body>
</html>View Code
有图有真相:


demo的布局就请不要吐槽了。。。求放过。。。。
欢迎转载 http://www.cnblogs.com/deliciousExtra/p/5600212.html
相关文章推荐
- 第三章 --- 关于Javascript 设计模式 之 代理模式
- JS 防止表单重复提交
- javascript的同源策略
- JavaScript arguments对象
- JS优秀插件收集
- REST Datasnap服务端与javascript客户端实现
- JS采用绝对定位实现回到顶部效果完整实例
- 浅谈javascript的Array.prototype.slice.call
- 基于Turn.js 实现翻书效果实例解析
- <script type="text/javascript">alert("hello world");</script>
- js 获取经纬度的实现方法
- jstl页面学习之fn标签
- JS作为值的函数用法示例
- 设置下拉列表框的javascript方式进行实现
- ajax页面局部刷新
- iOS开发:JavaScriptCore.framework的简单使用--JS与OC的交互篇
- AJAX跨域请求-JSONP获取JSON数据
- JS事件添加和移出的兼容写法示例
- Javascript操作表单实例讲解(下)
- 使用js合并table中的单元格
