Opencv+vs2013环境搭建
2016-06-17 17:47
225 查看
本次实例以opencv3.0为例,其方法同样适用于其他版本
只是在
链接器 -> 附加依赖项 -> 编辑
拷贝lib文件不容。以版本号为准如果你装的是opencv2.4.9需考入2.4.9的lib文件
而debug和release的lib文件不同之处在于debug所有的lib文件多一个d。
1. opencv 3.0.0 库下载地址,这里的版本是3.0.0,其他的版本配置可能不一样,请大家注意。
http://jaist.dl.sourceforge.net/project/opencvlibrary/opencv-win/3.0.0-alpha/opencv-3.0.0-alpha.exe
2. 下载完成之后是一个exe文件:
双击解压它,会选择解压目录,我这里选择的是:D:\DevelopmentSoftware,解压之后为:
3. 配置系统环境变量:计算机 > 属性 > 高级系统设置 > 环境变量
(1)首先创建opencv的环境变量, 变量名:OPENCV, 变量值:D:\DevelopmentSoftware\opencv\build (你的opencv解压目录的 build目录)
(2)添加到Path变量。双击 Path,在变量值末尾添加: %OPENCV%\x86\vc12\bin。(最后没有 " ; " ,不要手贱哈)
ps:opencv/build目录下有 x64和x86两个目录,里面都有 vc10, vc11,vc12。这里注意一定要选x86目录,因为编译都是32位的。 vc12 对应 vs2013,不是vs2012,不要被误导了。 (vc11->vs2012, vc10->vs2010)
4. 到这里,就可以打开vs2013,开始创建项目了。
(1)创建一个win32空项目:
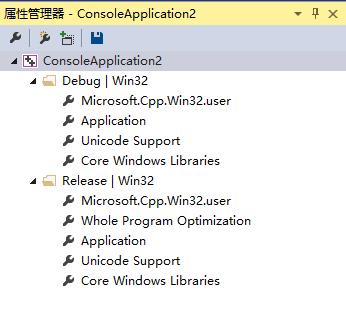
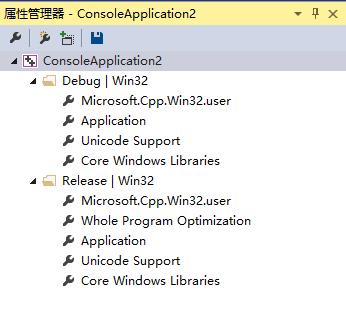
(2)打开属性管理器:
作者:彭杰
链接:https://www.zhihu.com/question/24400428/answer/88284063
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
四、添加项目属性表
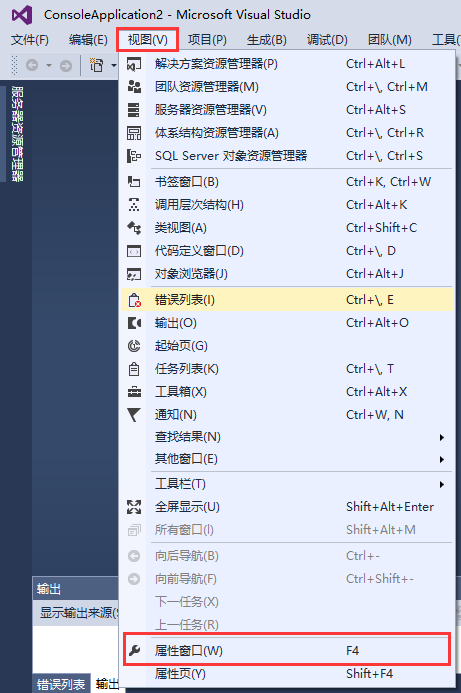
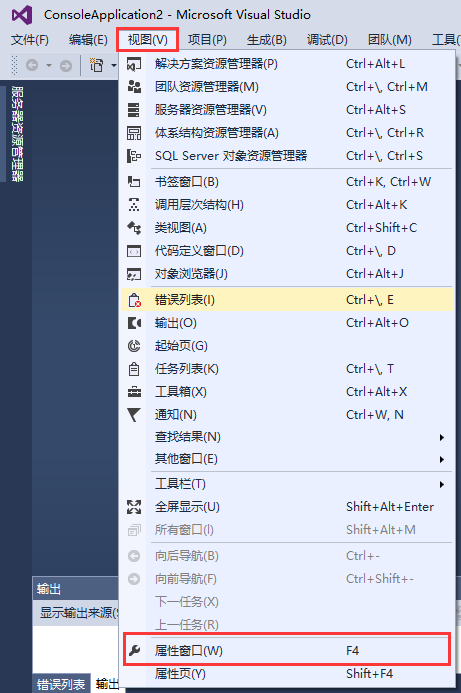
“视图”打开“属性窗口”
<img src="https://pic2.zhimg.com/99070c1452bd971d6652d9b1c7f7c939_b.png" data-rawwidth="461" data-rawheight="693" class="origin_image zh-lightbox-thumb" width="461" data-original="https://pic2.zhimg.com/99070c1452bd971d6652d9b1c7f7c939_r.png">

<img
src="https://pic2.zhimg.com/23b8967b62c6e5407d776d43e27b0ad5_b.png" data-rawwidth="346" data-rawheight="328" class="content_image" width="346">

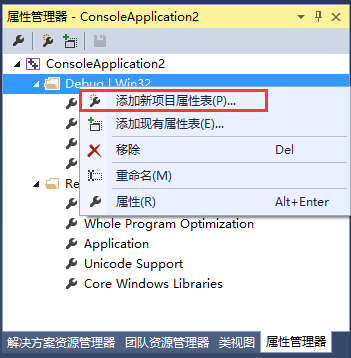
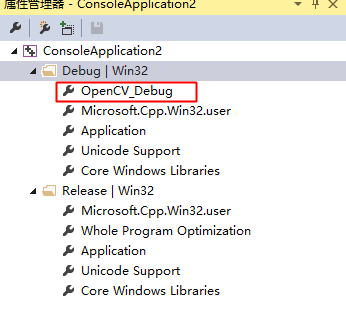
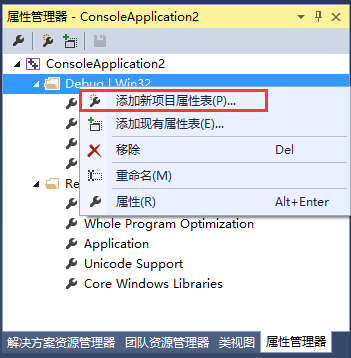
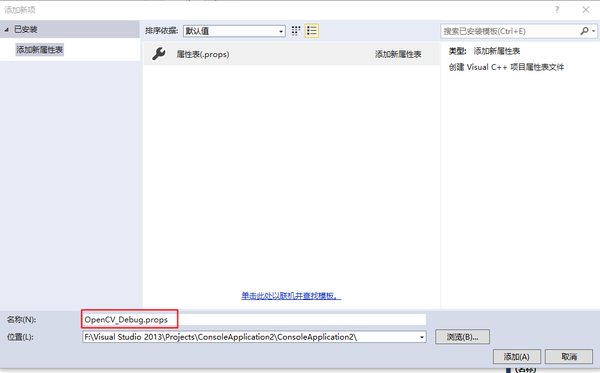
右击“Debug|Win32”点击“添加新项目属性表”(如果想在Release模式下使用OpenCV,右击Release|Win32,同理可得)<img src="https://pic2.zhimg.com/e83136838687ba83e81db9bbf4ede131_b.png" data-rawwidth="351" data-rawheight="358" class="content_image" width="351">

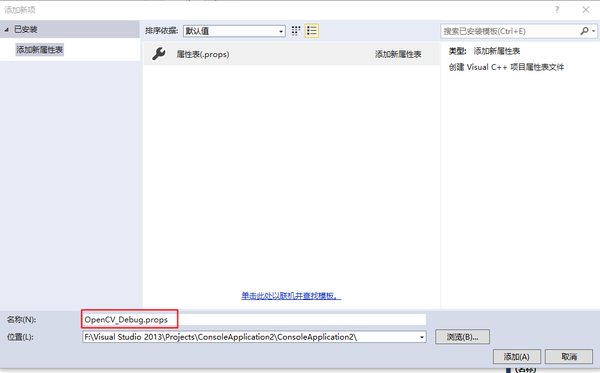
给属性表命名
<img src="https://pic2.zhimg.com/7aed98411d80eb2c9eb51c42fd21f4e1_b.png" data-rawwidth="937" data-rawheight="582" class="origin_image zh-lightbox-thumb" width="937" data-original="https://pic2.zhimg.com/7aed98411d80eb2c9eb51c42fd21f4e1_r.png">

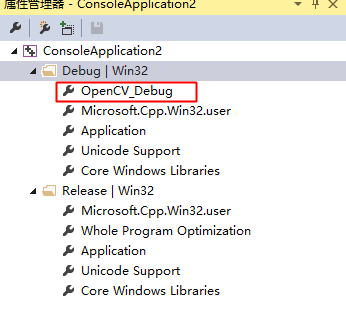
双击创建的属性表
<img src="https://pic1.zhimg.com/27db5dbe81b73a35f8579b2b70004b68_b.png" data-rawwidth="346" data-rawheight="318" class="content_image" width="346">

(3)在debug上右键,添加新项目属性表,创建一个属性表: opencv_debug.props, 双击它开始编辑:
然后点击VC++目录,我们需要分别添加包含目录和库目录。
<1> 包含目录 -> 编辑,添加这三个目录到包含目录下:
D:\DevelopmentSoftware\opencv\build\include
D:\DevelopmentSoftware\opencv\build\include\opencv
D:\DevelopmentSoftware\opencv\build\include\opencv2
<2> 然后添加库目录:
D:\DevelopmentSoftware\opencv\build\x86\vc12\lib
D:\DevelopmentSoftware\opencv\build\x86\vc12\staticlib
<3> 链接器 -> 附加依赖项 -> 编辑
直接拷贝进去:
opencv_ts300d.lib
opencv_world300d.lib
IlmImfd.lib
libjasperd.lib
libjpegd.lib
libpngd.lib
libtiffd.lib
libwebpd.lib
opencv_calib3d300d.lib
opencv_core300d.lib
opencv_features2d300d.lib
opencv_flann300d.lib
opencv_highgui300d.lib
opencv_imgcodecs300d.lib
opencv_imgproc300d.lib
opencv_ml300d.lib
opencv_objdetect300d.lib
opencv_photo300d.lib
opencv_shape300d.lib
opencv_stitching300d.lib
opencv_superres300d.lib
opencv_video300d.lib
opencv_videoio300d.lib
opencv_videostab300d.lib
zlibd.lib
这里链接时使用到的库。这里有两点需要注意:
1. 各个版本的opencv链接的库文件不一样,这里只适用于 opencv3.0.0(alpha)版本。
2. 现在我们添加进的是 debug使用的库,可以发现每个lib文件文件名后有一个“d”,表示debug。所以下一步我们在添加release版本的时候,添加的链接库和上面的一样,只是后面没有“d“。
(4)做到这里,debug模式调试就可以使用了,为了使用release,我们需要将步骤(3)的步骤再做一遍,创建一个opencv_release.props 。只是说我们选择的属性是release。而且刚刚已经说过了,添加链接库的时候添加的是后面没有 "d"的。
链接库:
opencv_ts300.lib
opencv_world300.lib
IlmImf.lib
ippicvmt.lib
libjasper.lib
libjpeg.lib
libpng.lib
libtiff.lib
libwebp.lib
opencv_calib3d300.lib
opencv_core300.lib
opencv_features2d300.lib
opencv_flann300.lib
opencv_highgui300.lib
opencv_imgcodecs300.lib
opencv_imgproc300.lib
opencv_ml300.lib
opencv_objdetect300.lib
opencv_photo300.lib
opencv_shape300.lib
opencv_stitching300.lib
opencv_superres300.lib
opencv_video300.lib
opencv_videoio300.lib
opencv_videostab300.lib
zlib.lib
(5)好了,到这里我们就已经配置完了。可以写个程序来测试一下:
view plaincopy
to clipboardprint?
[cpp] view
plain copy
#include <opencv2\opencv.hpp>
#include <iostream>
#include<string>
using namespace cv;
using namespace std;
int main()
{
Mat img = imread("F:\\test.bmp");
if (img.empty())
{
cout << "error";
return -1;
}
imshow("mypic", img);
waitKey();
return 0;
}
可以看到加载了一张图片,说明配置成功:
(6)这里还有一个建议,每次创建项目都要这样配置是是不是觉得很麻烦。不要忘了我们刚刚创建的项目配置文件, opencv_debug.props 和 opencv_release.props,其实这两个文件是可以提取出来。直接到项目文件夹下,搜索配置文件,直接copy出来,下次就可以直接导入。
选择添加现有属性表,选择我们以前创建好的就可以了。
这样配置简单了一点,但是每次需要添加两次,就是debug和release要分别导入。其实我们可以把两个文件写到一个属性表中,这样debug和release都添加这个就可以了。大家自己把配置文件抓出来做拼接,我这里就不带大家做了,很简单,就是在 <Link> 标签中添加了条件判断:
<LinkCondition="'$(Configuration)'=='Debug'"> .... </Link>
<LinkCondition="'$(Configuration)'=='Release'">.... </Link>
只是在
链接器 -> 附加依赖项 -> 编辑
拷贝lib文件不容。以版本号为准如果你装的是opencv2.4.9需考入2.4.9的lib文件
而debug和release的lib文件不同之处在于debug所有的lib文件多一个d。
1. opencv 3.0.0 库下载地址,这里的版本是3.0.0,其他的版本配置可能不一样,请大家注意。
http://jaist.dl.sourceforge.net/project/opencvlibrary/opencv-win/3.0.0-alpha/opencv-3.0.0-alpha.exe
2. 下载完成之后是一个exe文件:
双击解压它,会选择解压目录,我这里选择的是:D:\DevelopmentSoftware,解压之后为:
3. 配置系统环境变量:计算机 > 属性 > 高级系统设置 > 环境变量
(1)首先创建opencv的环境变量, 变量名:OPENCV, 变量值:D:\DevelopmentSoftware\opencv\build (你的opencv解压目录的 build目录)
(2)添加到Path变量。双击 Path,在变量值末尾添加: %OPENCV%\x86\vc12\bin。(最后没有 " ; " ,不要手贱哈)
ps:opencv/build目录下有 x64和x86两个目录,里面都有 vc10, vc11,vc12。这里注意一定要选x86目录,因为编译都是32位的。 vc12 对应 vs2013,不是vs2012,不要被误导了。 (vc11->vs2012, vc10->vs2010)
4. 到这里,就可以打开vs2013,开始创建项目了。
(1)创建一个win32空项目:
(2)打开属性管理器:
作者:彭杰
链接:https://www.zhihu.com/question/24400428/answer/88284063
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
四、添加项目属性表
“视图”打开“属性窗口”
<img src="https://pic2.zhimg.com/99070c1452bd971d6652d9b1c7f7c939_b.png" data-rawwidth="461" data-rawheight="693" class="origin_image zh-lightbox-thumb" width="461" data-original="https://pic2.zhimg.com/99070c1452bd971d6652d9b1c7f7c939_r.png">

<img
src="https://pic2.zhimg.com/23b8967b62c6e5407d776d43e27b0ad5_b.png" data-rawwidth="346" data-rawheight="328" class="content_image" width="346">

右击“Debug|Win32”点击“添加新项目属性表”(如果想在Release模式下使用OpenCV,右击Release|Win32,同理可得)<img src="https://pic2.zhimg.com/e83136838687ba83e81db9bbf4ede131_b.png" data-rawwidth="351" data-rawheight="358" class="content_image" width="351">

给属性表命名
<img src="https://pic2.zhimg.com/7aed98411d80eb2c9eb51c42fd21f4e1_b.png" data-rawwidth="937" data-rawheight="582" class="origin_image zh-lightbox-thumb" width="937" data-original="https://pic2.zhimg.com/7aed98411d80eb2c9eb51c42fd21f4e1_r.png">

双击创建的属性表
<img src="https://pic1.zhimg.com/27db5dbe81b73a35f8579b2b70004b68_b.png" data-rawwidth="346" data-rawheight="318" class="content_image" width="346">

(3)在debug上右键,添加新项目属性表,创建一个属性表: opencv_debug.props, 双击它开始编辑:
然后点击VC++目录,我们需要分别添加包含目录和库目录。
<1> 包含目录 -> 编辑,添加这三个目录到包含目录下:
D:\DevelopmentSoftware\opencv\build\include
D:\DevelopmentSoftware\opencv\build\include\opencv
D:\DevelopmentSoftware\opencv\build\include\opencv2
<2> 然后添加库目录:
D:\DevelopmentSoftware\opencv\build\x86\vc12\lib
D:\DevelopmentSoftware\opencv\build\x86\vc12\staticlib
<3> 链接器 -> 附加依赖项 -> 编辑
直接拷贝进去:
opencv_ts300d.lib
opencv_world300d.lib
IlmImfd.lib
libjasperd.lib
libjpegd.lib
libpngd.lib
libtiffd.lib
libwebpd.lib
opencv_calib3d300d.lib
opencv_core300d.lib
opencv_features2d300d.lib
opencv_flann300d.lib
opencv_highgui300d.lib
opencv_imgcodecs300d.lib
opencv_imgproc300d.lib
opencv_ml300d.lib
opencv_objdetect300d.lib
opencv_photo300d.lib
opencv_shape300d.lib
opencv_stitching300d.lib
opencv_superres300d.lib
opencv_video300d.lib
opencv_videoio300d.lib
opencv_videostab300d.lib
zlibd.lib
这里链接时使用到的库。这里有两点需要注意:
1. 各个版本的opencv链接的库文件不一样,这里只适用于 opencv3.0.0(alpha)版本。
2. 现在我们添加进的是 debug使用的库,可以发现每个lib文件文件名后有一个“d”,表示debug。所以下一步我们在添加release版本的时候,添加的链接库和上面的一样,只是后面没有“d“。
(4)做到这里,debug模式调试就可以使用了,为了使用release,我们需要将步骤(3)的步骤再做一遍,创建一个opencv_release.props 。只是说我们选择的属性是release。而且刚刚已经说过了,添加链接库的时候添加的是后面没有 "d"的。
链接库:
opencv_ts300.lib
opencv_world300.lib
IlmImf.lib
ippicvmt.lib
libjasper.lib
libjpeg.lib
libpng.lib
libtiff.lib
libwebp.lib
opencv_calib3d300.lib
opencv_core300.lib
opencv_features2d300.lib
opencv_flann300.lib
opencv_highgui300.lib
opencv_imgcodecs300.lib
opencv_imgproc300.lib
opencv_ml300.lib
opencv_objdetect300.lib
opencv_photo300.lib
opencv_shape300.lib
opencv_stitching300.lib
opencv_superres300.lib
opencv_video300.lib
opencv_videoio300.lib
opencv_videostab300.lib
zlib.lib
(5)好了,到这里我们就已经配置完了。可以写个程序来测试一下:
view plaincopy
to clipboardprint?
[cpp] view
plain copy
#include <opencv2\opencv.hpp>
#include <iostream>
#include<string>
using namespace cv;
using namespace std;
int main()
{
Mat img = imread("F:\\test.bmp");
if (img.empty())
{
cout << "error";
return -1;
}
imshow("mypic", img);
waitKey();
return 0;
}
可以看到加载了一张图片,说明配置成功:
(6)这里还有一个建议,每次创建项目都要这样配置是是不是觉得很麻烦。不要忘了我们刚刚创建的项目配置文件, opencv_debug.props 和 opencv_release.props,其实这两个文件是可以提取出来。直接到项目文件夹下,搜索配置文件,直接copy出来,下次就可以直接导入。
选择添加现有属性表,选择我们以前创建好的就可以了。
这样配置简单了一点,但是每次需要添加两次,就是debug和release要分别导入。其实我们可以把两个文件写到一个属性表中,这样debug和release都添加这个就可以了。大家自己把配置文件抓出来做拼接,我这里就不带大家做了,很简单,就是在 <Link> 标签中添加了条件判断:
<LinkCondition="'$(Configuration)'=='Debug'"> .... </Link>
<LinkCondition="'$(Configuration)'=='Release'">.... </Link>
相关文章推荐
- python中使用OpenCV进行人脸检测的例子
- opencv 做人脸识别 opencv 人脸匹配分析
- 使用opencv拉伸图像扩大分辨率示例
- Android Studio中配置OpenCV库开发环境的教程
- 基于C++实现kinect+opencv 获取深度及彩色数据
- visual studio 2012安装配置方法图文教程 附opencv配置教程
- OpenCV 2.4.3 C++ 平滑处理分析
- Python中使用OpenCV库来进行简单的气象学遥感影像计算
- 利用Python和OpenCV库将URL转换为OpenCV格式的方法
- python结合opencv实现人脸检测与跟踪
- Python环境搭建之OpenCV的步骤方法
- Python+Opencv识别两张相似图片
- Python实现OpenCV的安装与使用示例
- 在树莓派2或树莓派B+上安装Python和OpenCV的教程
- opencv-python学习一--人脸检测
- 在Ubuntu上安装OpenCV3.0和Python-openCV的经历
- OpenCV配置,从来没有这么简单!
- ubuntu下opencv和qt的安装配置
- visual studio 2012安装配置方法图文教程 附opencv配置教程
- Python+Opencv识别两张相似图片
