iOS 本地OC与JS互相调用并传值
2016-06-17 10:56
323 查看
OC与JS间相互调用有两种方式
第一种:使用JavaScriptCore,iOS7之后系统的原生方法,能够实现一些比较复杂的参数互传及参数返回。使用也比较简单,有以下几篇文章有比较详细的介绍。基本看完就能够熟练的使用了。
iOS js oc相互调用(JavaScriptCore)
Objective-C与JavaScript交互的那些事
关于iOS7里的JavaScriptCore framework
第二种就是使用拦截跳转的方式。根据以下webview的代理函数可以拦截到跳转链接,然后根据链接来解析使用一些本地的方法。返回NO不跳转即可。但是一些互相之间的传参就比较麻烦了。github上一个项目WebViewJavascriptBridge可以根据拦截跳转来实现OC与JS之间的互相传参。
第三种就是使用WKWebview,这个是iOS8之后才能用的,它也有原生的方法能够实现JS和OC的交互。下面这几篇文章有介绍如何使用。
使用WKWebView替换UIWebView:
(iOS7下用UIWebView,iOS8后用WKWebView)
Using JavaScript with WKWebView in iOS 8
UIWebView和WKWebView的使用及js交互
WKWebView与Js实战(OC版)
自己动手打造基于 WKWebView 的混合开发框架(二)——js 向 Native 一句话传值并反射出 Swift 对象执行指定函数
个人比较推荐第一种,第一种比较方便,而且适用于比较复杂的情况。我用第一种和第三种方式写了一个例子来实现互相之间的调用传参,有兴趣的可以看看:DSOCConnectWithJS。
还有如果要在iOS7下使用UIWebView,iOS8后使用WKWebView,同时实现统一的JS和OC之间的交互。一种就是使用跳转拦截的方式,一种就是给h5传系统版本号,让h5在iOS7的时候使用第一种的JS调用方式:xxxx.callbackHandler(''参数')。在iOS8之后使用第三种JS调用方式:
如果想让使用者使用同一个api调用,就自己再写一个js层转接。
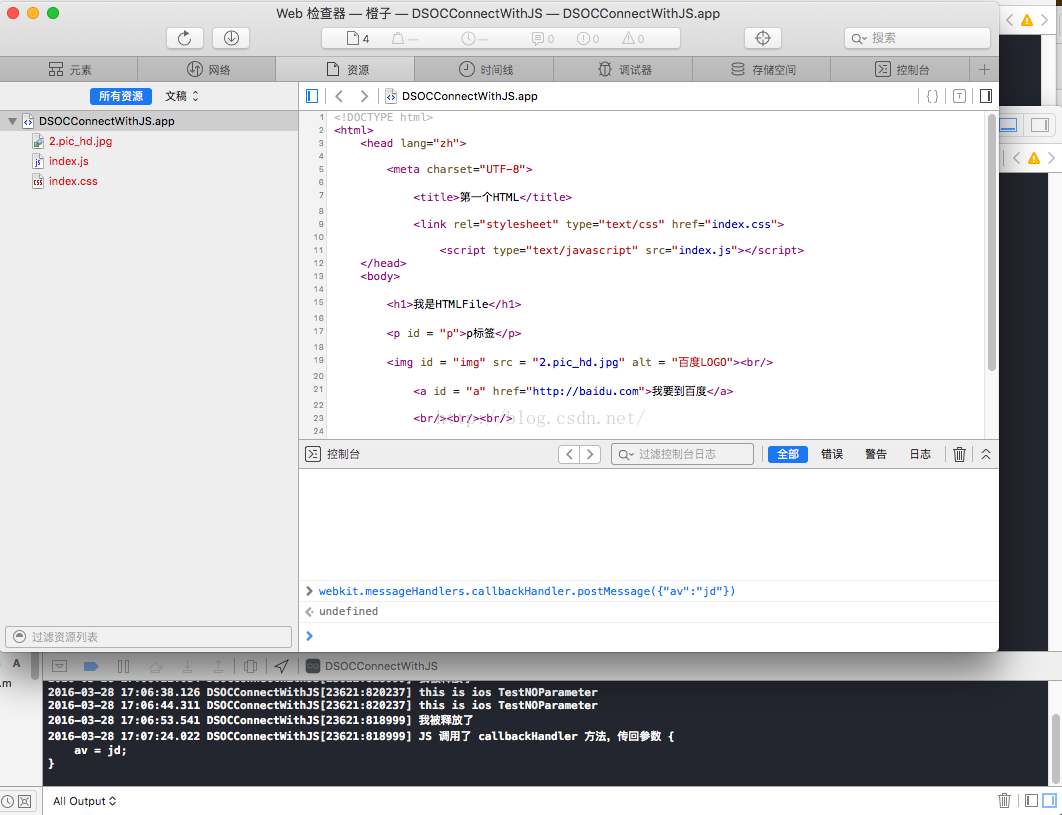
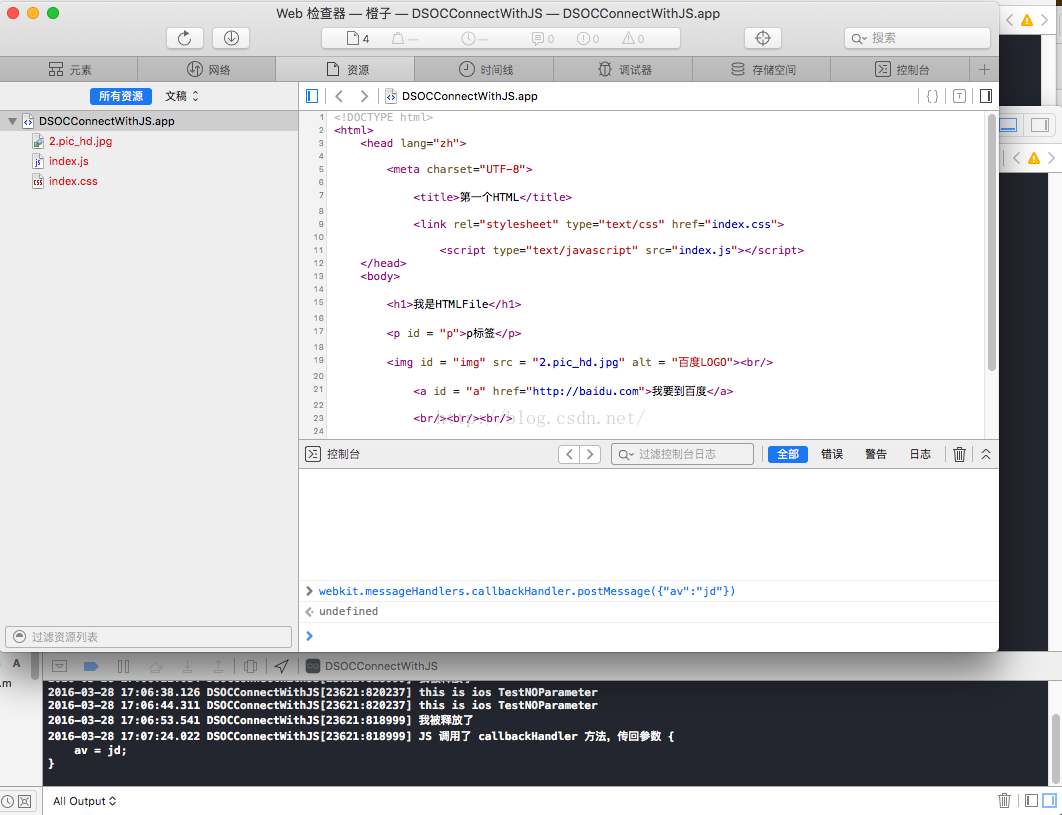
最后这里还有一个safari调试技巧,能够在电脑safari中直接调试真机或模拟器的webview页面的样式。还能够直接在safari的控制台里直接输入js方法进行调试。具体怎么使用看这篇文章使用safari对webview进行调试。我这里由于是工程里的css,js文件,所以它监测不到,加载url的时候应该都没问题的。
文/齐滇大圣(简书作者)
原文链接:http://www.jianshu.com/p/e0700e64c99a
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。

第一种:使用JavaScriptCore,iOS7之后系统的原生方法,能够实现一些比较复杂的参数互传及参数返回。使用也比较简单,有以下几篇文章有比较详细的介绍。基本看完就能够熟练的使用了。
iOS js oc相互调用(JavaScriptCore)
Objective-C与JavaScript交互的那些事
关于iOS7里的JavaScriptCore framework
第二种就是使用拦截跳转的方式。根据以下webview的代理函数可以拦截到跳转链接,然后根据链接来解析使用一些本地的方法。返回NO不跳转即可。但是一些互相之间的传参就比较麻烦了。github上一个项目WebViewJavascriptBridge可以根据拦截跳转来实现OC与JS之间的互相传参。
- (BOOL)webView:(UIWebView*)webView shouldStartLoadWithRequest:(NSURLRequest*)request navigationType:(UIWebViewNavigationType)navigationType;
第三种就是使用WKWebview,这个是iOS8之后才能用的,它也有原生的方法能够实现JS和OC的交互。下面这几篇文章有介绍如何使用。
使用WKWebView替换UIWebView:
(iOS7下用UIWebView,iOS8后用WKWebView)
Using JavaScript with WKWebView in iOS 8
UIWebView和WKWebView的使用及js交互
WKWebView与Js实战(OC版)
自己动手打造基于 WKWebView 的混合开发框架(二)——js 向 Native 一句话传值并反射出 Swift 对象执行指定函数
个人比较推荐第一种,第一种比较方便,而且适用于比较复杂的情况。我用第一种和第三种方式写了一个例子来实现互相之间的调用传参,有兴趣的可以看看:DSOCConnectWithJS。
还有如果要在iOS7下使用UIWebView,iOS8后使用WKWebView,同时实现统一的JS和OC之间的交互。一种就是使用跳转拦截的方式,一种就是给h5传系统版本号,让h5在iOS7的时候使用第一种的JS调用方式:xxxx.callbackHandler(''参数')。在iOS8之后使用第三种JS调用方式:
webkit.messageHandlers.callbackHandler.postMessage({"av":"jd"});如果想让使用者使用同一个api调用,就自己再写一个js层转接。
最后这里还有一个safari调试技巧,能够在电脑safari中直接调试真机或模拟器的webview页面的样式。还能够直接在safari的控制台里直接输入js方法进行调试。具体怎么使用看这篇文章使用safari对webview进行调试。我这里由于是工程里的css,js文件,所以它监测不到,加载url的时候应该都没问题的。
文/齐滇大圣(简书作者)
原文链接:http://www.jianshu.com/p/e0700e64c99a
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。

相关文章推荐
- iOS的MD5/SHA1加密算法的实现
- IOS 自动布局
- ios开发检测新版本
- iOS国际化
- IOS之NSArray 中调用的方法详解(1)
- iOS明文加密方式——MD5和动态密码加密
- [iOS开发]关于cocoapods的使用
- iOS 多线程总结
- ios小方法总结整理
- IOS-Frameworks-Foundation-NSTimeZone
- IOS-Frameworks-Foundation-NSDate
- IOS-Frameworks-Foundation-NSDateFormatter
- iOS 判断是否有新版本更新
- iOS 判断是否有新版本更新
- IOS之VFL使用
- 关于iOS去除数组中重复数据的几种方法
- iOS动画效果和实现
- 【代码笔记】iOS-圆角矩形
- 【代码笔记】iOS-圆角矩形
- iOS开发 ☞ 深拷贝(mutableCopy)、浅拷贝(copy)详解
