jsp中插入时间控件
2016-06-17 10:29
429 查看
因工作需要,要实现数据库筛选功能,对于时间的筛选通过控件进行加载,具体方法如下:
1.下载My97DatePicker项目包
下载地址为:http://www.my97.net/dp/down.asp
2.将该项目包解压后加载到WebRoot的Js文件夹下,加载方法:Js->Import->File System,找到你解压文件的位置,加载即可。
3.在<head></head>头文件中用js方式导入WdatePicker.js
注意src文件的路径。
4.在<body></body>文件中添加内容:
具体实例:
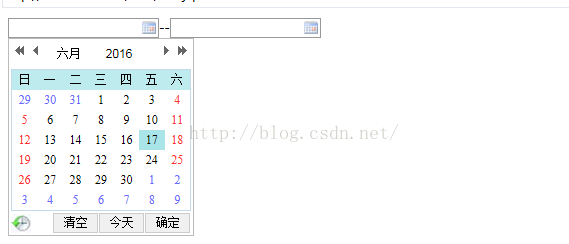
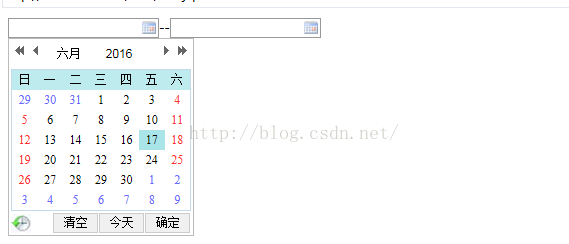
运行结果

如果要实现各种不同的时间选择情况,请参考http://jingyan.baidu.com/article/e6c8503c7244bae54f1a18c7.html
1.下载My97DatePicker项目包
下载地址为:http://www.my97.net/dp/down.asp
2.将该项目包解压后加载到WebRoot的Js文件夹下,加载方法:Js->Import->File System,找到你解压文件的位置,加载即可。
3.在<head></head>头文件中用js方式导入WdatePicker.js
<span style="font-size:14px;"><script language="javascript" type="text/javascript" src="Js/WdatePicker.js"></script></span>
注意src文件的路径。
4.在<body></body>文件中添加内容:
<span style="font-size:14px;"> <input class="Wdate" type="text" onClick="WdatePicker()">--<input class="Wdate" type="text" onClick="WdatePicker()"></span>保存,运行即可。
具体实例:
<span style="font-size:14px;"><%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'test.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> <script language="javascript" type="text/javascript" src="js/WdatePicker.js"></script> </head> <body> <input class="Wdate" type="text" onClick="WdatePicker()">--<input class="Wdate" type="text" onClick="WdatePicker()"> </body> </html></span>
运行结果

如果要实现各种不同的时间选择情况,请参考http://jingyan.baidu.com/article/e6c8503c7244bae54f1a18c7.html
相关文章推荐
- js基于setTimeout与setInterval实现多线程
- JSF2自定义组件
- 浏览器环境下用javascript创建鼠标点击事件,事件模拟
- Javascript函数重载,存在呢—还是存在呢?
- jascript base64编解码,好东西
- 【VisualStudioCode】VSCode隐藏文件夹ignore folder
- js盒子模型常用属性
- JSON.stringify语法解析(自己留存)
- 2016.06.17廖雪峰JS__学习笔记(操作DOM)__P12
- Ionic Js七:手势事件
- 在js文件中动态设置class方法
- JS常用字符串方法(推荐)
- ExtJs教程----解决ExtJS 5.1.0.107在IE浏览器下面,当页面一打开的时候,下拉框里面的值会全都显示在页面上而且会现出错位
- js之数组常见的方法
- javascript多重继承
- JavaScript DOM中获取元素节点的父节点和父节点名
- JavaScript DOM中获取元素节点的父节点和父节点名
- JavaScript DOM中获取元素节点的父节点和父节点名
- JavaScript DOM中获取元素节点的父节点和父节点名
- JavaScript DOM中获取元素节点的父节点和父节点名
