firfox 和 chrome 移动端Web开发页面调试
2016-06-16 17:17
357 查看
Firefox浏览:
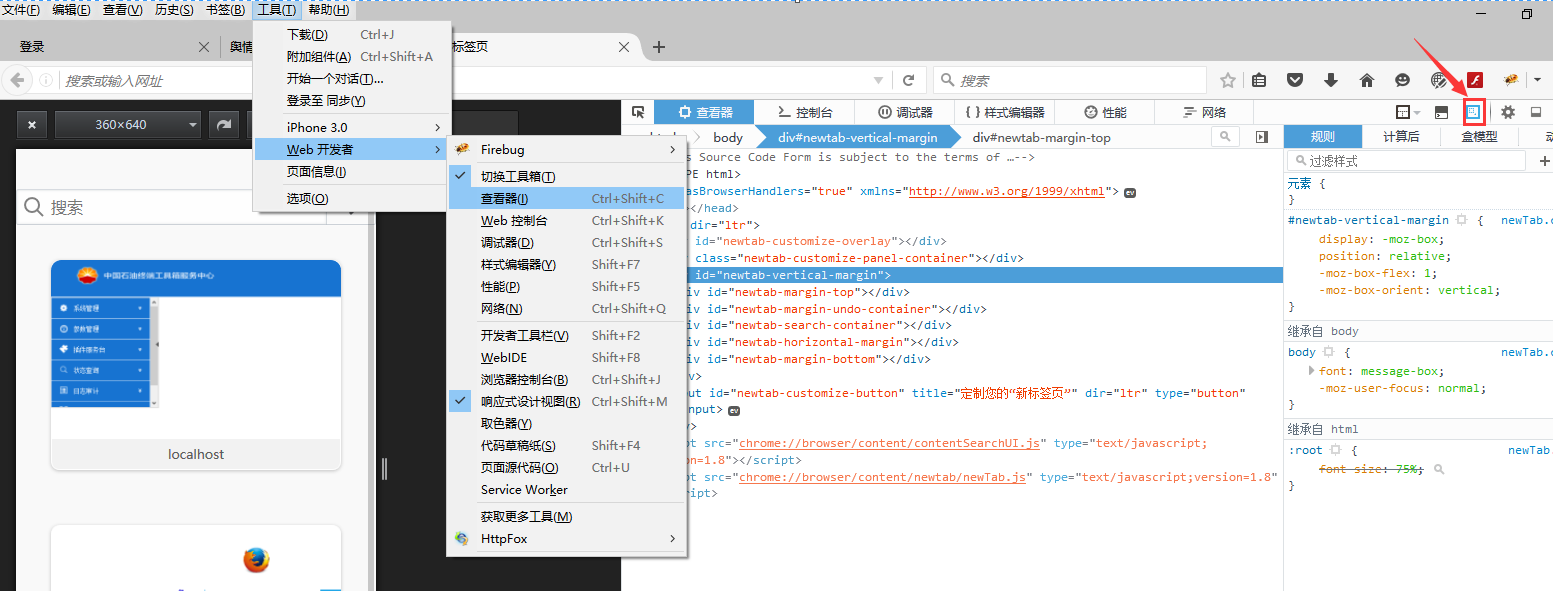
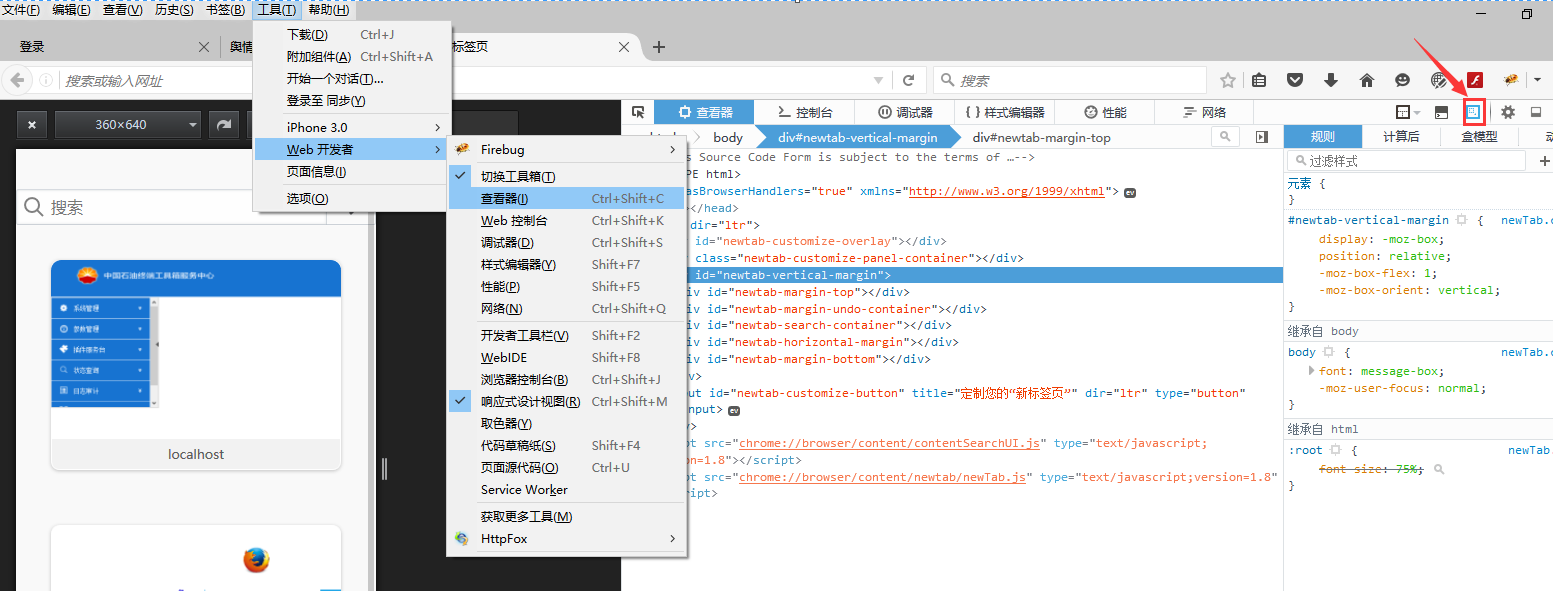
1."Alt+t" 选择工具栏中的“工具”》Web开发者工具》查看器》点击红框所指的地方
或者
F12 [当然这个歌前提是你没有安装firebug]
或者
在页面中右键》查看元素》点击红框所指的地方

Chrome浏览器:
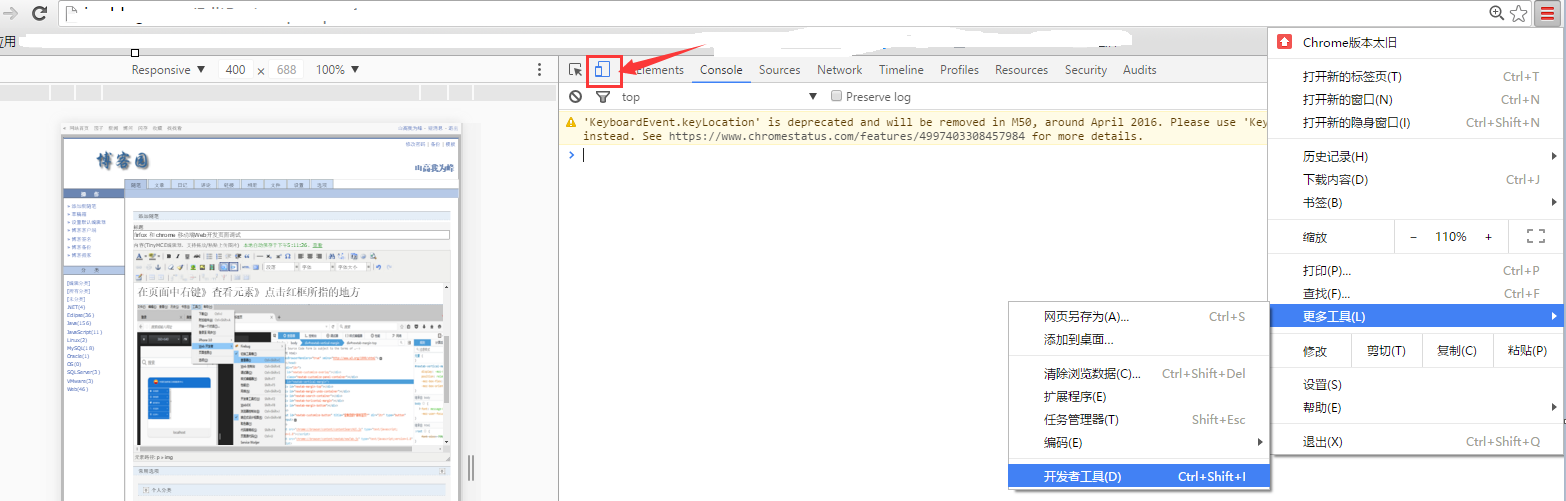
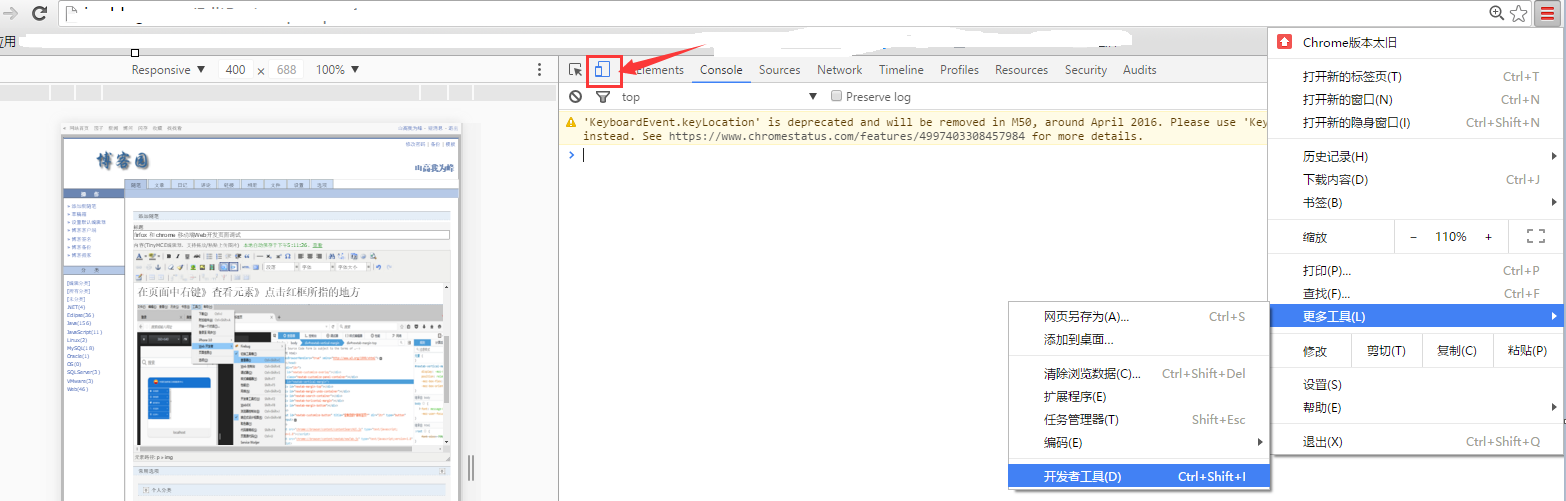
1. Ctrl+Shift+I 打开开发者工具 或者 F12》点击红框所指的位置

1."Alt+t" 选择工具栏中的“工具”》Web开发者工具》查看器》点击红框所指的地方
或者
F12 [当然这个歌前提是你没有安装firebug]
或者
在页面中右键》查看元素》点击红框所指的地方

Chrome浏览器:
1. Ctrl+Shift+I 打开开发者工具 或者 F12》点击红框所指的位置

相关文章推荐
- Android自定义键盘
- Dialog VS DialogFragment
- 如何实现把多个第三方输入法转换为系统输入法。在输入法设置时候勾选框默认是勾选的
- AndroidStudio偷懒开发插件Butterknife Zelezny提高代码编写速度和开发效率
- android 省市区三级联动
- iOS中使用GCD中的Group管理子线程
- Android 热更新学习记录
- 修改Android 自带输入法(LatinIME)空格键的显示
- 【Android】Google Multidex使用方法
- 关于Android的.so文件你所需要知道的
- Android ViewPager
- 关于ExpandableListView展开滑动的问题
- iOS利用GCDAsyncSocket发送语音,以及语音wav转码amr
- iOS利用GCDAsyncSocket发送语音,以及语音wav转码amr
- iOS SDK详解之NSCalendar & NSDateComponents
- Android | 将内容分享到自己的app
- Android入门教程 自定义View详解 真实案例
- L版本APPIOT常见问题总结(对比机可以复现)
- Junit4测试报错:java.lang.IllegalStateException: Failed to load ApplicationContext
- RxJava简介及在androidstudio中引入RxAndroid
