ASP.NET MVC搭建项目后台UI框架—11、自动加载下拉框查询
2016-06-15 15:17
555 查看
ASP.NET MVC搭建项目后台UI框架—1、后台主框架
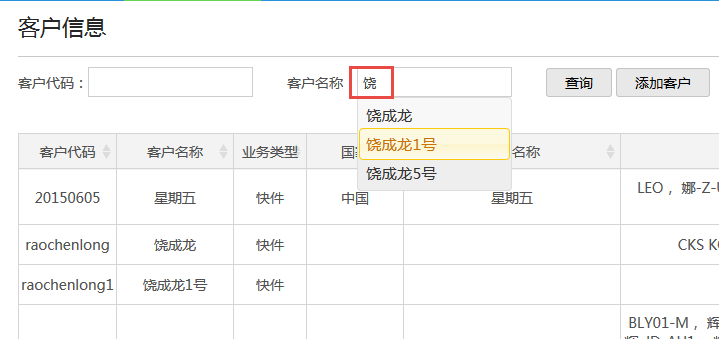
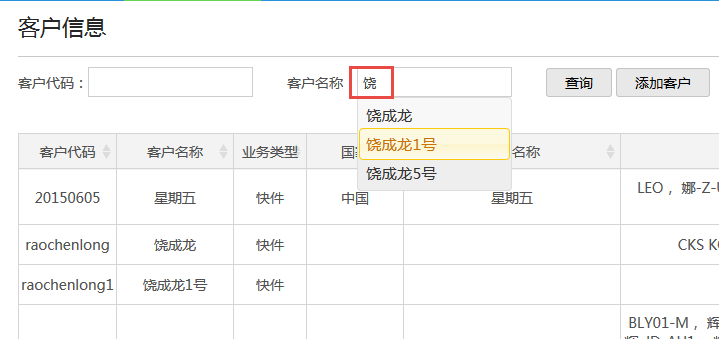
需求:在查询记录的时候,输入第一个字,就自动把以这个字开头的相关记录查找出来,输入2个字就过滤以这两个子开头的记录,依次类推。
突然要用到这个功能了,印象中曾经写过这个功能的文章,一下子找不到了,只好重新贴出来备忘。最近博客快2个月没更新了,因为这两个月一直在闭门写书。

引入js和css下载地址:http://download.csdn.net/detail/zouyujie1127/9550279
<link href="~/libs/Autocomplete/css/ui-lightness/jquery-ui-1.8.17.custom.css" rel="stylesheet" />
<script src="~/libs/Autocomplete/js/jquery-ui-1.8.17.custom.min.js"></script>
在View界面添加如下js代码:
CustomerController中的List方法如下:
需求:在查询记录的时候,输入第一个字,就自动把以这个字开头的相关记录查找出来,输入2个字就过滤以这两个子开头的记录,依次类推。
突然要用到这个功能了,印象中曾经写过这个功能的文章,一下子找不到了,只好重新贴出来备忘。最近博客快2个月没更新了,因为这两个月一直在闭门写书。

引入js和css下载地址:http://download.csdn.net/detail/zouyujie1127/9550279
<link href="~/libs/Autocomplete/css/ui-lightness/jquery-ui-1.8.17.custom.css" rel="stylesheet" />
<script src="~/libs/Autocomplete/js/jquery-ui-1.8.17.custom.min.js"></script>
在View界面添加如下js代码:
<script type="text/javascript">
$(function () {
getCustomerList("CusName");});//自动加载客户列表
function getCustomerList(txt) {
if (txt == undefined || txt == "")
return;
$("#"+txt).autocomplete({
source: "/Customer/GetCusNameList",
minLength: 1
});
//$("#" + txt).focus(function () {
// if ($(this).val() == "请输入用户名") {
// $(this).css("color", "black").val("");
// }
//}).blur(function () {
// //光标离开
// if ($(this).val() == "") {
// $(this).css("color", "Gray").val("请输入用户名");
// }
//});
}</script>
CustomerController中的List方法如下:
/// <summary>
/// 获取客户列表 模糊查询
/// </summary>
/// <param name="term"></param>
/// <returns></returns>
public string GetCusNameList(string term)
{
if (string.IsNullOrWhiteSpace(term))
return null;
var dataSource = CustomerInfo.GetByFilter(new CustomerFilter { CusName = term });
List<string> list = dataSource.Select(x=>x.CusName).ToList();
//序列化对象
System.Web.Script.Serialization.JavaScriptSerializer js = new System.Web.Script.Serialization.JavaScriptSerializer();
return js.Serialize(list.ToArray());
}
相关文章推荐
- ASP.NET相关笔记总结
- 使用Gridview控件的链接实现页面跳转并且传值
- IIS 7.0, ASP.NET, pipelines, modules, handlers, and preconditions
- ASP.NET Core1.0 带来的新特性
- ASP.NET 允许跨域请求
- 【翻译整理】ASP.NET Web API 2
- ASP.NET MVC基于标注特性的Model验证:ValidationAttribute
- aspnet调用mysql存储过程
- Microsoft.AspNetCore.Routing路由
- ASP.NET Core 中间件详解及项目实战
- ASP.NET Core -- 安装版
- ASP.NET Core真实管道详解[1]:中间件是个什么东西?
- asp.net MVC 应用程序的生命周期
- ASP.NET Core 中文文档 第二章 指南(4.3)添加 View
- 基于ASP.NET MVC的ABP框架入门学习教程
- ASP.NET样板项目ABP框架的特性总结
- Asp.net WebApi + EF 单元测试架构 DbContext一站到底
- Asp.net WebApi + EF 单元测试架构 DbContext一站到底
- ASP.NET Core 源码阅读笔记(5) ---Microsoft.AspNetCore.Routing路由
- 如何在asp.net中使用多线程及队列,异步处理一个耗时的任务(原创)
