JS进阶篇学习笔记1
2016-06-14 16:55
507 查看
1,弹出对话框 在HTML中插入JavaScript代码
eg:
<script type="text/javascript">
document.write("JS进阶篇");
alert("关注JS高级篇");
</script>
2.多行注释:/* */ 单行注释//
3.函数定义 function f(){ }
4,变量定义 var 变量名=“”;
5.弹出确认对话框 comfirm("要弹出的内容");
6.输出内容: document.write()
7.设置按钮以及点击事件调用f()函数: <input type="button" value="请点击我!" onclick="f()"/>
8

9.定义数组并赋值语句:var myarr=new Array(); 括号内可以指定数组的长度
myarr[0]=80;
myarr[1]=60;
myarr[2]=99;
JavaScript数组的length属性是可变的,这一点需要特别注意。输出数组长度
直接数组名.length
二维数组定义
1. 二维数组的定义方法一
2. 二维数组的定义方法二
var Myarr = [[0 , 1 , 2 ],[1 , 2 , 3, ]]
10.定义函数function 函数名(){}
调用:
第一种情况:在<script>标签内调用。
第二种情况:在HTML文件中调用,如通过点击按钮后调用定义好的函数。
11.
定义一个时间对象 :

get/setTime() 返回/设置时间,单位毫秒数,计算从 1970 年 1 月 1 日零时到日期对象所指的日期的毫秒数。
如果将目前日期对象的时间推迟1小时,代码如下:
12 将字符串转变为大小写:
13返回指定位置的字符
charAt() 方法可返回指定位置的字符。返回的字符是长度为
1 的字符串。 空格也是一个字符 括号内填字符下标;
eg:
<script type="text/javascript">
var mystr="I love JavaScript!"
document.write(mystr.charAt(mystr.length-1) );
返回的是 !。
14.检索字符出现位置 indexOf()
eg:
注意:1.indexOf() 方法区分大小写。
2.如果要检索的字符串值没有出现,则该方法返回 -1。
例如: 对 "I love JavaScript!" 字符串内进行不同的检索:
以上代码的输出:
15
split() 方法将字符串分割为字符串数组,并返回此数组。
16
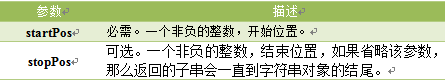
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
语法:
参数说明:

17
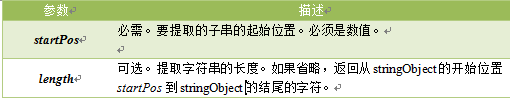
substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
语法:
参数说明:

18
使用 Math 的属性和方法,代码如下:
运行结果:
注意:Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别。
Math 对象属性

Math 对象方法

19 向上取整
四舍五入:
随机数
19数组

concat()方法
我们创建了三个数组,然后使用 concat() 把它们连接起来,代码如下:
运行结果:
join() reverse() slice() sort()
eg:
<script type="text/javascript">
document.write("JS进阶篇");
alert("关注JS高级篇");
</script>
2.多行注释:/* */ 单行注释//
3.函数定义 function f(){ }
4,变量定义 var 变量名=“”;
5.弹出确认对话框 comfirm("要弹出的内容");
6.输出内容: document.write()
7.设置按钮以及点击事件调用f()函数: <input type="button" value="请点击我!" onclick="f()"/>
8

9.定义数组并赋值语句:var myarr=new Array(); 括号内可以指定数组的长度
myarr[0]=80;
myarr[1]=60;
myarr[2]=99;
JavaScript数组的length属性是可变的,这一点需要特别注意。输出数组长度
直接数组名.length
二维数组定义
1. 二维数组的定义方法一
var myarr=new Array(); //先声明一维
for(var i=0;i<2;i++){ //一维长度为2
myarr[i]=new Array(); //再声明二维
for(var j=0;j<3;j++){ //二维长度为3
myarr[i][j]=i+j; // 赋值,每个数组元素的值为i+j
}
}2. 二维数组的定义方法二
var Myarr = [[0 , 1 , 2 ],[1 , 2 , 3, ]]
10.定义函数function 函数名(){}
调用:
第一种情况:在<script>标签内调用。
<script type="text/javascript">
function add2()
{
sum = 1 + 1;
alert(sum);
}
add2();//调用函数,直接写函数名。
</SCRIPT>第二种情况:在HTML文件中调用,如通过点击按钮后调用定义好的函数。
<html> 1. 二维数组的定义方法一
1. 二维数组的定义方法一
<head>
<script type="text/javascript">
function add2()
{
sum = 5 + 6;
alert(sum); 1. 二维数组的定义方法一
1. 二维数组的定义方法一
}
</script>
</head>
<body>
<form>
<input type="button" value="click it" onclick="add2()"> //按钮,onclick点击事件,直接写函数名
</form>
</body>
</html>11.
定义一个时间对象 :
var Udate=new Date();

get/setFullYear()返回/设置年份,用四位数表示。
返回年份:
var mydate=new Date();//当前时间2014年3月6日 document.write(mydate+"<br>");//输出当前时间 document.write(mydate.getFullYear()+"<br>");//输出当前年份 mydate.setFullYear(81); //设置年份 document.write(mydate+"<br>"); //输出年份被设定为 0081年。
返回星期:
<script type="text/javascript">
var mydate=new Date();//定义日期对象
var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
//定义数组对象,给每个数组项赋值
var mynum=mydate.getDay();//返回值存储在变量mynum中
document.write(mydate.getDay());//输出getDay()获取值
document.write("今天是:"+ weekday[mynum]);//输出星期几
</script>get/setTime() 返回/设置时间,单位毫秒数,计算从 1970 年 1 月 1 日零时到日期对象所指的日期的毫秒数。
如果将目前日期对象的时间推迟1小时,代码如下:
<script type="text/javascript">
var mydate=new Date();
document.write("当前时间:"+mydate+"<br>");
mydate.setTime(mydate.getTime() + 60 * 60 * 1000);
document.write("推迟一小时时间:" + mydate);
</script>12 将字符串转变为大小写:
var mystr="Hello world!"; var mynum=mystr.toUpperCase();
小写 toLowerCase();
13返回指定位置的字符
charAt() 方法可返回指定位置的字符。返回的字符是长度为
1 的字符串。 空格也是一个字符 括号内填字符下标;
eg:
<script type="text/javascript">
var mystr="I love JavaScript!"
document.write(mystr.charAt(mystr.length-1) );
返回的是 !。
14.检索字符出现位置 indexOf()
eg:
注意:1.indexOf() 方法区分大小写。
2.如果要检索的字符串值没有出现,则该方法返回 -1。
例如: 对 "I love JavaScript!" 字符串内进行不同的检索:
<script type="text/javascript">
var str="I love JavaScript!"
document.write(str.indexOf("I") + "<br />");
document.write(str.indexOf("v") + "<br />");
document.write(str.indexOf("v",8));
</script>以上代码的输出:
0 4 9
15
split() 方法将字符串分割为字符串数组,并返回此数组。
语法:
stringObject.split(separator,limit)
eg:http://www.imooc.com/code/832
16
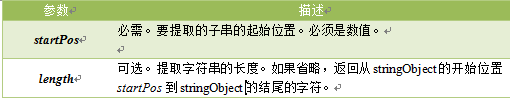
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
语法:
stringObject.substring(starPos,stopPos)
参数说明:

17
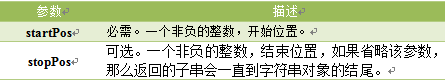
substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
语法:
stringObject.substr(startPos,length)
参数说明:

18
使用 Math 的属性和方法,代码如下:
<script type="text/javascript"> var mypi=Math.PI; var myabs=Math.abs(-15); document.write(mypi); document.write(myabs); </script>
运行结果:
3.141592653589793 15
注意:Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别。
Math 对象属性

Math 对象方法

19 向上取整
Math.ceil(x)
/向上取整:Math.floor(x)
四舍五入:
Math.round(x)
随机数
Math.random();
19数组

concat()方法
我们创建了三个数组,然后使用 concat() 把它们连接起来,代码如下:
<script type="text/javascript">
var mya1= new Array("hello!")
var mya2= new Array("I","love");
var mya3= new Array("JavaScript","!");
var mya4=mya1.concat(mya2,mya3);
document.write(mya4);
</script>运行结果:
hello!,I,love,JavaScript,!
join() reverse() slice() sort()
相关文章推荐
- js-构造数组
- 用js 触发 浏览器的下载功能下载文件
- JavaScript实现自定义alert弹框
- JS中字符串转换为日期对象的方法JS中如何计算时间,如何比较时间
- CommonJS AMD CMD UMD区别
- HTML5 History对象,Javascript修改地址栏而不刷新页面
- js 返回上一页
- JavaScript实现全选 反选 全不选
- JSONP的使用
- javascript_基础整理01
- 浅谈js里面的InttoStr和StrtoInt
- 《JavaScript设计模式与开发实践》学习笔记——单例模式
- JSP基础
- JSONCPP的简单使用
- js里任意两个数之间的随机数函数
- 鼎育教育成都java培训机构学习javascript注意的4个问题
- 关于用sea.js时碰到的坑
- js 字符串 replace replaceAll
- js 弹出子窗口
- js实现tooltip动态提示效果(文字版)
