前端学习_Series2_01.JavaScript_03
2016-06-13 23:29
387 查看
收藏的一些小细节
关于js内置对象中的prototype属性在w3c的帮助文档中是这样解释这个属性的,prototype使您有能力向对象添加属性和方法。我理解的这个属性的使用方法是,在我们使用js中内置的几个对象时,可能会出现某些方法并没有定义,但是我们可能需要使用多次,所以我们就可以通过该属性自定义函数或者属性。比如,js内置String中没有去除前后空格的trim方法和反转的reverse方法,那么我们就可以自定义。同样,为了方便可扩展性,同样使用将方法封装成js文件的形式(这不是唯一形式,只是个人喜欢)。如图:

在自定义函数的过程中,可能需要传入参数,但是在调用的时候,就要这样写了:
s.trim(s),这样很明显不方便,所以,在自定义函数的时候,可以考虑不传入参数,在自定义的方法内直接使用this。
注意:在想要使用该js文件的地方一定不要忘记链接该js文件
<script type="text/javascript" src="js文件的位置" ></script>。
特性检测而非浏览器检测
一些代码是写来发现浏览器版本并基于用户正使用的客户端的对其执行不同行为。更好的方法是使用特性检测,在使用一个老浏览器可能不支持的高级的特性之前,首先检测(浏览器的)是否有这个功能或特性,然后使用它。这单独检测浏览器版本来得更好,即使你知道它的性能。
使用方括号记法–这个摘自网络
当访问由执行时决定或者不能用“.”访问的对象属性,使用方括号“[]”记法。
对象的属性由两种固定的方法来访问:“.”记法和“[]”方括号记法:
MyObject.property “.”号记法
MyObject[“property”] “[]”方括号记法
使用“.”号,属性名是硬代码,不能在执行时改变。使用[ ]方括号,属性名是一个通过计算属性名而来的字符串。字符串可以是硬代码,也可能是变量,甚至可以是一个调回一个字母串值的函数。 如果一个属性名在执行产生,方括号是必须。
4000
如果你有″value1″, ″value2″, 和 ″value3″这样的属性,并且想利用变量 i=2来访问,这个可以运行:
MyObject["value"+i],这个不可以:
MyObject.value+i,并且在某些服务器端环境(PHP、Struts等)下,Form 表单被附加了 [ ] 号来表示 Form 表单在服务器端必须被当作数组来对待。如此,用.号来引用一个包含 [ ] 号的字段将不会执行,因为 [ ] 是引用一个 Javascript 数组的语法。所以,[ ] 号记法是必须的:
这个可以运行:
formref.elements["name[]"],这个不可以:
formref.elements.name[]。
推荐使用[ ]方括号记法是说当其需要时(明显地)总是使用它。当不是严格需要使用它的时候,它是一个私人的偏好和习惯。
一个好的经验原则是,使用.号记法访问标准的对象属性,使用[ ]方括号记法访问由页面定义的对象属性。
这样,
document["getElementById"]()是一个完美可行的[ ]方括号记法用法,但
document.getElementById()在语法上是首选,因为 getElementById 是一个 DOM 规范中定义的一个标准文档对象属性。混合使用这两个记法使哪个是标准对象属性,哪个属性名是由上下文所定义的,在代码中显得清晰明了:
document.forms["myformname"].elements["myinput"].value这里,forms 是 document 的一个标准属性,而表单名 myformname 则是由页面所定义的。同时,elements 和 value 属性都是由规范所定义的标准属性。而 myinput 则是由页面所定义的。这页是句法让人非常容易理解(代码的内容),是一个推荐遵循的习惯用法,但不是严格原则。
在这里要说明一下HTML,CSS,DOM,JavaScript的关系。
HTML:将数据进行封装
DOM:将标签封装成对象
CSS:负责标签中数据的样式
JavaScript:将上面三者进行融合,通过程序设计方式来完成动态效果的操作。
以上四者结合起来成为DHTML(动态html)。
但是如果在上面的基础上加上xmlHttpRequest,那么就是AJAX。
js中使用逻辑运算符进行布尔表达式连接的时候,需要使用&&,||,不能使用&,|。还有在js中,非0表示true,0表示false。非null为true,null为false。
在js中使用函数的一个需要注意的地方
function show(){
return "show run";
}
var method = show();//正确
var method = show;//正确第一句,表示将show方法运行后的结果赋值给method变量。第二句,表示将show指向的对象的地址赋值给method,那么method也指向了该对象。那么就可以通过method();的形式来调用这个show方法。
7. 为什么在一些style或者script标签中要指定type属性,如:
<script type="text/javascript"><script/>,因为浏览器会根据type的属性值启动相应的解析引擎。
8. DOM解析需要加载完一个完整的文档才可以解析,所以它的缺点就是如果文档过大,就相对比较消耗资源,所以对于大型的文档,一般使用SAX解析。
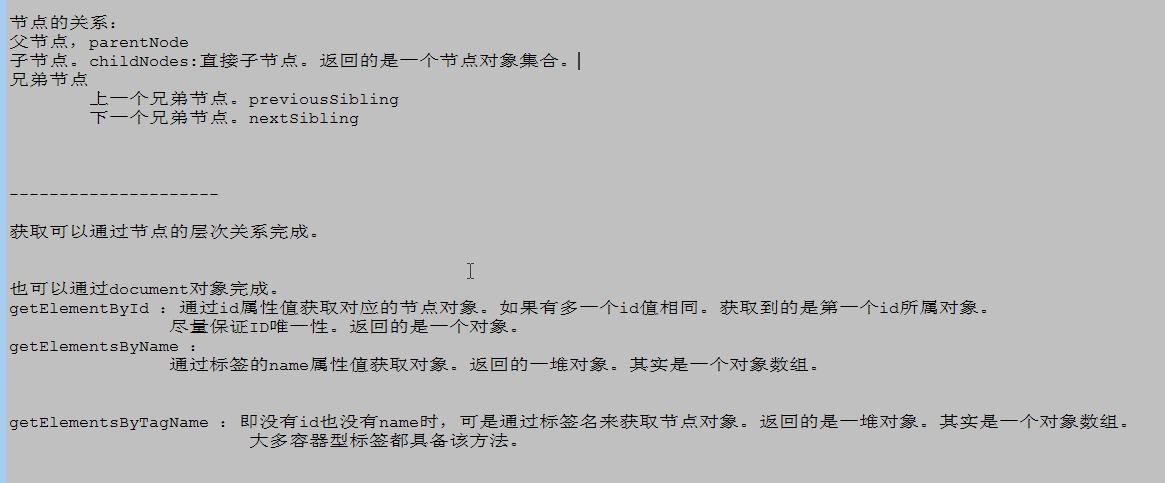
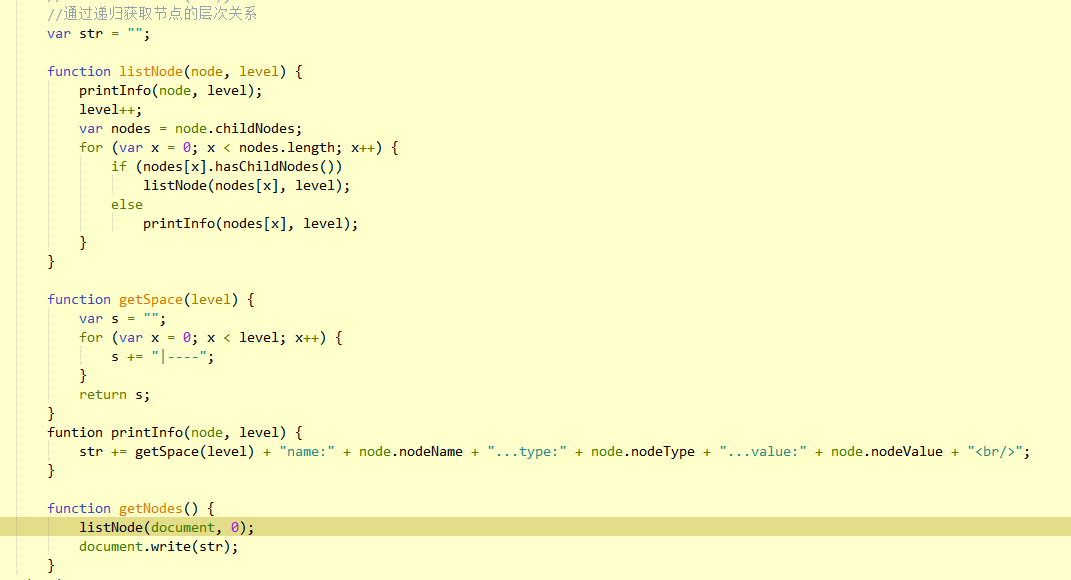
9. 在js中一定要注意:HTML的标签之间可能存在空行,如果使用相邻节点的方式(
object.nextSibling)获得子节点,可能会出现一个空白的文本节点。

附上用js获得节点层次关系的方法:

相关文章推荐
- html5 web数据存储
- SEO
- 异步流程控制:7 行代码学会 co 模块
- [译] React 入门
- 如何优雅处理前端异常?
- prototype Element学习笔记(篇一)
- Prototype 学习 工具函数学习($方法)
- Prototype使用指南之selector.js说明
- prototype1.4中文手册
- prototype 1.5相关知识及他人笔记
- prototype Element学习笔记(Element篇三)
- prototype Element学习笔记(篇二)
- prototype 的说明 js类
- Prototype 学习 工具函数学习($A方法)
- Prototype源码浅析 String部分(三)之HTML字符串处理
- javascript prototype,executing,context,closure
- prototype 1.5 & scriptaculous 1.6.1 学习笔记
- prototype 学习笔记整理
- JavaScript中的原型prototype属性使用详解
